Amin Ahmadi
6 سال پیش
توسط Amin Ahmadi
مطرح شد
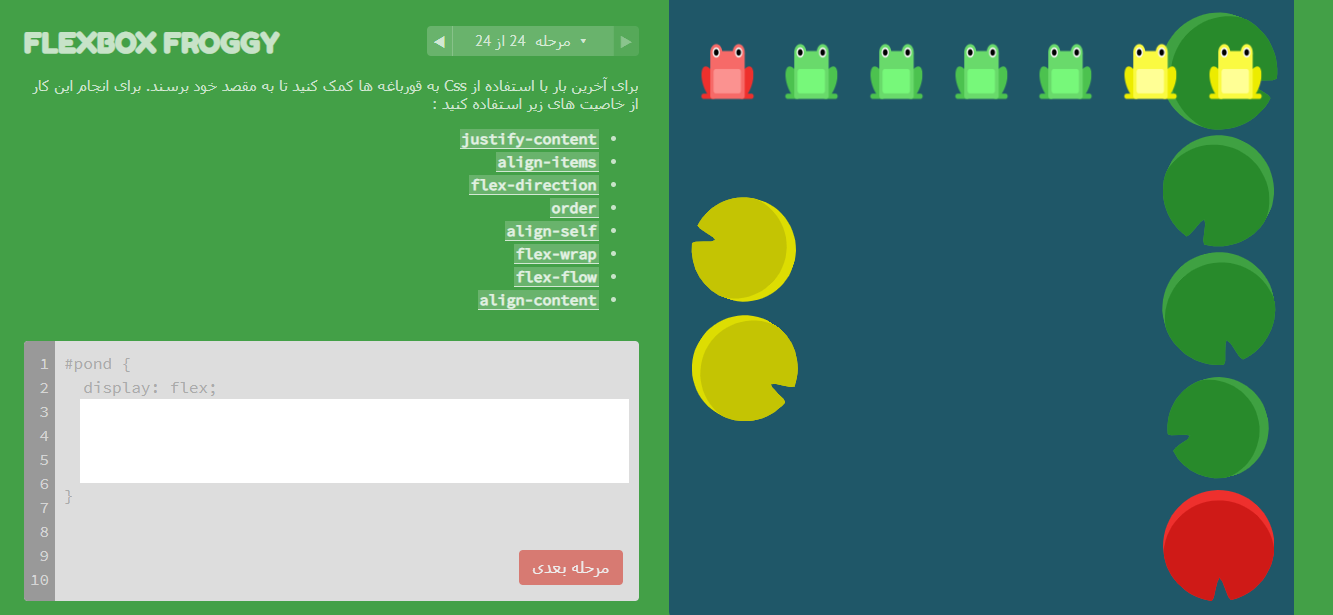
تکمیل مرحله 24 از بازی flexboxfroggy.com
سلام دوستان
برای اینکه بتونم به مبحث فلکس باکس در طراحی مسلط بشم تصمیم گرفتم که از بازی ای که برای اینکار ساخته شده استفاده کنم
مشکلی که دارم و میخوام ازتون راهنماییم کنید اینه که کدهای مرحله 24 رو بهم بدین
در آخر پیشنهاد میکنم مبتدیا هم این بازی رو انجام بدن
لینک بازی
https://flexboxfroggy.com/#fa
تصویر مرحله آخر

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
گزارش تخلف
کپی کردن
1
و کد مربوط به پاسخ مرحله آخر:
#pond {
display: flex;
flex-flow: column-reverse wrap-reverse;
justify-content: center;
align-content: space-between;
}
گزارش تخلف
کپی کردن
2
بازی و تمرین قشنگی هستش.
بخش دومش که مربوط به css-grid میشه هم همینطور.
پیوندی که قرار دادید، نشونی اشتباهی داره و به بازی وصل نمیشه.
https://flexboxfroggy.com/
گزارش تخلف
کپی کردن
1
و کد مربوط به پاسخ مرحله آخر:
#pond {
display: flex;
flex-flow: column-reverse wrap-reverse;
justify-content: center;
align-content: space-between;
}
Amin Ahmadi
@amindeist
6 سال پیش
مطرح شد
گزارش تخلف
کپی کردن
0
گزارش تخلف
کپی کردن
1