ایا ریکت کار باید css را کامل بلد باشد
سلام
یک سوالی برای من پیش اومده اینکه برای این که ریکت کار بشیم باید حتما css رو کامل بلد باشیم؟
نحوه کار پروژه های spa که با ریکت زده میشه به چه صورت هست
ایا فایل psd تحویل ریکت کار میشه و اون باید از اول html css js بهمراه react رو بزنه
یا نه یکنفر html css js رو میزنه و تحویل ریکت کار میده
ممنون میشم توضیح بدین
@kazemi
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
مجموعه یا تیمی که شما میرید برای کار،
دنبال یک فرانت کار هست، نه کسی که ری اکت بزنه بعد برای تمیزکردن استایلها و کدهاش یه نفر دیگه استخدام کنه که فقط css بزنه
مگر اینکه شما افرادی را داشته باشین که باهم بصورت تیمی کار کنین
مثلا کارآموزانی که بهشون طراحی قالب رو یاد بدید (که بازهم به سطح مورد قبول نمیرسه) و سپس بهشون کار بسپارین و درنهایت ری اکتش را خودتون پیاده کنین
یا از قالب های آماده استفاده کنین (ولی در اینصورت بازار مشتریانی که کار کاستوم میخوان را ازدست میدید)
فرانت کار به کسی میگن که css html js js frameworks رو بلد باشه. به هیچ وجه نمیشه css رو نادیده گرفت
مجموعه یا تیمی که شما میرید برای کار،
دنبال یک فرانت کار هست، نه کسی که ری اکت بزنه بعد برای تمیزکردن استایلها و کدهاش یه نفر دیگه استخدام کنه که فقط css بزنه
مگر اینکه شما افرادی را داشته باشین که باهم بصورت تیمی کار کنین
مثلا کارآموزانی که بهشون طراحی قالب رو یاد بدید (که بازهم به سطح مورد قبول نمیرسه) و سپس بهشون کار بسپارین و درنهایت ری اکتش را خودتون پیاده کنین
یا از قالب های آماده استفاده کنین (ولی در اینصورت بازار مشتریانی که کار کاستوم میخوان را ازدست میدید)
این مورد دیگه خیلی خاص شد 😀
با شرکت مذاکره کنین اگه نتیجه براشون موثر باشه مطمئنا موافقت میکنن
ولی خب با اون فرانت کار خیلی باید تعامل داشته باشید
مثلا مدل کامپوننت نویسی استایلها و قالب را اموزش بدید و اگه تبدیل قالب به کانسپت ری اکتی رو بهش یاد بدید که دیگه خیلی کارتون آسون میشه
فرانت کاری که قراره برای ری اکت قالب بزنه نباید استایلش این مدلی باشه (که متاسفانه اکثرا این مدلی کد میزنن)
.page_login .form_wrapper .panel .button {...}باید یادبگیره فریم ورکی کد بزنه مثلا اینطور:
.button.small {
font-size: .8rem;
}
.button.expanded {
white-space: nowrap;
}
.button.disable,
.button.disabled,
.button[disabled] {
background : #a8a8a8;
color : #fff;
pointer-events: none;
user-select : none;
}
.button.radius {
border-radius: 45px !important;
}
.button.has_icon {
display : inline-flex !important;
align-items : center;
justify-content: center;
}@abdolrahman
js منظورم اسلایدر و counter و popop چیزای سادست
و اینکه نتونست ریکت رو یاد بگیره
اگه شما تازه میخواین ری اکت شروع کنین، پروژه هایی انتخاب کنین که تایمش مناسب باشه. چون درست کردن تک تک کامپوننت ها براتون زمان بر خواهد بود
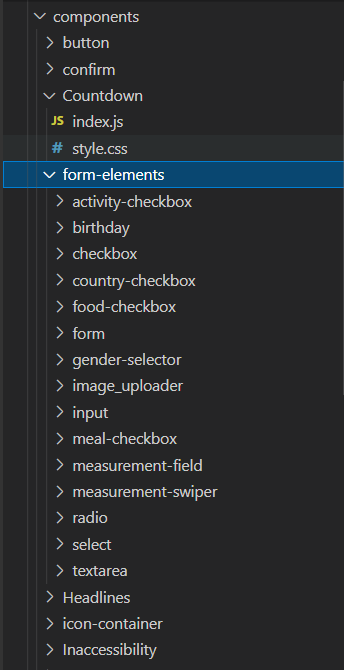
بعد از دو سه تا پروژه تمام کامپونتت هایی که لازم دارین را از قبل ساختین و اگه ساختارش رو درست رعایت کنین توی هر پروژه رااااحت استفاده میکنین
برای مثال

یه راهکار خوب اینه که شما استایل هر کامپوننت رو کنار خودش بزارین
بعد پروژه های بعدی زحمته شما میشه کپی و پیست کردن اون فولدر! و سرعت کارتون چندبرابر میشه
کامپوننت ها هم اگه بدون وابستگی به هیچ پکیجی باشه (یعنی مثلا شما cowntdown میخواین خودتون جاوااسکریپتی بنویسید و کامپوننتش کنین) خیلی خیلی راحتتر میشه استفادش