استفاده از بوت استرپ یا ری اکت بوت استرپ در ری اکت جی اس
سلام
من بین استفاده از bootstrap و react-bootstrap مردد هستم. سرچ کردم و بعضی جاها استفاده از react-bootstrapرا توصیه کرده بودند.
اگر میشه راهنمایی کنید که تفاوت در چیست و اگر فقط نیاز باشه از گرید بندی bootstrapاستفاده بشه که در این صورت نیازی به jquery نداریم آیا استفاده از bootstrapتوصیه میشه؟
اگر نیاز باشه که بوت استرپ به صورت کامل استفاده بشه (یعنی به جی کوئری هم نیاز داشته باشیم) استفاده از کدامیک توصیه میشه؟
و در کل اگر اشتباه هست شک هایی که به وجود آمده برای من، ممنون میشم راهنمایی کنید
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام
در حالت معمولی تو بوت استرپ و امثالهم از جیکوئری استفاده کردند ولی در react-bootstrap یا angular-bootstrap یا ... جیکوئری رو حذف کردند و مستقیم از خود جاوا اسکریپت استفاده کردند. پس اگر شما فقط بخوای از گرید بندی استفاده کنی مهم نیست که کدوم رو استفاده می کنی!! چون در هر صورت گرید بندی فقط به css ربط داره و بهتره که کلا بصورت کامل از بوت استرپ تو پروژه ات استفاده نکنی از هر نوع. بلکه دانلود که کردی یه فایل داخلش هست به اسم bootstrap-grid.min.css که مخصوص ساختاری گرید بندی و ریسپانسیوش هست. حجمش هم زیر 30 کیلو بایت هست و فقط همون رو داخل پروژه ات رفرنس بدی و دیگه نه به jquery نیاز داری نه فایل جاوا اسکریپت های مربوطه.
اما اگر نیازه کلا از همه ویژگی های بوت استرپ استفاده کنی بهتره از react-bootstrap استفاده کنی تا دیگه نیازی نباشه کلا جیکوئری رو استفاده کنی. دوتا دلیل هم داره:
اولی اینه که دیگه نیاز نیست الکی حجم اضافی برای بارگذاری جیکوئری تو سایتت باشه.
دلیل دومش هم اینه که استفاده از ویژگی های دیگه بوت استرپ یا کتابخونه های دیگه ای که با جیکوئری کار می کنند مثل owlcarousel و ... هم گاهی اوقات کنای react و angular و ... مشکل ساز می شه.
بهترین تصمیم در اینجا اینه که وقتی داری انگولار یا ریئکت استفاده می کنی، کلا دیگه از جکوئری استفاده نکنی و کارهات رو با خود اینها انجام بدی. اگر هم دنبال ابزار خاصی هستی باید بگردی و مخصوص react اش رو پیدا کنی. البته می تونی کنار هم استفاده کنی و بسته به شرایط داره. شرایطش هم اینه که یا داری از ابزار خاصی استفاده می کنی که برای ریئکت یا انگولار وجود نداره و امکانش هم نیست خودت پیاده سازیش کنی و یا اگر هست زمان زیادی می بره و یا کلا به جیکوئری ارادت ویژه ای داری :) و نمی تونی بدون اون کار کنی و pure javascript کارت رو جلو ببری.
مشکل اول پیش می یاد ولی دیگه این روزها انقدر انگولار و ریئکت جا افتادن که معمولا کتابخونه های مطرح که با جکوئری کار می کنند یا دقیقا همون رو برای انگولار و ریئکت بازنویسی کردند و یا ابزارها مشابه اش وجود داره.
مشکل دوم هم با کمی جست و جو حل می شه.
سلام به همگی .
ببینید ، بعضی از خصوصیات bootstrap-css و react-bootstrap یکی هست مثل row , col و ...
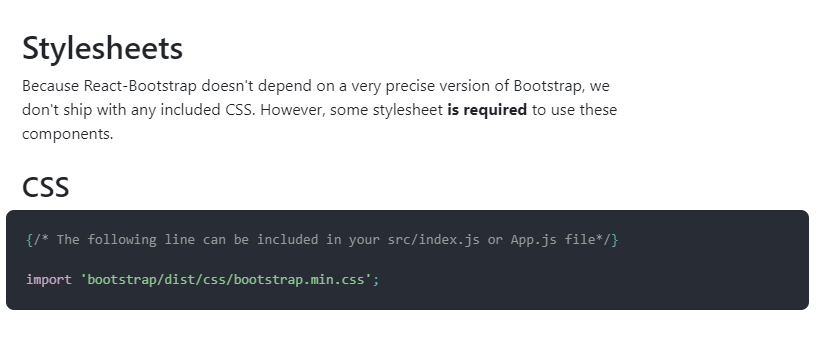
اما داخل ورژن فعلی react-bootstrap یعنی ورژن 1.3.0 ، اومده که باید فایل css بوت استرپ هم لود بشه زیرا بعضی از ویژگی ها وابسطه به css بوت استرپ هست :

با این اوصاف ما مجبوریم css بوت استرپ رو همیشه لود کنیم .
بنظر من بهتره ما کلا از css بوت استرپ استفاده کنیم و در صورت نیاز از کامپوننت های react-bootstrap استفاده کنیم.
ممنون میشم دوستان راهنمایی کنن .
