تفاوت نمایش در chrome و firefox و همین طور عمل نکردن کد JS در firefox
سلام دوستان
ی مشکلی برای من پیش امده که، هم نمایش توی دوتا مرورگر firefox و chrome
و هم اجرا نشدن کدهای js توی مرورگر firefox
البته این مشکل روی سایت وجود داره
ولی روی سیستم خودم کد به درستی اجرا میشود.
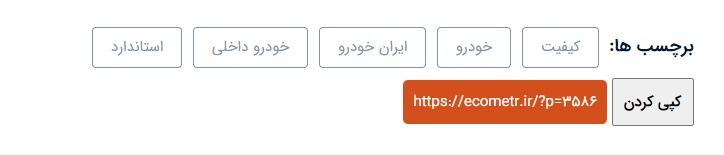
:Chrome

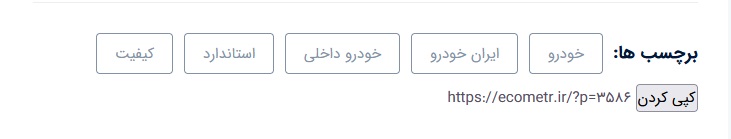
:Firefox

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
گزارش تخلف
کپی کردن
0
Abbus
@ab.maghsoudian
3 سال پیش
مطرح شد
گزارش تخلف
کپی کردن
Abbus
@ab.maghsoudian
3 سال پیش
مطرح شد
گزارش تخلف
کپی کردن
0
HTML:
<!DOCTYPE html>
<html lang="en" dir="rtl">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Snake</title>
</head>
<body>
<input type="button" id="test-btn" value="کپی کردن">
<span id="test">www.ecometr.comm</span>
<span id="result">کپی شد</span>
<script src="script.js"></script>
</body>
</html>CSS:
body{
padding: 15px;
}
#test{
background-color: #d3501c;
color:white;
border-radius: 5px;
padding: 10px;
}
#test-btn{
padding: 10px;
font-weight: bold;
font-size: 15px;
}
#result{
background-color: #448a58;
padding: 7px;
color:white;
}JS:
let result = document.getElementById("result");
result.style.display = "none";
function copy(){
let text = document.getElementById("test");
let result = document.getElementById("result");
let value = text.innerText;
navigator.clipboard.writeText(value);
result.style.display = "inline";
setTimeout(() => {
result.style.display="none";
}, 3000);
}
document.getElementById('test-btn').addEventListener('click',copy);
Abbus
@ab.maghsoudian
3 سال پیش
مطرح شد
گزارش تخلف
کپی کردن
0
