ارشیا حائری مهریزی
1 سال پیش
توسط ارشیا حائری مهریزی
مطرح شد
اضافه کردن فونت با فایل در expo
سلام و درود
من در حال یادگیری ری اکت نیتیو هستم به جایی رسیدم که مدرس میگه فونت وزیر رو با فایل به پروژه اضافه کنید.
پکیج expo-font رو نصب کردم و useFonts رو import کردم
npx expo install expo-fontApp.js
...
import Ionicons from '@expo/vector-icons/Ionicons';
export default function App() {
const [loaded, error] = useFonts({
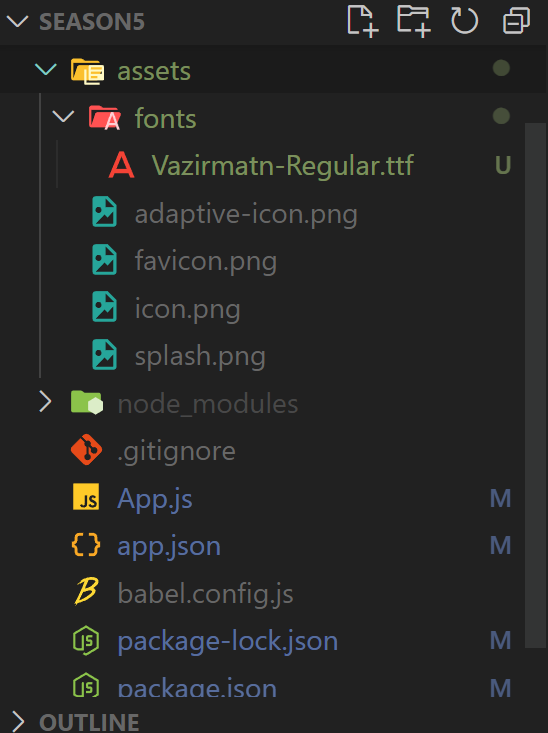
"vazir": require('./assets/fonts/Vazirmatn-Regular.ttf'),
});
...
// styles
...
text: {
fontSize: 35,
fontFamily: 'vazir',
fontStyle: 'italic',
fontWeight: 'bold',
color: 'green',
textTransform: 'uppercase',
textDecorationLine: 'line-through',
textAlign: 'center',
},
...از مسیر فایل هم مطمئن هستم

خطایی که بهم میده
WARN fontFamily "vazir" is not a system font and has not been loaded through expo-font. [Component Stack]گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
گزارش تخلف
کپی کردن
0
یک نکته من import اشتباهی رو توی کد آوردم او واسه icon بود اینی که میذارم برای font هست:
import { useFonts } from 'expo-font';