ایجاکس آپدیت فرم در لاراول
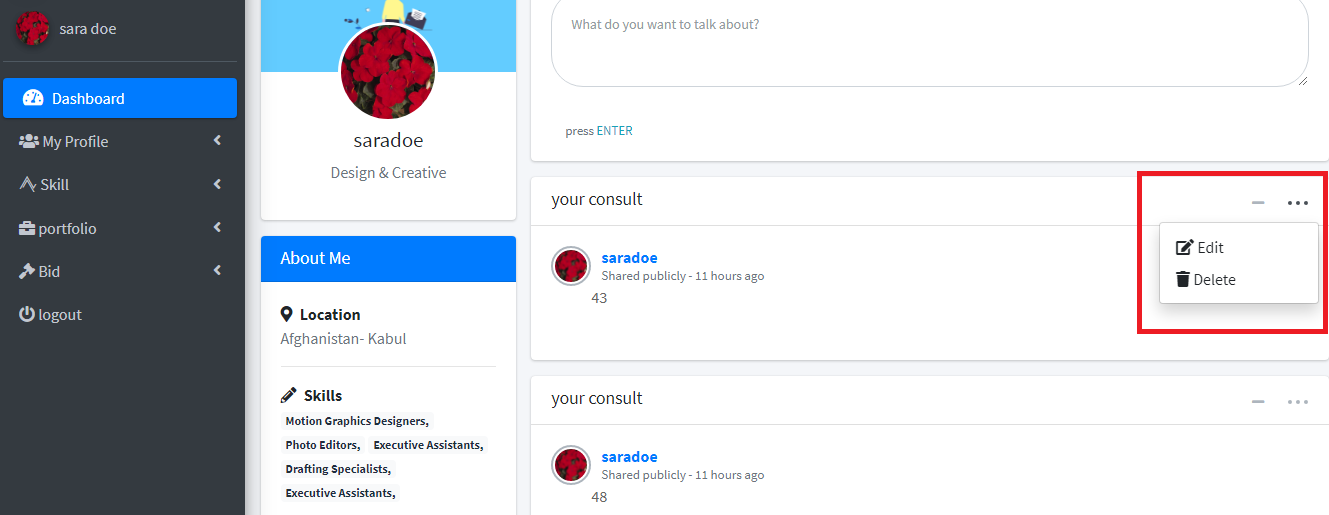
سلام دوستان من یک لیست دارم از مطالبی که کاربران ارسال میکنند مثل توئیت کردن ،و یک متن رو پست میکنند و مطالب زیر هم نمایش داده میشه.برای پست کردن و حذف کردن به صورت اجاکس مشکل ندارم ولی برای ادیت مشکل دارم چون در فرم برای input یک آیدی گذاشتم که اون آیدی رو در اجاکس اپدیت کنه ولی چون پست ها زیر هم هستند و ادیت هم به صورت modal از میشه فقط یکی از فرم ها ادیت میشه بخاطر ثابت بودن آیدی input
میشه لطفا راهنمایی کنید
@foreach($consult as $item)
<div id="cards" class="card data-id-{{$item->id}}">
<div class="card-header">
<h5 class="card-title">your consult</h5>
<div class="card-tools">
<button type="button" class="btn btn-tool" data-card-widget="collapse">
<i class="fas fa-minus"></i>
</button>
<div class="btn-group">
<button type="button" class="btn btn-tool " data-toggle="dropdown" aria-expanded="false">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" data-supported-dps="24x24" fill="currentColor" class="mercado-match" width="24" height="24" focusable="false">
<path d="M14 12a2 2 0 11-2-2 2 2 0 012 2zM4 10a2 2 0 102 2 2 2 0 00-2-2zm16 0a2 2 0 102 2 2 2 0 00-2-2z"></path>
</svg>
</button>
<div class="dropdown-menu dropdown-menu-right" role="menu" style="">
<button data-toggle="modal" data-target="#modal-lg-{{$item->id}}" class="dropdown-item "><i class="fas fa-edit"></i> Edit</button>
<button class="dropdown-item deleteskill" data-id="{{$item->id}}" data-token="{{ csrf_token() }}" ><i class="fas fa-trash"></i> Delete</button>
</div>
</div>
</div>
</div>
<div class="card-body" >
<div class="post">
<div class="user-block all-posts-body">
@if(Auth::user()->photo)
<img alt="On Demand Consults" class="img-circle img-bordered-sm" src="/photo/avatar/{{Auth::user()->photo}}">
@else
<img alt="On Demand Consults" class="img-circle img-bordered-sm" src="/img/avatar.png" >
@endif
<span class="username">
<a href="#">{{Auth::user()->name}}{{Auth::user()->family}}</a>
</span>
<span class="description">Shared publicly - {{ \Carbon\Carbon::parse($item->created_at)->diffForhumans()}}</span>
<p>
{{$item->description}}
</p>
</div>
</div>
</div>
</div>
@endforeachدر قسمت بالا من یک فور ایچ درست کردم که لیست پست های کاربر نشون میده به کاربر ا استفاده از منوی دراپ داون کنار هر پست میتونه اونو حذف یا ادیت کنه برای ادیت یک modal باز میشه

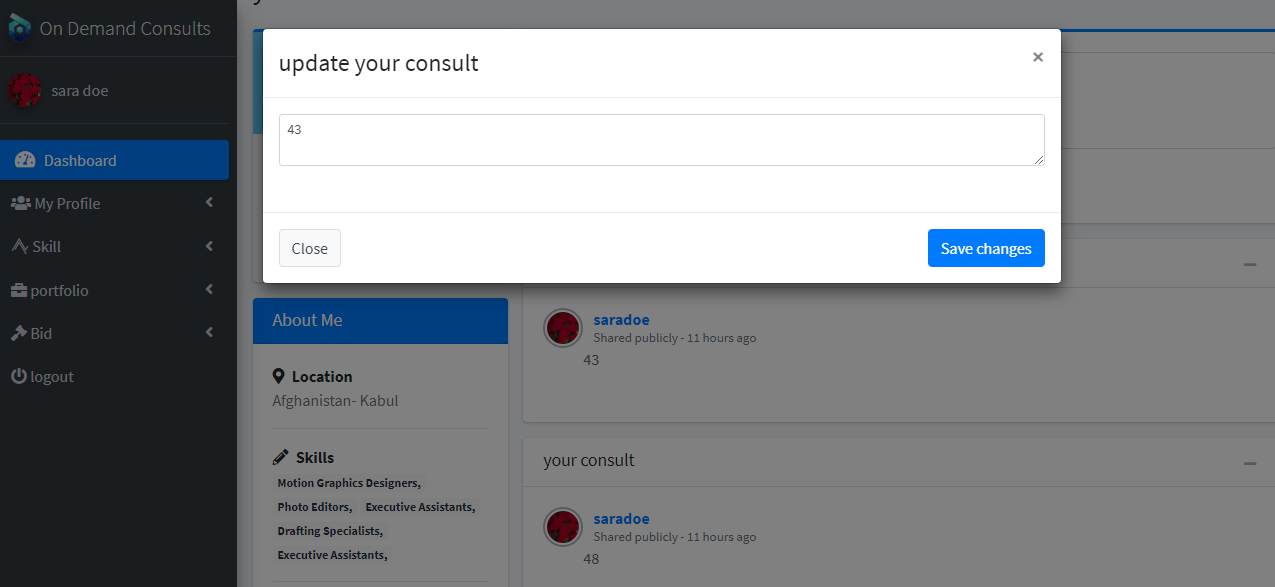
modal edit
@foreach($consult as $item)
<div class="modal fade" id="modal-lg-{{$item->id}}">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">update your consult</h4>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<form class=" data-id-{{$item->id}}" method="post" action="{{ route("Consult.update", $item->id) }}" enctype="multipart/form-data">
@csrf
@method('PUT')
<div class="modal-body">
<textarea id="description" name="description" class="form-control form-control-sm" type="text" placeholder="What do you want to talk about?" >{{$item->description}}</textarea>
<div class="alert-message" id="descriptiError"></div>
</div>
<div class="modal-footer justify-content-between">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary updateInfo" data-id="{{$item->id}}" data-token="{{ csrf_token() }}">Save changes</button>
</div>
</form>
</div>
</div>
</div>
@endforeachدر این modal اطلاعات اون پست رو نشون میده و کاربر میتونه متن وارد شده ارو ادیت کنه اگر توجه کنید texterea دارای آی دی description هست

کد اجاکس
<script>
$(".updateInfo").on('click',function(e) {
e.preventDefault();
const ConsultId = $(this).attr('data-id');
let description = $('#description').val();
var confirmation = confirm("Are you sure you want to update this Consult ?");
if (confirmation) {
$.ajax({
type:"PUT",
data:{
"_token": "{{ csrf_token() }}",
description:description,
},
url:'/ConsultantsCp/Consult/' + ConsultId,
success: function(data){
swal({title: "Good job", text: "Consult is successfully updated!", type:
"success", timer: 1500, buttons: false,}).then(function(){
location.reload();
}
);
},
error: function(response) {
$('#descriptiError').text(response.responseJSON.errors.description);
}
});
}
});
</script>مشکلم اینجاست که برای تمام پست ها آیدی اولین پست رو در نظر میگیره و در آپدیت، متن پست اول رو برای پستی که در حال ادیت بودم جایگزین میکنه من فکر میکنم چون برای texterea ایدی گذاشتم و این آیدی ثابته آیدی اولین پست رو برای آپدیت در نظر میگیره لطفا راهنمایی کنید
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
یک ایونت کلیک برای دگمه ادیت بنویس که اگر کلیک شد آیدی مودال رو برابر با ایدی فعلی بذاره همین.
ولی برای ادیت مشکل دارم چون در فرم برای input یک آیدی گذاشتم که اون آیدی رو در اجاکس اپدیت کنه ولی چون پست ها زیر هم هستند و ادیت هم به صورت modal از میشه فقط یکی از فرم ها ادیت میشه بخاطر ثابت بودن آیدی input
اینجا خودت میدونی که اون اینپوت رو باید از طریق ایجکس بعد از دریافت اطلاعات یا توی همون فورایچ باید این ایدی رو توی فرم تغییر بدی.
چون برای texterea ایدی گذاشتم و این آیدی ثابته آیدی اولین پست رو برای آپدیت در نظر میگیره لطفا راهنمایی کنید
توی اکشن فرمت آیدی ثابته!باید بعد از کلیک رو دگمه ویرایش این ایدی رو تغییر بدی یا یک اینپونت با ایدی مدنظرت بصورت hide بسازی و با یک ایدی تغییرش بدی
<form class=" data-id-{{$item->id}}" method="post" action="{{ route("Consult.update", $item->id) }}" enctype="multipart/form-data">به نظرم از ابتدا مسیر خیلی خوبی رو جلو نرفتید به همین خاطر الان خیلی سخت میشه راهکار اصلاحی داد.
یکی از بزرگترین اشکالاتی که به نظرم میاد این هست که شما در blade با foreach برای هر رکوردتون یک modal تقریبا یکسان ولی جداگانه دارید به صفحه اضافه میکنید که خیلی قضیه وحشتناکیه... اینکه آیدی هاشون با هم برابرند و... هم به کنار.
اگر حوصله Refactor ش رو داشتید یا برای آینده سعی کنید کلا با یک modal کار کنید و با javascript قبل از نمایش دادنش، محتواش رو بروزرسانی کنید. یکی از کارهایی که در خلال این بروزرسانی انجام میدهید هم میشه آپدیت کردن فیلد آیدی رکوردی که قصد ویرایشش رو دارید. به نظرم اینجوری کار خیلی تمیزتر میشه و دیگه با چنین مشکلاتی برخورد نخواهید کرد.
آها شما مودال رو توی حلقه فورایچ گذاشتی! یا یک دونه مودال داری؟!!
من فکر کردم یک مودال داری و شما با کلیک برروی دگمه ویرایش این مودال رو باز میکنی و اطلاعاتش رو بروز رسانی میکنی.
اگر یک مودال هست که توضیحات رو دادم ، اگر برای هر ویرایش یک مودال میسازی این کار اشتباهه!!!
هم داخل فور ایچ گذاشتم تست کردم هم بدون فورایچ نمیدونم واقعا چرا مقدار پست بالایی رو برای پستای دیگه در نظر میگیره مثلا پست بالایی طرف پست کرده من برنامه نویس هستم، در پست بعدی نوشته من بلاگر هستم وقتی بلاگر رو ادیت میکنم متن من برنامه نویس هستم برای پست من بلاگر هستم میاد و در دیتابیس ذخیره میشه😖واقعا گیج شدم @juza66
سلام وقت بخیر ،
مشکل از description هست...
شما ای دی رو از این اینپوت بردار و یک کلاس description بهش بده و داخل کد اجاکس موقعی که روی دکمه کلیک میشه واسه ی گرفتن value اینپوت description
بنویس
$(this).parent().parent().find('.description').val()