ارور blocked by CORS
سلام تو React با axios درخواست میفرستم به php که header رو هم به
header('Content-type: application/json');
header("Access-Control-Allow-Headers: Content-Type");
header('Access-Control-Allow-Origin: https://###.ir');
header('Access-Control-Allow-Methods: GET, POST');
header("Access-Control-Allow-Headers: X-Requested-With");ست کردم اما باز ارور دریافت می کنم
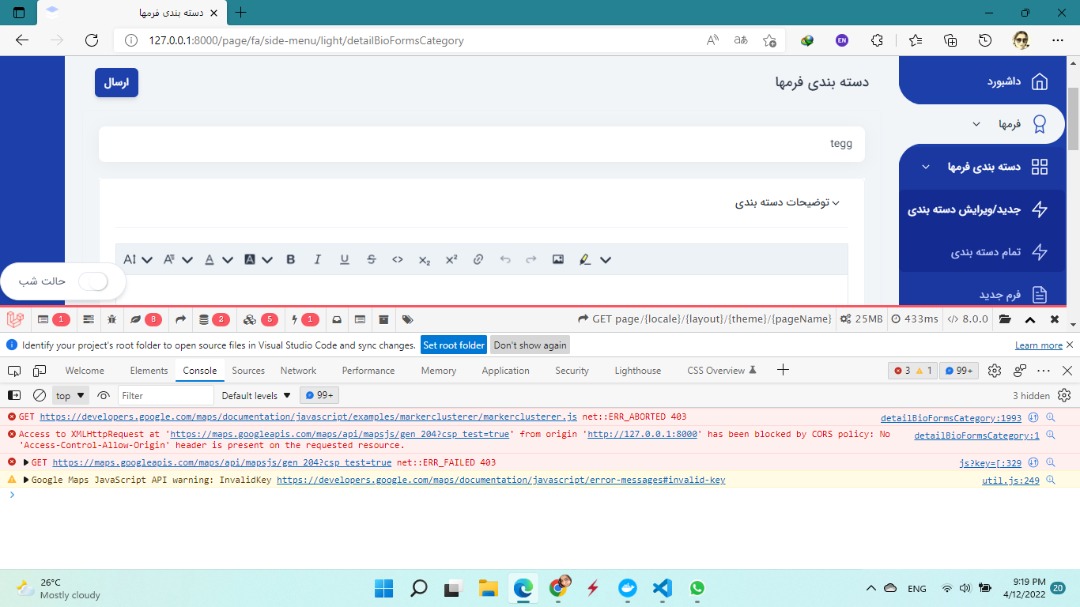
Access to XMLHttpRequest at 'https://api.###.ir/Api/users/checkuser' from origin 'https://###.ir' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.نکته با هدر زیر هم تست شده ولی جواب نداده
header('Access-Control-Allow-Origin: *');گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
@hesammousavi
من یه mvc دارم جایی که اون متد توی controller م هست
مثلا یه controller دارم و یه کلاس getaddress اول کلاس قرار دادم
کد زیر نمونش هست
<?php
class Address extends Controller {
public function __construct(){
$this->Addresses = $this->model('Addresses');
}
public function getAddress(){
header('Content-type: application/json');
header("Access-Control-Allow-Headers: Content-Type");
header('Access-Control-Allow-Origin: *');
header('Access-Control-Allow-Methods: GET, POST');
header("Access-Control-Allow-Headers: X-Requested-With");
$result = [];
$result = new stdClass();
if($_SERVER['REQUEST_METHOD'] == 'POST'){
// Get Request
$userId = $_POST['userId'];
$data =[
'userId' => $userId
];
if($this->Addresses->getAddress($data)){
//
$result->Error = false;
$result->address = $this->Addresses->resp;
}else{
$result->Error = false;
$result->address = NULL;
}
}else{
//
$result->Error = true;
//
}
$myJSON = json_encode($result, JSON_UNESCAPED_UNICODE);
echo $myJSON;
}
من نمیدونم این سیستم رو چطوری نوشتید و نمیدونم آیا چیزی با عنوان میدلور داری یا چیزی با عنوان روتر دارید یا خیر، که اگر داشته باشید مشخصه چیکار باید کرد اگر هم ندارید پیشنهاد میکنم تو اولین فایلی که سیستم mvc شما اونو لود میکنه هدر زیر رو ست کنید
header("Access-Control-Allow-Origin: *");@zeynabfarzaneh110
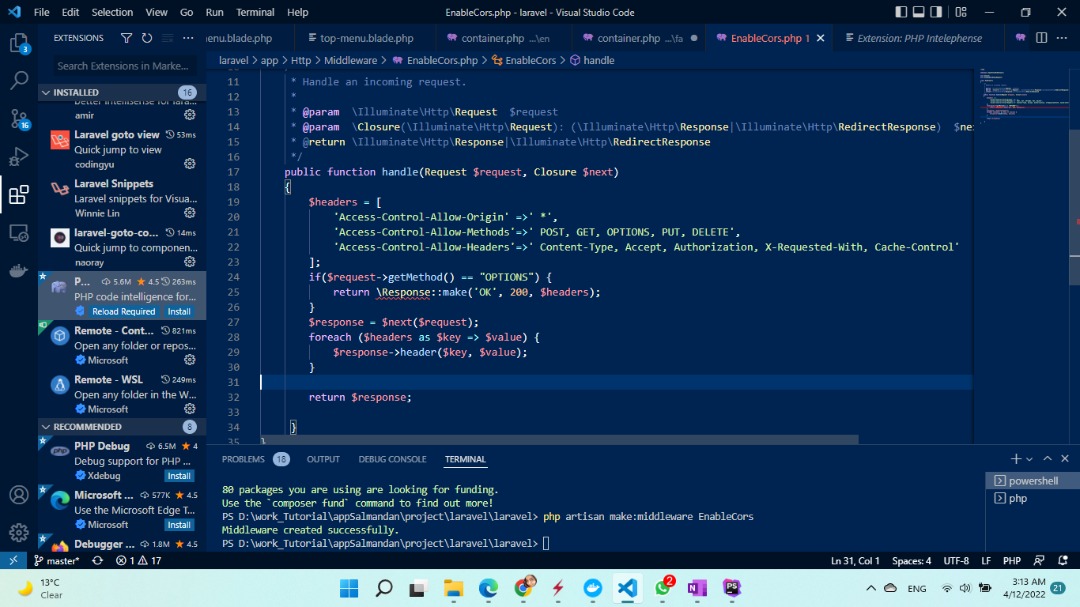
سلام اینو توی Middleware بذار و تست کن
public function handle($request, Closure $next)
{
return $next($request)
->header('Access-Control-Allow-Origin', '*')
->header('Access-Control-Allow-Methods', 'GET, POST, PUT, DELETE, OPTIONS');
}با سلام و احترام
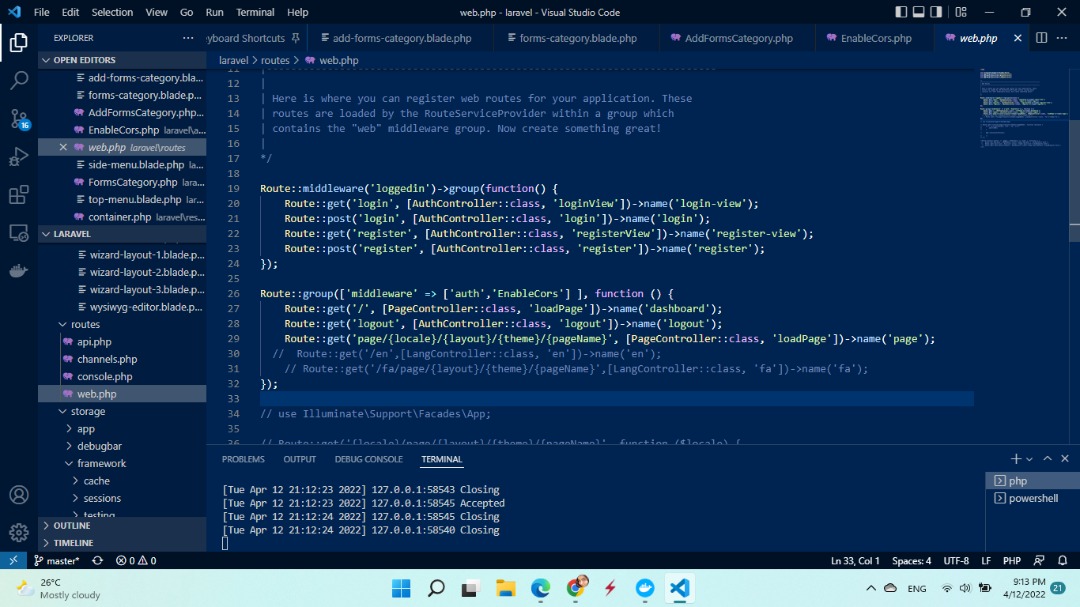
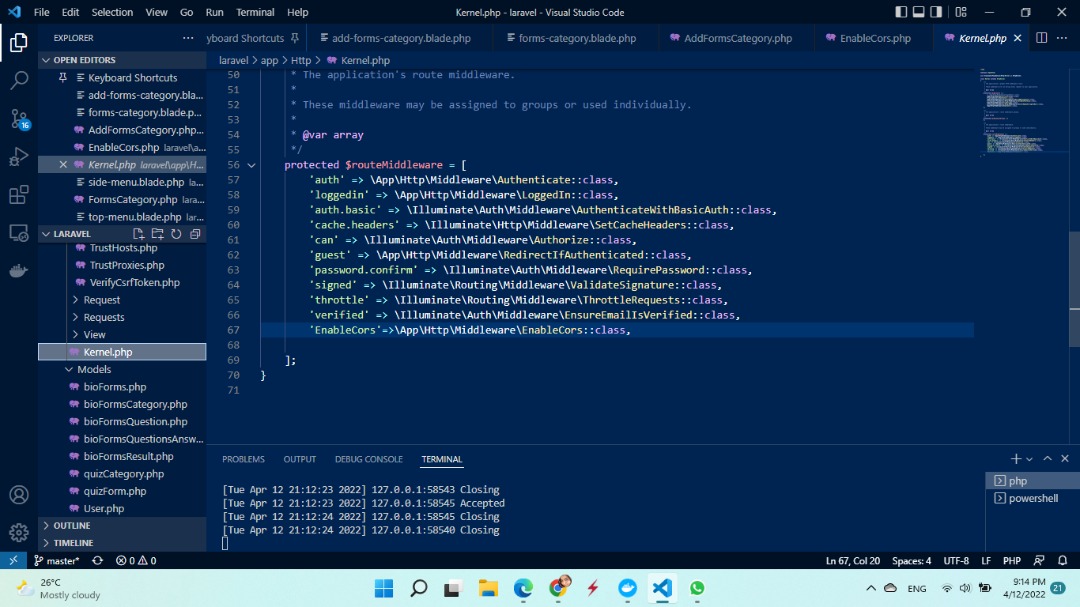
@mehdi0121 کدی ک فرمودید جایگذاری کردم اما نشد . تصاویر روت و کرنل و خطا رو هم ضمیمه کردم .نمیدونم مشکل از کجا هست



سلام
کد زیر رو انتهای فایل .htaccess بذارید:
Header always set Access-Control-Allow-Origin "*"