این سه آرگومان از کجا مقدار میگیرن
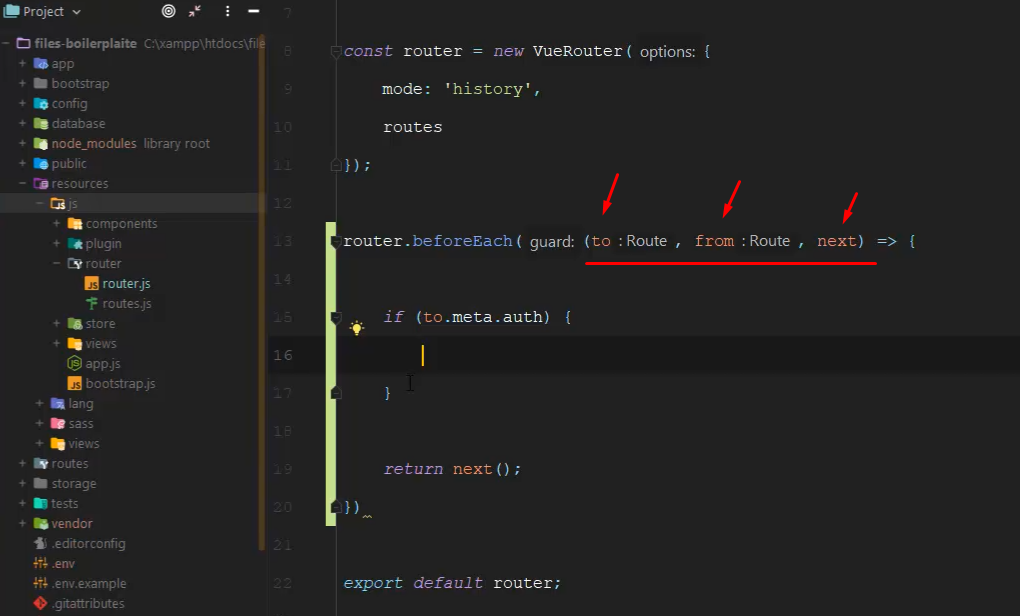
سلام دوستان من کد نویس لاراولم و js رو تازه شروع کردم. و این تکه کد زیر که مربوط به middleware در vue-router میشه رو نمیتونم بفهمم. لطفا یکی برام توضیح بده که از لحاظ سینتکسی در js این سه آرگومان از کجا مقدار میگیرن؟

درکی که از کد دارم(شایدم به اشتباه) :
اینجا ما متد beforeEach از کلاس VueRouter رو صدا میزنیم و بهش یک آرگومان میدیم که یک فانکشن هست (و احتمالا ()next رو بر میگردونه)
سوالم: اون سه تا آرگومان ورودی arrow function از کجا مقدار دهی میشن؟! (to, from, next)
یک هفته هست هررجا میپرسم، سرچ میکنم و سورس رو میخونم جواب نگرفتم. و هنوز نفهمیدم این سه تا از کجا میان 😔
لطفا کمک 😐
@mhyeganeh @nimageneral @behzad.azizan
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
مثلا می تونید این دوره رایگان و معتبر رو ببینید:
https://vueschool.io/courses/vue-router-for-everyone
یک دوره آموزش vue ببینید و به منبع اصلی رجوع کن:
https://router.vuejs.org/guide/advanced/navigation-guards.html#global-before-guards
@milad ممنون از پاسختون.
اگر course ای میشناسید که این رو توضیح داده باشه بگید حتما میبینم.
این صفحه داکیومنت رو هم چک کردم قبلا. فقط گفته
Every guard function receives three arguments
یعنی beforeEach سه پارامتر میگیره. اما از کجا! بعد چرا وقتی اینجوری بنویسیم نمیشناستشون:
router.beforeEach(to, from, next)
چرا فقط وقتی از arrow function استفاده کنیم اون سه تا میرسن به دست arrow function؟
سوالم در اصل سینتکسی و مربوط به js هست! اما نمیدونم این چه مبحثی میشه در js که برم درموردش مطالعه کنم. دوره درباره js oop هم دیدم ولی جوابی نگرفتم 😔
مثلا می تونید این دوره رایگان و معتبر رو ببینید:
https://vueschool.io/courses/vue-router-for-everyone
اون نحوی که شما نوشتید، غلط هستش.
این دو مبحث رو مطالعه کنید تا نحو زبان جاوااسکریپت رو فهم کنید:
ابتدا و اساسی تر این مبحث:
callback-functions
https://www.freecodecamp.org/news/javascript-callback-functions-what-are-callbacks-in-js-and-how-to-use-them/
سپس این مورد:
Arrow_functions
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Functions/Arrow_functions
@milad نه غلط نبود همونه که عکس رو گذاشتم و کد هم کار میکنه. تو همه دوره ها (از جمله لینکی که گذاشتید) هم همینجوری تدریس میکنن.
رفتم توی سورس و یه متغییری بود به نام fn از اون لاگ گرفتم و یه arrow function بود که همه چی زیر سر اون بود. یعنی توی سورس های ویو یکم دستکاری میشد و هوک و اینجور چیزا رو صدا میزد توی beforeEach
دیگه حوصلش رو ندارم اصلا D:
ممنون بابت کمکتون. دوره ای که معرفی کردید رو هم نمیشناختم و کمک کرد. دوتا مقاله رو هم خواندم👌
من بیان کردم که این نحو نوشتن شما، در اینجا، غلط هستش:
بعد چرا وقتی اینجوری بنویسیم نمیشناستشون:
router.beforeEach(to, from, next)
که مطمئنا هم بالایی غلط هستش.
ولی عکسی که گذاشتید، کدهای داخلش، نحو نوشتارش ایراد نداره.
امیدوارم سوء تفاهم رفع شده باشه.
همونطور که می گید، beforeEach در اینجا داره یک تابع رو بعنوان ورودی خودش میگیره (callback function). من هم با مقالاتی که براتون قرار دادم سعی کردم این مفهوم رو براتون روشن کنم. / نحوه ی وارد کردن این تابع هم به روش توابع پیکانی هستش، که اونم مطلبی رو براتون گذاشتم.
سرزنده باشید، خیلی هم عالی 🤟
