استفاده از calc برای responsive
سلام خدمت دوستان
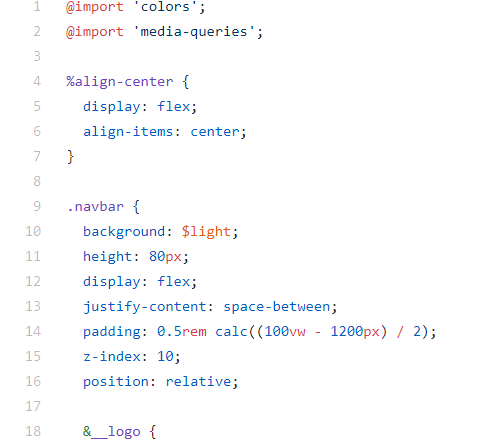
این تیکه کد رو یه تو یه ویدئو تو یوتیوب دیدم و می گفت که این کار برای responsive کردن صفحه هست.
padding: 0.5rem calc((100vh - 1200px)) /2
متوجه منظورش نمی شم چرا 100vh رو منهای 1200px کرده و بعد تقسیم بر 2 .
تو چند تا مثال دیده بودم که از calc زمانی استفاده می کنن که مثلا می خوان 100 درصد عرض صفحه رو در همه حالات داشته باشن ولی با یه حاشیه چند پیکسلی ولی اینجا منهای 1200px و بعدش تقسیم بر 2 رو متوجه نمی شم.
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
@mohammadrs685
پدینگ وقتی دو تا پارامتر میگیره اولی برای top و bottom هست و دومی برای left و right
حالا این دوستمون چیکار کرده؟ اومده تو left و right از calc استفاده کرده
فرض میگیریم که width اسکرین 1366 هست
1366-1200 = 166
حالا چرا تقسیم بر دو؟ چون left و right دو پارامتر هستن و میخوایم این 166 تا بین جفتشون تقسیم شه.
حالا برای اسکرین های کوچیکتر از 1200 چه اتفاقی میفته؟
چون padding اعداد منفی رو 0 قلمداد میکنه به مشکل نمیخورن و padding 0 محاسبه میشن
صورت مسئله ناقص هستش.
نمیشه یک خط کد رو اینجا بنویسید و متوجه طرح شدش.
اصلا این خط کد توی چه عنصری بکار گرفته شده؟
سوال ابهام داره، چون یک خط کد رو با خودتون آوردین. سایر کدها رو هم بنویسید.
@mohammadrs685
پدینگ وقتی دو تا پارامتر میگیره اولی برای top و bottom هست و دومی برای left و right
حالا این دوستمون چیکار کرده؟ اومده تو left و right از calc استفاده کرده
فرض میگیریم که width اسکرین 1366 هست
1366-1200 = 166
حالا چرا تقسیم بر دو؟ چون left و right دو پارامتر هستن و میخوایم این 166 تا بین جفتشون تقسیم شه.
حالا برای اسکرین های کوچیکتر از 1200 چه اتفاقی میفته؟
چون padding اعداد منفی رو 0 قلمداد میکنه به مشکل نمیخورن و padding 0 محاسبه میشن
همونطور که حدس می زدم، کد اولیه تون خطا داشت. ۱۰۰vh نبود و ۱۰۰vw درست هستش. ممنون که کدها رو قرار دادین.
دوست مون @abedim910 هم به خوبی تشریح کردن. سپاس از ایشون.