ایجاد یک المنت فقط یکبار با js
سلام دوستان
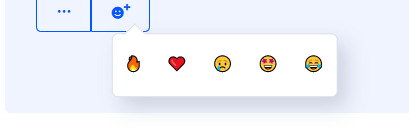
من یه سری اموجی ساختم به شکل زیر 
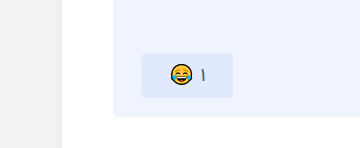
روی هر کدام از این ها کلیک میشه اگه وجود نداشته باشه چنین چیزی رو با عدد 1 میسازه . حالا اگه روی همین کلیک شه به عددش اضافه میشه

مشکل من اینجاس که واسه هر کدوم از این ها یه EventListener تعریف کردم که کد هام زیاد شده
مشکل بعدی اینه که مثلا اگه یه اموجی خنده ساخته شده باشه و اگه روی اموجی قلب بزنیم المنت جدید نمیسازه به همون قبلی یکی اضافه میکنه
این کد های من هست که فک نمیکنم جالب باشه اگه کسی بتونه مشکل من رو حل کنه و یا یه کد جدید واسم بنویسه یه دنیا ممنونش میشم ❤️
let smileCounter = 1;
let Star_StruckCounter = 1;
let Crying_FaceCounter = 1;
let Red_heartCounter = 1;
let fireCounter = 1;
let emojiesCounter = [smileCounter,Star_StruckCounter,Red_heartCounter,fireCounter];
let emojiesElement = document.querySelectorAll('.emoji-smile,.emoji-Star-Struck,.emoji-Crying-Face,.emoji-Red-heart,.emoji-fire');
let newEmojiesElement = [...emojiesElement];
newEmojiesElement.map(item => addEmoji(item,...emojiesCounter))
let emojiMaked = false;
function addEmoji(emoji,emojiCounter){
emoji.addEventListener('click', (e) => {
e.preventDefault();
let emojiArea = document.createElement('a');
emojiArea.classList.add('btn', 'btn-outline-primary', 'ml-1' , 'cursor-pointer');
if(emojiMaked == false){
emojiMaked = true;
emojiArea.insertAdjacentHTML('beforeend',`
<span class='emojiCounter'>${emojiCounter}</span>
<span>${e.target.textContent.trim()}</span>
`);
document.querySelector('.card-comment .card-footer').appendChild(emojiArea);
}
else{
emojiCounter++;
document.querySelector('.emojiCounter').textContent = emojiCounter;
}
emojiArea.addEventListener('click',(e)=>{
if(emojiCounter >= 1){
emojiCounter--;
document.querySelector('.emojiCounter').textContent = emojiCounter;
if(emojiCounter == 0){
emojiArea.remove();
emojiCounter = 1;
emojiMaked = false;
}
}
})
})
}
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
گزارش تخلف
کپی کردن
1
درود بر شما برای اینکه بهتون کمک کنند و کد جدید بنویسید باید html و css اون بخش رو هم بفرستید