احسان الوندی
4 سال پیش
توسط احسان الوندی
مطرح شد
ایمپورت کردن computed در vue template
وقت بخیر
من vue رو داخل لاراول نصب کردم و از laravel mix بهره میبرم
تا الان همه چیز به خوبی کار میکنه اما زمانی که میخوام که برای reactivity کردن داده ها برای provide و inject
از دستور زیر استفاده کنم به مشکل میخورم
import { computed } from 'vue'
export default {
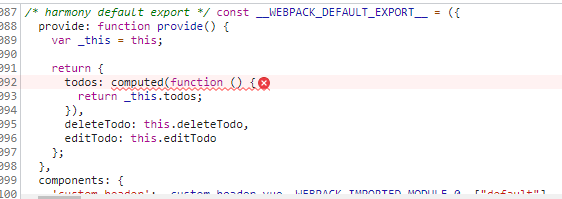
provide(){
return {
todos : computed(() => this.todos ),
deleteTodo: this.deleteTodo ,
editTodo : this.editTodo
}
} ,ظاهرا در ایمپورت کردن مشکلی دارم
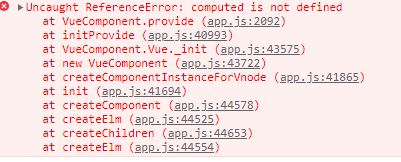
خطا:
Uncaught TypeError: (0 , vue__WEBPACK_IMPORTED_MODULE_3__.computed) is not a function
at VueComponent.provide (app.js:2092)
at initProvide (vendor.js:2450)
at VueComponent.Vue._init (vendor.js:5032)
at new VueComponent (vendor.js:5179)
at createComponentInstanceForVnode (vendor.js:3322)
at init (vendor.js:3151)
at createComponent (vendor.js:6035)
at createElm (vendor.js:5982)
at createChildren (vendor.js:6110)
at createElm (vendor.js:6011)وقتی هم که import رو در app.js انجام میدم خطای زیر رو میده


ممنون میشم راهنمایی بفرمایید
@ali.bayat
@juza66
@mohsenbostan
@hesammousavi
@developer
@websaz
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
سبحان مولایی
تخصص :
برنامهنویس وب: Python ::...
@websaz
4 سال پیش
مطرح شد
برنامهنویس وب: Python :: Django :: Node :: Php :: Laravel :: JS :: React :: React Native
گزارش تخلف
کپی کردن
0