توسعه front end در لاراول
با عرض سلام خدمت دوستان
من قسمت front end یک پروژه رو در vs code انجام دادم و برای استایل دهی از sass استفاده کردم حالا میخوام به لاراول منتقل کنم و ادامه استایل دهی رو در لاراول انجام بدم ولی چطوری میتونم این کار رو بکنم تغییرات استایل رو در پوشه resource و فولدر sass و فایل مربوطه انجام میدم و npm run watch رو میزنم ولی تغییرات در فایل css در فولدر public اعمال نمیشه
میشه راهنمایی کنید
ممنون
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
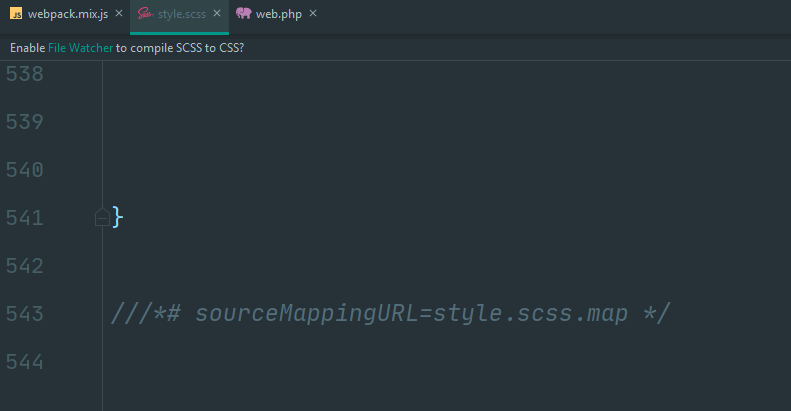
این سطر سعی میکنه یک فایل sourcemap رو مشخص کنه اما چون این فایل وجود نداره.. به خطا میخورید.
لینک های زیر رو مطالعه کنید:
https://datacadamia.com/web/css/source_map
https://css-tricks.com/should-i-use-source-maps-in-production/
برای این کار حتما باید فایل webpack.mix.js که در مسیر روت پروژه هست رو تنظیم کنید. در نمونه کدهای زیر همون طوری که مشخصه در بخش اول مشخصات فایل scss و در بخش دوم مسیر و نام فایل خروجی موردانتظارتون رو باید قرار بدید.
mix.sass('resources/styles/app.scss', 'public/css/app.css').version();
mix.sass('resources/styles/public.scss', 'public/css/public.css').version();
mix.sass('resources/styles/panel.scss', 'public/css/panel.css').version();
و بعد از این کار با کامپایل کردن asset هاتون با یکی از دستورات npm run dev یا npm run production باید فایل های css درمسیر داده شده ساخته بشوند. برای فعالسازی wathcer هم که npm run watch
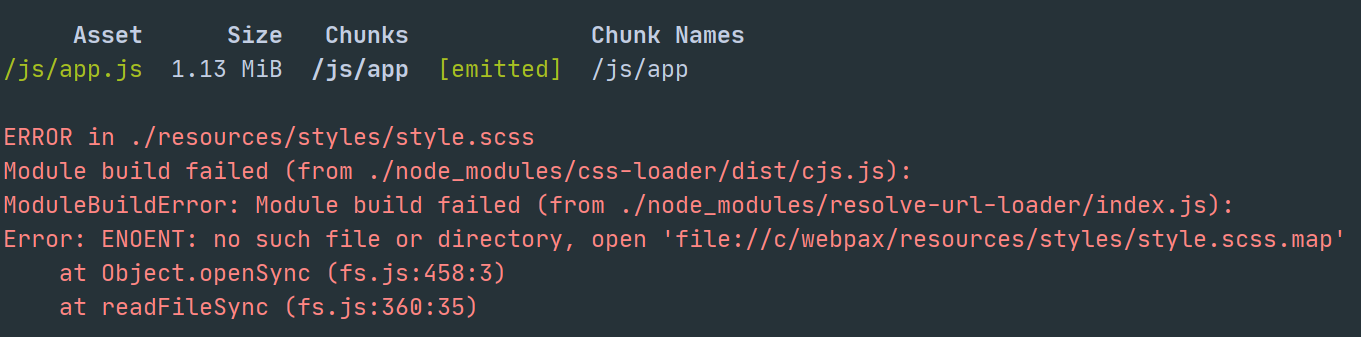
آیا متن ارور به اندازه کافی گویا نیست؟!
no such file or directory!
فایل style.scss.map رو نمیتونه در میسر قید شده پیدا کنه.
بدون دیدن محتوای فایل webpack.mix.json و همچنین ساختار فایلهای مسیر resources تون نمیشه نظری داد. ولی حتما بخشی از آدرس رو صحیح وارد نمیکنید.
به نداشتن اشتباه تایپی و همچنین نداشتن علامت اسلش (/) در اول مسیر دقت کنید مخصوصا.
@mhyeganeh
@ali.bayat
سلام مجدد
این خط کد رو در فایل style.scss کامنت کردم درست شد
میدونید علتش چیه و اصلا این map چیکار میکنه؟
ممنونم

@ali.bayat
استاد علی بیات تشخیص شما عالی بود
میشه راجع به اون خط کد یه توضیحی بدید
ممنونم
این سطر سعی میکنه یک فایل sourcemap رو مشخص کنه اما چون این فایل وجود نداره.. به خطا میخورید.
لینک های زیر رو مطالعه کنید:
https://datacadamia.com/web/css/source_map
https://css-tricks.com/should-i-use-source-maps-in-production/