گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
گزارش تخلف
کپی کردن
0
درود @bahar عزیز🙂
برای پیاده سازی این مورد شما به غیر از دانش html css
کمی هم باید از Java Script کمک بگیری برای این کار
بنده در زیر یک نمونه برای شما قرار دادم، امیدوارم به کارتون بیاد🤗
HTML
<html lang="fa" dir="rtl">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="style.css">
<title>جعبه تاریخ</title>
</head>
<body>
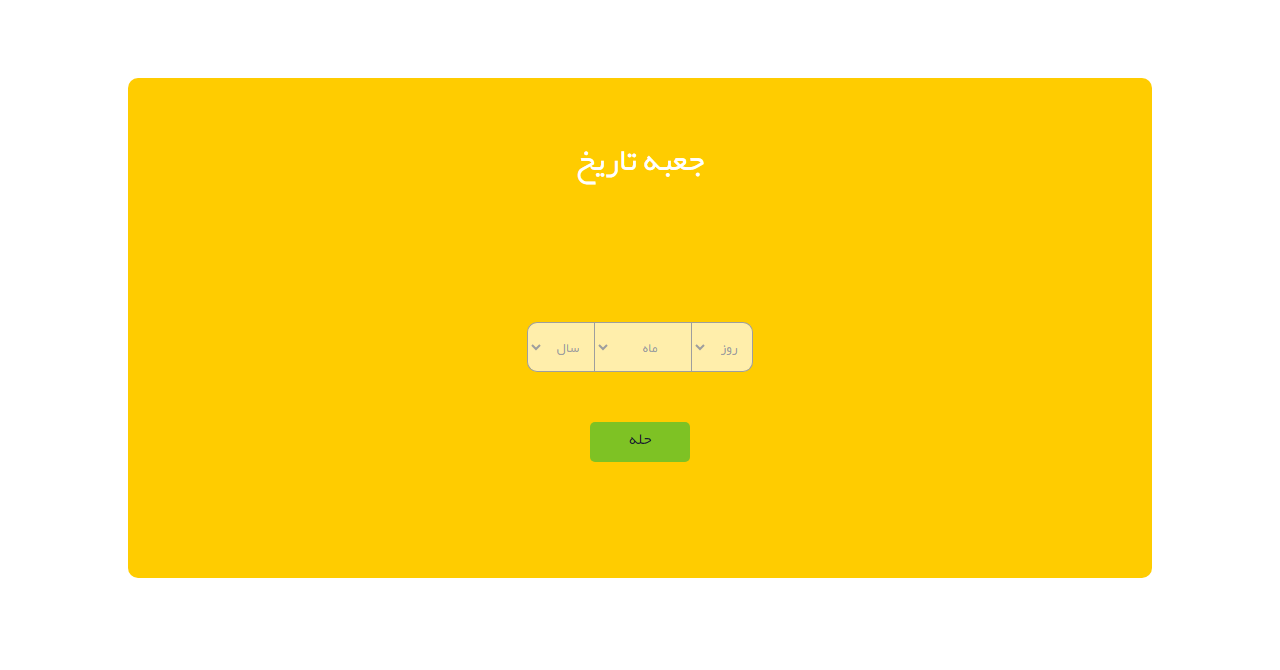
<section class="center">
<a href="https://saeedbahramei.ir">جعبه تاریخ</a>
<form class="selects">
<select id="day">
<option value="بیست و دوم">روز</option>
<option value="یکم">1</option>
<option value="دوم">2</option>
<option value="سوم">3</option>
</select>
<select id="month">
<option value="خرداد">ماه</option>
<option value="فروردین">فروردین</option>
<option value="اردیبهشت">اردیبهشت</option>
<option value="خرداد">خرداد</option>
</select>
<select id="year">
<option value="1402">سال</option>
<option value="1400">1400</option>
<option value="1401">1401</option>
<option value="1402">1402</option>
</select>
</form>
<button id="btn">حله</button>
</section>
<script>
const btn = document.querySelector('#btn');
const days = document.querySelector('#day');
const month = document.querySelector('#month');
const year = document.querySelector('#year')
btn.onclick = (event) => {
event.preventDefault();
alert(days.value);
alert(month.value);
alert(year.value);
};
</script>
</body>
</html>CSS
body{
background-color: #ffffff;
margin: 0 auto;
}
a{
width: 100%;
color: #fff;
display: inline-block;
text-decoration: none;
font-size: 2rem;
text-align: center;
margin: 50px auto;
}
.center{
width: 80%;
height: 500px;
background-color: #ffcc00;
margin:80px auto;
border-radius: 10px;
}
.selects{
display: flex;
justify-content: center;
}
select{
height: 50px;
padding: 10px;
border: 1px solid #9e9e9e;
background-color: #ffffffab;
outline: none;
margin-top: 80px;
color: #9e9e9e;
text-align: center;
}
#day{
border-top-right-radius: 10px;
border-bottom-right-radius: 10px;
border-left: 0;
}
#year{
border-top-left-radius: 10px;
border-bottom-left-radius: 10px;
border-right: 0;
}
select option{
background-color: #ffcc00;
color: #181c2e;
}
#btn{
width: 100px;
height: 40px;
border: 0;
outline: none;
border-radius: 5px;
margin:50px auto;
display: flex;
justify-content: center;
font-size: 2rem;
color: #181c2e;
background-color: #7ec224;
cursor: pointer;
}خروجی

گزارش تخلف
کپی کردن
1
درود خوبی...
<label for="birthday">تاریخ تولد:</label>
<input type="date" id="birthday" name="birthday">
گزارش تخلف
کپی کردن
1
با سلام نمونه کد میتونه کمکتون کنه. البته شکل و شمایلش متفاوت هست. میتونید بنابه خواسته خودتون کاستومش کنید.
<form>
<div class="date-select">
<select id="year">
<option>1402</option>
<option>1401</option>
<!-- سالهای دیگر -->
</select>
<select id="month">
<option>1</option>
<option>2</option>
<!-- ماههای دیگر -->
<option>12</option>
</select>
<select id="day">
<option>1</option>
<option>2</option>
<!-- روزهای دیگر -->
<option>31</option>
</select>
</div>
</form>
<style>
.date-select {
display: inline-block;
}
.date-select select {
padding: 10px;
padding-right: 23px;
border: none;
border-bottom: 2px solid #ccc;
font-size: 16px;
color: #333;
appearance: none;
-webkit-appearance: none;
-moz-appearance: none;
background: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' fill='%23333' height='24' viewBox='0 0 24 24' width='24'%3E%3Cpath d='M7 10l5 5 5-5z'/%3E%3Cpath d='M0 0h24v24H0z' fill='none'/%3E%3C/svg%3E") no-repeat right center;
}
.date-select select:focus {
outline: none;
border-bottom-color: #999;
}
</style> لطفا در صورتی که پاسخ ارائه شده، پاسخ مشکل شما بود، گزینه بهترین پاسخ را برای این پاسخ بگذارید.
گزارش تخلف
کپی کردن
0
درود @bahar عزیز🙂
برای پیاده سازی این مورد شما به غیر از دانش html css
کمی هم باید از Java Script کمک بگیری برای این کار
بنده در زیر یک نمونه برای شما قرار دادم، امیدوارم به کارتون بیاد🤗
HTML
<html lang="fa" dir="rtl">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="style.css">
<title>جعبه تاریخ</title>
</head>
<body>
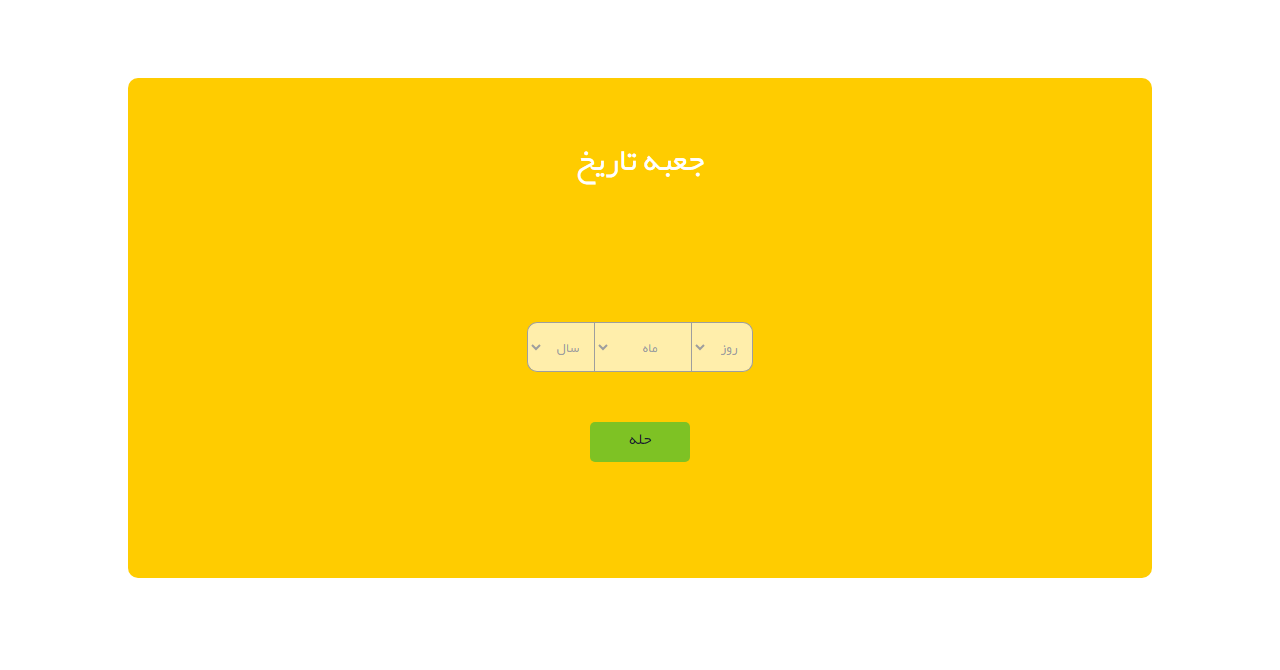
<section class="center">
<a href="https://saeedbahramei.ir">جعبه تاریخ</a>
<form class="selects">
<select id="day">
<option value="بیست و دوم">روز</option>
<option value="یکم">1</option>
<option value="دوم">2</option>
<option value="سوم">3</option>
</select>
<select id="month">
<option value="خرداد">ماه</option>
<option value="فروردین">فروردین</option>
<option value="اردیبهشت">اردیبهشت</option>
<option value="خرداد">خرداد</option>
</select>
<select id="year">
<option value="1402">سال</option>
<option value="1400">1400</option>
<option value="1401">1401</option>
<option value="1402">1402</option>
</select>
</form>
<button id="btn">حله</button>
</section>
<script>
const btn = document.querySelector('#btn');
const days = document.querySelector('#day');
const month = document.querySelector('#month');
const year = document.querySelector('#year')
btn.onclick = (event) => {
event.preventDefault();
alert(days.value);
alert(month.value);
alert(year.value);
};
</script>
</body>
</html>CSS
body{
background-color: #ffffff;
margin: 0 auto;
}
a{
width: 100%;
color: #fff;
display: inline-block;
text-decoration: none;
font-size: 2rem;
text-align: center;
margin: 50px auto;
}
.center{
width: 80%;
height: 500px;
background-color: #ffcc00;
margin:80px auto;
border-radius: 10px;
}
.selects{
display: flex;
justify-content: center;
}
select{
height: 50px;
padding: 10px;
border: 1px solid #9e9e9e;
background-color: #ffffffab;
outline: none;
margin-top: 80px;
color: #9e9e9e;
text-align: center;
}
#day{
border-top-right-radius: 10px;
border-bottom-right-radius: 10px;
border-left: 0;
}
#year{
border-top-left-radius: 10px;
border-bottom-left-radius: 10px;
border-right: 0;
}
select option{
background-color: #ffcc00;
color: #181c2e;
}
#btn{
width: 100px;
height: 40px;
border: 0;
outline: none;
border-radius: 5px;
margin:50px auto;
display: flex;
justify-content: center;
font-size: 2rem;
color: #181c2e;
background-color: #7ec224;
cursor: pointer;
}خروجی

گزارش تخلف
کپی کردن
1