ایجاد دکمه تغییر صفحه نمایش پست
درود دوستان...
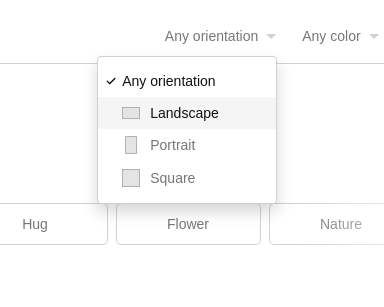
یه زمانی این دکمه در کنار صفحه سایت رو مد بود که با کلیک بر روی آن دکمه صفحه پست تغییر پیدا می کرد...
مثلا اگر روی دکمه مربع کلیک بشه, صفحه پست به شکل مربع نمایش میده یا تمام صفحه افقی باشه اونم صفحه پست افقی تمام صفحه نمایش خواهد داد...
عکس زیر:

چجوری پیاده میشه؟
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
خدمت شما
@endworld
<select onchange="changeItemStyle(event)" name="" id="">
<option value="1">type one</option>
<option value="2">type two</option>
<option value="3">type three</option>
</select>
<div style="width: 33.3333%; height: 250px; background-color: red; margin-top: 50px; transition: all 0.3s;"></div>
<script>
function changeItemStyle(e) {
switch (e.target.value) {
case '1':
document.querySelector("div").style.width = "33.333%"
break;
case '2':
document.querySelector("div").style.width = "50%"
break;
case '3':
document.querySelector("div").style.width = "75%"
break;
default:
break;
}
}
</script>@endworld
سلام وقت بخیر با استفاده از javascript و css میتونی خیلی راحت از چیزی که فکرشو میکنی بدون هیچ مشکلی اجراش کنی برای مثال فقط کافیه بگی روی این option از select وقتی کلیک شد بیاد همچین کلاسی به کارت ها یا ایتم ها داده بشه که width و height برای مثال از 200px یا 33.3333% تبدیل بشه 400px و یا 50%
سلام کد jquery
<button id="click">click</button>
<div id="div2" style="width: 100px;height: 100px;background-color: #0c5460"></div>
<script>
$("#click").on('click', function () {
$("#div2").css('width','200px').css('height','300px');
});
</script>کد js
<button onclick="Mclick()">click</button>
<div id="div2" style="width: 100px;height: 100px;background-color: #0c5460"></div>
<script>
function Mclick() {
var y = document.getElementById('div2');
y.style.width = '200px';
y.style.height = '200px';
}
</script>خدمت شما
@endworld
<select onchange="changeItemStyle(event)" name="" id="">
<option value="1">type one</option>
<option value="2">type two</option>
<option value="3">type three</option>
</select>
<div style="width: 33.3333%; height: 250px; background-color: red; margin-top: 50px; transition: all 0.3s;"></div>
<script>
function changeItemStyle(e) {
switch (e.target.value) {
case '1':
document.querySelector("div").style.width = "33.333%"
break;
case '2':
document.querySelector("div").style.width = "50%"
break;
case '3':
document.querySelector("div").style.width = "75%"
break;
default:
break;
}
}
</script>میشه بهش کلاس بوت استرپ بهش داد؟ یعنی المان card ٰنمایش بدم و همراه با col ها ...