ایجاد کد تخفیف در لاراول
سلام من میخام بخش بک اند مربوط به کد تخفیف رو پیاده سازی کنم اما چون تجربه پیاده سازیش رو ندارم یه مقدار سر درگمم از دوستان صاحب نظر میخاستم بپرسم من چجوری میتونم کد تخفیف برای محصولی مشخص و برای یک دسته بندی با چند دسته بندی و کد تخفیف برای کاربر خاص ایجاد کنم یعنی سه حالت کد تخفیف دارم و ساختار دیتابیسم این شکلیه ساختار درستی هست این؟
public function up()
{
Schema::create('coupons', function (Blueprint $table) {
$table->id();
$table->string('code');
$table->string('title');
$table->integer('percent');
$table->boolean('is_used')->default(false);
$table->enum('status' , ['disable' , 'enable'])->default('disable');
$table->timestamp('start_at')->nullable();
$table->timestamp('expired_at')->nullable();
$table->timestamps();
});
Schema::create('coupon_product', function (Blueprint $table) {
$table->unsignedBigInteger('coupon_id');
$table->unsignedBigInteger('product_id');
$table->foreign('coupon_id')->references('id')->on('coupons')->onDelete('cascade');
$table->foreign('product_id')->references('id')->on('products')->onDelete('cascade');
$table->primary([ 'coupon_id' , 'product_id']);
});
Schema::create('coupon_category', function (Blueprint $table) {
$table->unsignedBigInteger('coupon_id');
$table->unsignedBigInteger('category_id');
$table->foreign('coupon_id')->references('id')->on('coupons')->onDelete('cascade');
$table->foreign('category_id')->references('id')->on('categories')->onDelete('cascade');
$table->primary([ 'coupon_id' , 'category_id']);
});
Schema::create('coupon_user', function (Blueprint $table) {
$table->unsignedBigInteger('coupon_id');
$table->unsignedBigInteger('user_id');
$table->foreign('coupon_id')->references('id')->on('coupons')->onDelete('cascade');
$table->foreign('user_id')->references('id')->on('users')->onDelete('cascade');
$table->primary(['coupon_id', 'user_id']);
});
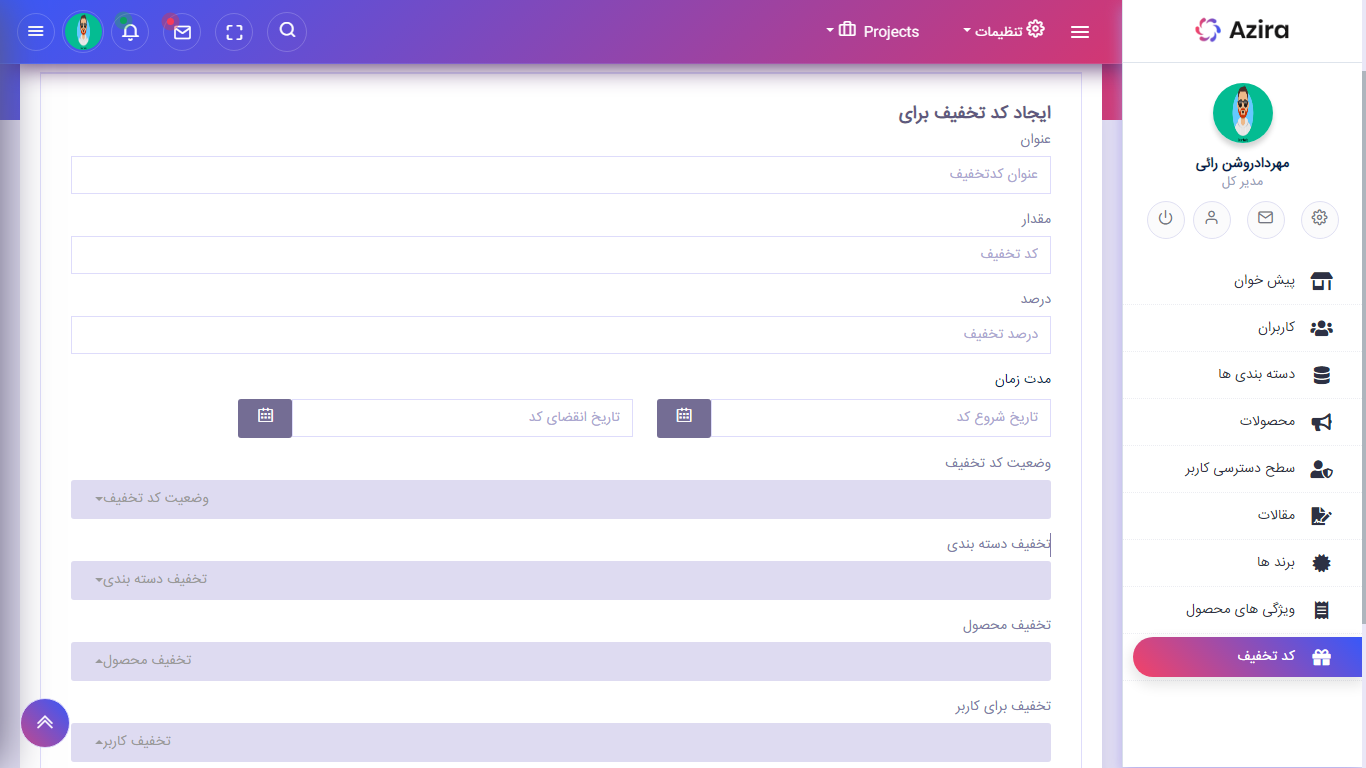
}توی بخش ایجادش مشکل دارم فرم create رو به این صورت پیاده سازی کردم لیست کل کاربران و محصولات و دسته بندی هامو توی سه تا سلکت باکس فراخوانی کردم اشتباه هست؟
public function create()
{
$products = Product::all();
$users = User::all();
$categories = Category::all();
return view('admin.coupons.create' , compact('products' , 'users' , 'categories'));
} <form action="{{route('coupons.store')}}" method="post" enctype="multipart/form-data">
@csrf
<div class="control-group form-group">
<label class="form-label">عنوان </label>
<input type="text" name="title" class="form-control required" required placeholder="عنوان کدتخفیف" value="{{old('title')}}">
</div>
<div class="control-group form-group">
<label class="form-label">مقدار </label>
<input type="text" name="code" class="form-control required" required placeholder="کد تخفیف" value="{{old('slug')}}">
</div>
<div class="control-group form-group">
<label class="form-label">درصد </label>
<input type="number" name="percent" class="form-control required" required placeholder="درصد تخفیف" value="{{old('slug')}}">
</div>
<div class="form-group">
<label for="">مدت زمان</label>
<div class="row">
<div class="col-5 d-flex">
<input type="text" name="start_at" class="form-control" id="datepicker" placeholder="تاریخ شروع کد">
<button id="datepickerbtn" class="btn btn-dark" type="button"><i class="icon-calendar"></i></button>
</div>
<div class="col-5 d-flex">
<input type="text" name="expired_at" class="form-control" id="datepicker2" placeholder="تاریخ انقضای کد">
<button id="datepickerbtn2" class="btn btn-dark" type="button"><i class="icon-calendar"></i></button>
</div>
</div>
</div>
<div class="control-group form-group">
<label class="form-label">وضعیت کد تخفیف</label>
<select name="status" id="" data-live-search="true" class="form-control selectpicker" multiple required title="وضعیت کد تخفیف" >
<option value="enable">فعال</option>
<option value="disable">غیر فعال</option>
</select>
</div>
<div class="control-group form-group">
<label class="form-label">تخفیف دسته بندی</label>
<select name="category_id[]" id="" data-live-search="true" class="form-control selectpicker" multiple required title="تخفیف دسته بندی" >
@foreach ($categories as $category)
<option value="{{$category->id}}">{{$category->name}}</option>
@endforeach
</select>
</div>
<div class="control-group form-group">
<label class="form-label">تخفیف محصول</label>
<select name="product_id[]" id="" data-live-search="true" class="form-control selectpicker" multiple required title="تخفیف محصول" >
@foreach ($products as $product)
<option value="{{$product->id}}">{{$product->title}}</option>
@endforeach
</select>
</div>
<div class="control-group form-group">
<label class="form-label">تخفیف برای کاربر</label>
<select name="user_id[]" id="" data-live-search="true" class="form-control selectpicker" multiple required title="تخفیف کاربر" >
@foreach ($users as $user)
<option value="{{$user->id}}">{{$user->email}}</option>
@endforeach
</select>
</div>
<br>
<div class="control-group form-group mt-10">
<button type="submit" class="btn btn-info">ثبت کد تخفیف</button>
<a href="{{route('coupons.index')}}" class="btn btn-danger">بازگشت به صفحه تخفیف ها</a>
</div>
</form>
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
به همدیگه کمک کنیم
به mehrdad70 کمک کنید تا مشکل خودش را حل کند؛ اینطور میتوانیم با هم پیشرفت کنیم.
