اعتبارسنجی لاگین فرم
سلام من بالاخره تونستم پروژه لاگین فرم که میخواستم بسازم و توی گیتهاب گذاشتم و دیپلوی هم کردم :)
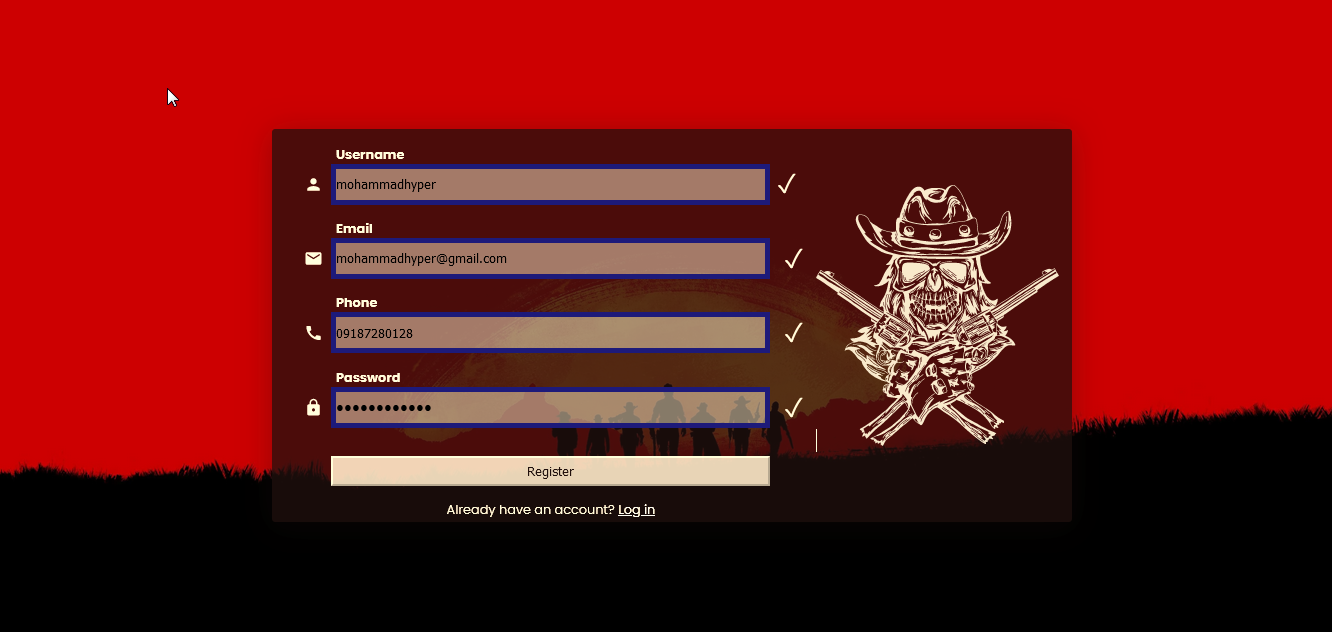
خوشحال میشم برید نگاه کنید و نظرتون بهم بگید کاری که توی این پروژه انجام دادم استفاده از ریجکس (متد pattren)توی تگ های input کاربر بود به طوری که ورودی کاربر کنترل بشه تقریبا درست اجرا شد به جز قسمت شماره تلفن که نمیدونم چرا استایل invalid داخلش اجرا نمیشه و از اون مهم تر شماره تلفن ایران داخلش فیلتر نمیشه یک issuss دادم !
ممنون میشم توی کد css تغییرات اعمال کنید و همچنین اون برنامه js هم که نوشتم میخوام حالت smooth داشته باشه بین دو فرم !
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام
خیلی قشنگ بود مخصوصا که تم بازی red dead redemption رو هم داشت
فقط کاش یکم بیشتر بهش border radius میدادی
یکم هم اگر رنگ placeholder داخل input هات بیشتر میبود قشنگ تر میبود چون خیلی کم رنگ بود
بعد اگر که border دور input هات کمتر میبود قشنگ تر میشد
همین دیگه
موفق باشید :)))))))))))))))))))
سلام به رفقا عزیز تغییرات توی گیت اعمال کردم و الان فایل html تغییر بدم فقط اگه میشه بگید چجوری اون smooth توی js پیاده کنم میخوام بین دوتا لاگین فرم افکت به کاربر نمایش بده که الان با شرط نوشتم
const btn = document.getElementById("log");
const signup = document.getElementById("signup");
function backpage(){
document.documentElement.style.scrollBehavior = "smooth";
}
function myclick(e){
const signin = document.querySelector("#register");
const logo = document.getElementById("logo_img");
const login = document.getElementById("login");
if (signin.style.display === "none") {
signin.style.display = "block";
login.style.visibility = "hidden";
} else {
signin.style.display = "none";
login.style.visibility = "visible";
logo.style.right = "34rem";
login.style.marginLeft = "12rem";
}
}
برنامه بالا با scrollIntoView و نوشتن یک while میخوام انجام بدم سلام رفیق، امیدوارم حال و احوالت عالی باشه. خیلی هم عالی این اگه اشتباه نکنم مال یکی از مسابقه های کوئرا بوده باشه که اگه خواستی من چندتاشو تو codepen خودم گذاشتم کامل اگه علاقه و وقت داشتی یه نگاه بنداز (البته ادعا نمیکنم این روشی که چالش هاشو کدشو نوشتم و توسع دادم درسته بیشترشون همون محدودیت هایی که توی مسابقه وجود داشت رو دارن یعنی این رو اگه یادم باشه اجازه استفاده از js وجود نداشت و ... و این رو من فقط با همون اچ تی ام ال و سی اس اس گذاشتم. ) :
کدپن من
عالی توی گیت هاب پس لینک اش میزارم به عنوان سورس اصلی و البته من تغییرات سعی کردم زیاد داخلش بدم