گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
0
سلام دوست من
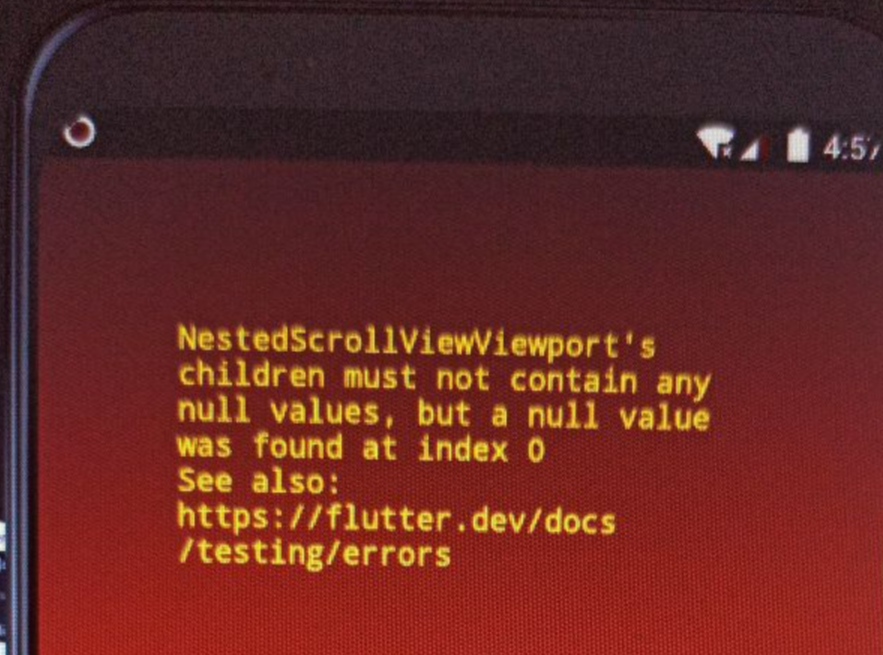
احتمالا یا chiddlen توی رندر حدف می شه یا یه جایی null بهش برمی گردونه کدتون رو قرار بدید دقیق تر برسی کنیم.
0
import 'package:flutter/material.dart';
import 'package:flutter/rendering.dart';
import 'package:flutter_app/pages/camera_page.dart';
import 'package:flutter_app/pages/chanels_page.dart';
import 'package:flutter_app/pages/chats_page.dart';
import 'package:flutter_app/pages/grups_page.dart';
class Waahtasap extends StatefulWidget {
@override
State<StatefulWidget> createState() => WahtsappState();
}
class WahtsappState extends State<Waahtasap>with SingleTickerProviderStateMixin{
TabController tabController;
Map<String , SliverAppBar> AppBarList;
String _currentAppBar = "SearchAppBar";
@override
// ignore: must_call_super
void initState() {
tabController = TabController(length: 4, vsync: this,initialIndex: 1);
SliverAppBar mainAppBar= SliverAppBar (
pinned: true,
floating: true,
elevation: 9.9,
titleSpacing: 10,
backgroundColor: Color(0xff1C8959),
title: Text("WhatsApp",style: TextStyle(fontFamily: 'SF',fontWeight:FontWeight.w800),),
actions: <Widget>[
GestureDetector(
child: Icon(Icons.search),
onTap: (){
setState(() {
_currentAppBar = 'SearchAppBar';
});
},
),
PopupMenuButton(
tooltip: "more",
elevation: 5,
itemBuilder: (BuildContext context){
return [
PopupMenuItem(child: Text("Add Contact") ,value: "New group",),
PopupMenuItem(child: Text("New Group") ,value: "New group",),
PopupMenuItem(child: Text("Theme") ,),
PopupMenuItem(child: Text("Setting") ,value: "New group",),];},
)
],
bottom: TabBar(
indicatorColor: Colors.white,
controller: tabController,
tabs: [
Icon(Icons.camera_alt),
Text("Chats"),
Text("Groups"),
Text("Chanels"),
],),);
SliverAppBar SearchAppBar= SliverAppBar (
pinned: true,
floating: true,
elevation: 9.9,
titleSpacing: 10,
backgroundColor: Color(0xff1C8959),
title: TextField(
decoration: InputDecoration(
border: InputBorder.none,
hintText: "Search",
),
),
leading: GestureDetector(
child: Icon(Icons.arrow_back),
onTap: (){
setState(() {
_currentAppBar = 'mainAppBar';
});
},
)
);
AppBarList = <String , SliverAppBar>{
'MainAppBar': mainAppBar,
'SearchAppBar' : SearchAppBar,
};
}
@override
Widget build(BuildContext context) {
return Scaffold(
body:NestedScrollView(
headerSliverBuilder: (BuildContext context, bool innerBoxIsScrolled){
return <Widget>[
AppBarList[
_currentAppBar
]
];
},
body: _currentAppBar == "mainAppBar"
? TabBarView(
controller: tabController,
children:<Widget> [Camera(), Chats(), Groups(), Chanels()
],
):
Center(
child: Text("data"),
)
),
);
}
}