تب بندی
سلام
برای تب بندی قسمتی از سایت به مشکل خوردم
کد قسمتی که میخوام تب بندی بشه:
<div>
<?php
function add_custom_meta_box() {
add_meta_box(
'custom_meta_box',
'زمینه های دلخواه !',
'show_custom_meta_box',
'post',
'normal',
'high');
}
add_action('add_meta_boxes', 'add_custom_meta_box');
// Field Array
$prefix = '';
$custom_meta_fields = array(
array(
'label'=> 'نام خواننده',
'desc'=> '',
'id'=> 'artist',
'type'=> 'text'
),
array(
'label'=> 'en نام خواننده',
'desc'=> '',
'id'=> 'artist1',
'type'=> 'text'
),
array(
'label'=> 'نام آهنگ',
'desc'=> '',
'id'=> 'track',
'type'=> 'text'
),
array(
'label'=> 'en نام آهنگ',
'desc'=> '',
'id'=> 'track1',
'type'=> 'text'
),
array(
'label'=> 'بزوردی',
'desc'=> '',
'id'=> 'soon',
'type'=> 'text'
),
array(
'label'=> 'دلخواه',
'desc'=> '',
'id'=> 'text5',
'type'=> 'text'
),
array(
'label'=> 'بازدید',
'desc'=> '',
'id'=> 'views',
'type'=> 'text'
),
array(
'label'=> 'لینک آهنگ کیفیت 320',
'desc'=> '',
'id'=> 'music320',
'type'=> 'text'
),
array(
'label'=> 'لینک آهنگ کیفیت 128',
'desc'=> '',
'id'=> 'music128',
'type'=> 'text'
),
array(
'label'=> 'لینک پخش آنلاین',
'desc'=> '',
'id'=> 'online',
'type'=> 'text'
),
array(
'label'=> 'لینک دانلود آلبوم 320 (یکجا)',
'desc'=> '',
'id'=> 'albume320',
'type'=> 'text'
),
array(
'label'=> 'لینک دانلود آلبوم 128 (یکجا)',
'desc'=> '',
'id'=> 'albume128',
'type'=> 'text'
),
array(
'label'=> 'لینک دانلود آلبوم 320 (تکی)',
'desc'=> '',
'id'=> 'albume320t',
'type'=> 'text'
),
array(
'label'=> 'لینک دانلود آلبوم 128 (تکی)',
'desc'=> '',
'id'=> 'albume128t',
'type'=> 'text'
),
array(
'label'=> 'لینک دانلود آلبوم flac (زیپ)',
'desc'=> '',
'id'=> 'flac',
'type'=> 'text'
),
array(
'label'=> 'لینک دانلود آلبوم flac (تکی)',
'desc'=> '',
'id'=> 'flact',
'type'=> 'text'
),
array(
'label'=> 'موزیک ویدیو 1080p',
'desc'=> '',
'id'=> 'video1080p',
'type'=> 'text'
),
array(
'label'=> ' موزیک ویدیو 720p',
'desc'=> '',
'id'=> 'video720p',
'type'=> 'text'
),
array(
'label'=> 'موزیک ویدیو 480p',
'desc'=> '',
'id'=> 'video480p',
'type'=> 'text'
),
array(
'label'=> 'موزیک ویدیو موبایل',
'desc'=> '',
'id'=> 'videomob',
'type'=> 'text'
),
array(
'label'=> 'لینک پخش آنلاین ویدیو',
'desc'=> '',
'id'=> 'vonline',
'type'=> 'text'
),
array(
'label'=> 'متن دلخواه 1',
'desc' => '',
'id'=> 'txtideal',
'type' => 'text'
),
array(
'label'=> 'لینک دلخواه 1',
'desc' => '',
'id'=> 'linkideal',
'type' => 'text'
),
array(
'label'=> 'متن دلخواه 2',
'desc' => '',
'id'=> 'txtideal2',
'type' => 'text'
),
array(
'label'=> 'لینک دلخواه 2',
'desc' => '',
'id'=> 'linkideal2',
'type' => 'text'
),
array(
'label'=> 'متن دلخواه 3',
'desc' => '',
'id'=> 'txtideal3',
'type' => 'text'
),
array(
'label'=> 'لینک دلخواه 3',
'desc' => '',
'id'=> 'linkideal3',
'type' => 'text'
),
array(
'label'=> 'لینک کیفیت Bluray',
'desc' => '',
'id'=> 'bluray',
'type' => 'text'
),
array(
'label'=> 'قیمت کیفیت Bluray',
'desc' => '',
'id'=> 'gbluray',
'type' => 'text'
),
array(
'label'=> 'لینک کیفیت 1080HQ',
'desc' => '',
'id'=> '1080hq',
'type' => 'text'
),
array(
'label'=> 'قیمت کیفیت 1080HQ',
'desc' => '',
'id'=> 'g1080hq',
'type' => 'text'
),
array(
'label'=> 'لینک کیفیت 1080p',
'desc' => '',
'id'=> '1080p',
'type' => 'text'
),
array(
'label'=> 'قیمت کیفیت 1080p',
'desc' => '',
'id'=> 'g1080p',
'type' => 'text'
),
array(
'label'=> 'لینک کیفیت 720p',
'desc' => '',
'id'=> '720p',
'type' => 'text'
),
array(
'label'=> 'قیمت کیفیت 720p',
'desc' => '',
'id'=> 'g720p',
'type' => 'text'
),
array(
'label'=> 'لینک کیفیت 480p',
'desc' => '',
'id'=> '480p',
'type' => 'text'
),
array(
'label'=> 'قیمت کیفیت 480p',
'desc' => '',
'id'=> 'g480p',
'type' => 'text'
)
);
function show_custom_meta_box() {
global $custom_meta_fields, $post;
echo '<input type="hidden" name="custom_meta_box_nonce" value="'.wp_create_nonce(basename(__FILE__)).'" />';
echo '<div style="width:100%;display: inline-block;">';
foreach ($custom_meta_fields as $field) {
$meta = get_post_meta($post->ID, $field['id'], true);
echo '<div style="width:30%;display:inline-block;padding:5px 0px;font-size:11px;">
<label for="'.$field['id'].'" style="width:90%;display:inline-block;padding:5px 0px;padding:5px 0px;">'.$field['label'].'</label>
';
switch($field['type']) {
case 'text':
echo '<input type="text" name="'.$field['id'].'" id="'.$field['id'].'" value="'.$meta.'" style="width:90%;display:inline-block;font:11px tahoma;box-shadow:none;padding:6px;" placeholder="'.$field['label'].'">
<span class="description">'.$field['desc'].'</span>';
break;
// checkbox
case 'checkbox':
echo '<input type="checkbox" name="'.$field['id'].'" id="'.$field['id'].'" ',$meta ? ' checked="checked"' : '','/>
<label for="'.$field['id'].'">'.$field['desc'].'</label>';
break;
// textarea
case 'textarea':
echo '<textarea name="'.$field['id'].'" id="'.$field['id'].'" style="width:90%;font:11px tahoma;resize:none;box-shadow:none;">'.$meta.'</textarea>
<br /><span class="description">'.$field['desc'].'</span>';
break;
// select
case 'select':
echo '<select name="'.$field['id'].'" id="'.$field['id'].'" style="font:11px tahoma;">';
foreach ($field['options'] as $option) {
echo '<option', $meta == $option['value'] ? ' selected="selected"' : '', ' value="'.$option['value'].'">'.$option['label'].'</option>';
}
echo '</select><br /><span class="description">'.$field['desc'].'</span>';
break;
}
echo '</div>';
}
echo '</div>';
}
function save_custom_meta($post_id) {
global $custom_meta_fields;
if (!wp_verify_nonce($_POST['custom_meta_box_nonce'], basename(__FILE__)))
return $post_id;
if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE)
return $post_id;
if ('page' == $_POST['post_type']) {
if (!current_user_can('edit_page', $post_id))
return $post_id;
} elseif (!current_user_can('edit_post', $post_id)) {
return $post_id;
}
foreach ($custom_meta_fields as $field) {
$old = get_post_meta($post_id, $field['id'], true);
$new = $_POST[$field['id']];
if ($new && $new != $old) {
update_post_meta($post_id, $field['id'], $new);
} elseif ('' == $new && $old) {
delete_post_meta($post_id, $field['id'], $old);
}
}
}
add_action('save_post', 'save_custom_meta');
?>
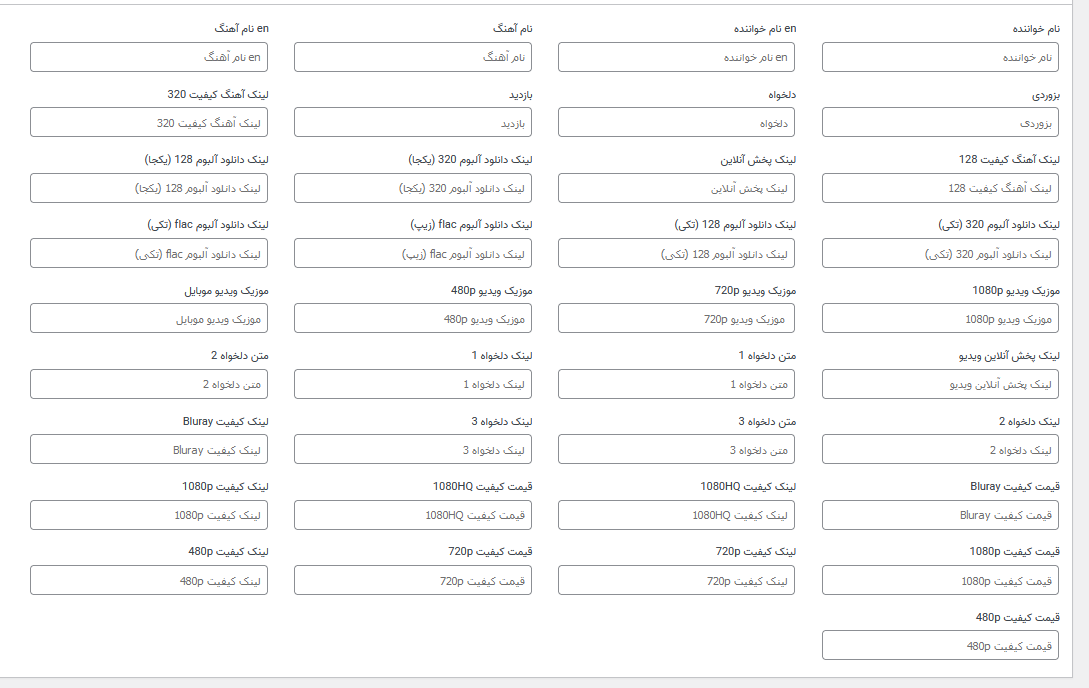
این کد بصورت زیر نمایش داده میشه

و تب بندی که میخوام انجام بشه به این صورته
مثلا تب اول
array(
'label'=> 'لینک کیفیت Bluray',
'desc' => '',
'id'=> 'bluray',
'type' => 'text'
),
array(
'label'=> 'قیمت کیفیت Bluray',
'desc' => '',
'id'=> 'gbluray',
'type' => 'text'
),
array(
'label'=> 'لینک کیفیت 1080HQ',
'desc' => '',
'id'=> '1080hq',
'type' => 'text'
),
array(
'label'=> 'قیمت کیفیت 1080HQ',
'desc' => '',
'id'=> 'g1080hq',
'type' => 'text'
),
array(
'label'=> 'لینک کیفیت 1080p',
'desc' => '',
'id'=> '1080p',
'type' => 'text'
),
array(
'label'=> 'قیمت کیفیت 1080p',
'desc' => '',
'id'=> 'g1080p',
'type' => 'text'
),
array(
'label'=> 'لینک کیفیت 720p',
'desc' => '',
'id'=> '720p',
'type' => 'text'
), ````
این موارد رو شامل بشه و تب های دیگه هم باقی موارد رو شامل بشن
MohammadFamo@
mhyeganeh@ گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
0
فخرالدین لنگی
تخصص :
برنامه نویس وب، آندروید و سیست...
@fakhraddin
4 سال پیش
مطرح شد
برنامه نویس وب، آندروید و سیستم های کامپیوتری
گزارش تخلف
کپی کردن
0
با سلام و وقت بخیر ممنون که بنده رو لایق دونستید بابت پاسخ
برای تب بندی متاباکس ها توی وردپرس من یک سمپل بهتون می دم مطالعه کنید اگه بازم نیاز به راهنمایی بیشتر بود من در خدمت شما هستم
add_filter( 'rwmb_meta_boxes', function ( $meta_boxes ) {
// 1st Meta Box
$meta_boxes[] = array(
'title' => 'Meta Box Tabs Demo',
// List of tabs, in one of the following formats:
// 1) key => label
// 2) key => array( 'label' => Tab label, 'icon' => Tab icon )
'tabs' => array(
'contact' => array(
'label' => 'Contact',
'icon' => 'dashicons-email', // Dashicon
),
'social' => array(
'label' => 'Social Media',
'icon' => 'dashicons-share', // Dashicon
),
'note' => array(
'label' => 'Note',
'icon' => 'https://i.imgur.com/nJtag1q.png', // Custom icon, using image
),
),
// Tab style: 'default', 'box' or 'left'. Optional
'tab_style' => 'default',
// Show meta box wrapper around tabs? true (default) or false. Optional
'tab_wrapper' => true,
'fields' => array(
array(
'name' => 'Name',
'id' => 'name',
'type' => 'text',
// Which tab this field belongs to? Put tab key here
'tab' => 'contact',
),
array(
'name' => 'Email',
'id' => 'email',
'type' => 'email',
'tab' => 'contact',
),
array(
'name' => 'Facebook',
'id' => 'facebook',
'type' => 'text',
'tab' => 'social',
),
array(
'name' => 'Note',
'id' => 'note',
'type' => 'textarea',
'tab' => 'note',
),
),
);
// 2nd Meta Box: Tab style - boxed
$meta_boxes[] = array(
'title' => 'Meta Box Tabs 2',
'tabs' => array(
'bio' => 'Biography',
'interest' => 'Interest',
),
'tab_style' => 'box',
'fields' => array(
array(
'name' => 'Bio',
'id' => 'bio',
'type' => 'textarea',
'tab' => 'bio',
),
array(
'name' => 'Interest',
'id' => 'interest',
'type' => 'textarea',
'tab' => 'interest',
),
),
);
// 3rd Meta Box: Tab style - left
$meta_boxes[] = array(
'title' => 'Meta Box Tabs 3',
'tabs' => array(
'bio' => 'Biography',
'interest' => 'Interest',
'job' => 'Job',
),
'tab_style' => 'left',
'fields' => array(
array(
'name' => 'Bio',
'id' => 'bio',
'type' => 'textarea',
'tab' => 'bio',
),
array(
'name' => 'Interest',
'id' => 'interest',
'type' => 'textarea',
'tab' => 'interest',
),
array(
'name' => 'Job Description',
'id' => 'job_desc',
'type' => 'textarea',
'tab' => 'job',
),
),
);
// 4th Meta Box: No wrapper
$meta_boxes[] = array(
'title' => 'Meta Box Tabs 4',
'tabs' => array(
'contact' => array(
'label' => 'Info',
'icon' => 'dashicons-email',
),
'social' => array(
'label' => 'Social',
'icon' => 'dashicons-share',
),
),
'tab_style' => 'box',
'tab_wrapper' => false,
'fields' => array(
array(
'name' => 'Name',
'id' => 'name2',
'type' => 'text',
'tab' => 'contact',
),
array(
'name' => 'Google+',
'id' => 'googleplus2',
'type' => 'text',
'tab' => 'social',
),
),
);
return $meta_boxes;
} );
0
گزارش تخلف
کپی کردن
1
