بهم ریختن استایل هدر سایت وردپرس
سلام دوستان
من دارم قالب اختصاصی وردپرس طراحی میکنم
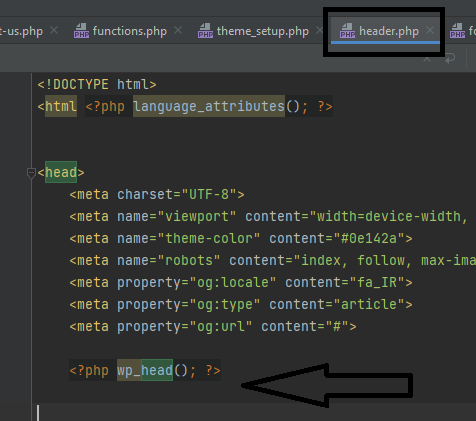
مشکلی که دارم اینه که وقتی در header.php و در تگ head این کد رو اضافه میکنم
<?php wphead(); ?>
استایل قالب هدرم بهم میخوره و لوگوی سایتمو میبره سمت چپ !!!!
این عکس قبل از اضافه کردن :

اینم عکس بعد از اضافه کردن که لوگو به سمت چپ میره و کلا استایل در حالت موبایل هم بهم میریزه

اینم تصویر کدم

ممنون میشم راهنمایی کنید
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
inspect رو روی صفحه بزن برو ببین چی داره توی head سایت لود میشه.
احتمال داره ی افزونه و یا فایل اضافی و یا هرچیزی لود میشه که این بلا رو سرش میاره.
ی راه دیگه هم هست اینه که شما ببینی logo شما که جاش عوض میشه چه style بهش اضافه میشه.
به هد یسری استایل و Meta اضافه میکنه
تو inspect نتونستم استایله رو پیدا کنم !
افزونه هم چیزی نصب ندارم
از کجا میشه استایل خود این wp_head رو دید و کاستوم کرد ؟
استایل ها رو تو هدر چطور فراخوانی کردی ؟
کدهای هدر رو بزاری اینجا راحتتر میشه ببرسی کرد .
درود خوبی..
وقتی تابع wp_head فراخوانی می کنید ممکن است دچار تداخل شود.
این بر می گرده به نحوه فراخوانی فایل ها هست که بررسی کنید که کدوم فایل کدی که به کار رفته در آن تداخل دارد.
ببین اون آیکون چه style میگیره. معلوم میشه از کدوم فایل و کدوم آدرسه برو ردیفش کن. به همین راحتی.
