اعمال نشدن bootstrap روی laravel
سلام
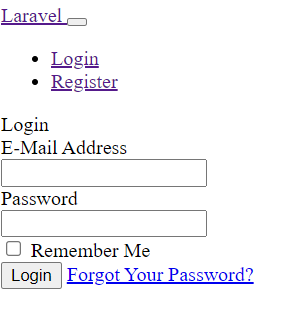
من با استفاده از دستورات زیر laravel ui روی نصب میکنم اما Bootstrap روش اعمال نمیشه و ظاهرش همونطور که تو فایل پیوست هست نشون داده میشه.
composer create-project --prefer-dist laravel/laravel:^7.* blog
composer require laravel/ui
php artisan ui bootstrap
php artisan ui bootstrap --auth
راهکاری براش دارین؟
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
دو خط زیر رو به فایل app.blade.php اضافه کنید.
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>در واقع کامل ترش میشه به صورت زیر:
<link href="{{ asset('js/app.js') }}" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script><link href="{{ asset('css/app.css') }}" rel="stylesheet">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">موفق باشید.
این کد خودش داره فایل هارو از جای دیگه لود میکنه!
ربطی به laravel mix نداره
@Rp76
من الان روی یه لپ تاپ دیگه تست کردم روال درسته و مشکلی نیست و داره کار میکنه.ولی رو این لپ تاپ باز داستان همینه.فایل app.css هم داره ساخته میشه و content هم داره.
به خاطر این مشکل روی vue هم به مشکل خوردم
سلام.
آخرین ورژن رو نصب کنید
دانلود Nodejs
و اگر مجدد ارور گرفتید دستورات زیر رو به ترتیب وارد کنید:
rm -rf node_modules
rm package-lock.json yarn.lock
npm cache clear --force
npm install