جا به جا شدن المنت هنگام تغییر سایز صفحه

سلام. من چطور باید دوتا المنت رو داخل یک باکس قرار بدم طوری که جای المنت ها ثابت بمونه؟
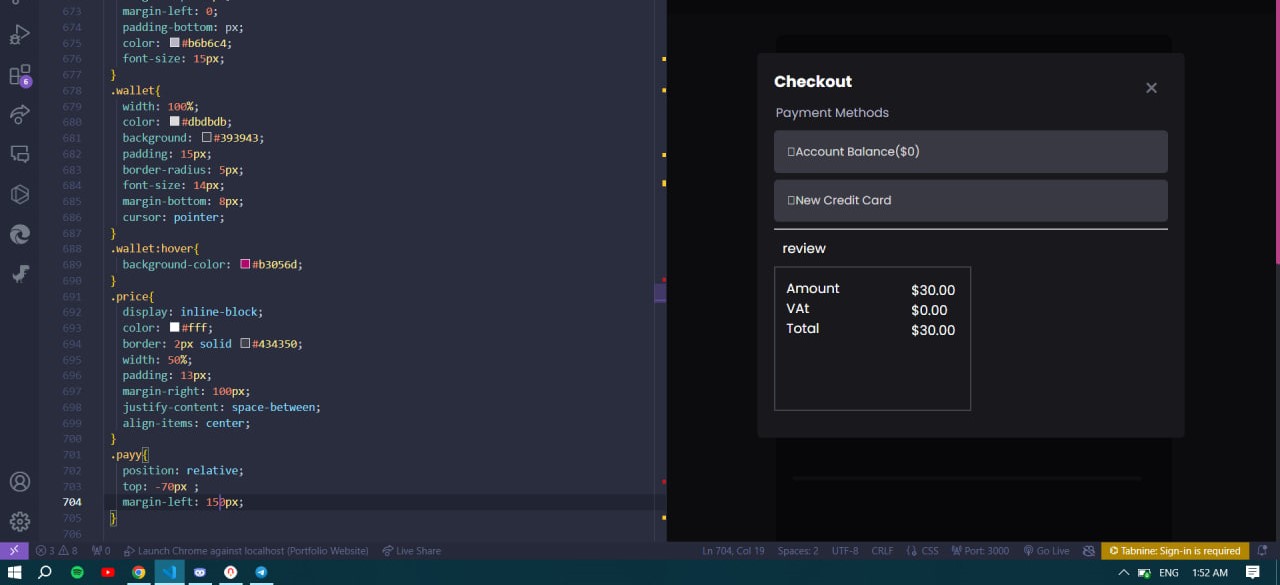
تو تصویر اول بخش review نوشته ها داخل یک div هستن و قیمت داخل یک div دیگه. کد های css هم برای نوشته ها تگ price و برای قیمت ها تگ payy هست.
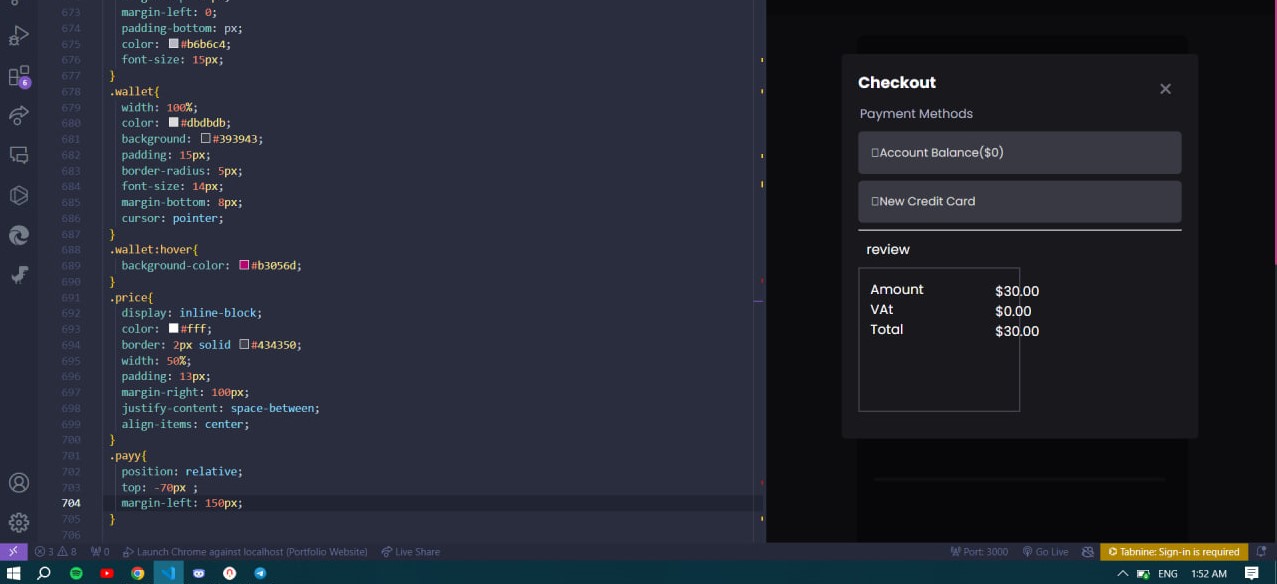
صفحه وقتی ثابته مشکلی نیست ولی وقتی ریسپانسیو میشه و اندازه صفحه تغییر میکنه بخش قیمت جا به جا میشه مثل تصویر دوم

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
0
کد های html
<div class="price">
<div>Amount</div>
<div>VAt</div>
<div>Total</div>
<div class="payy">
<div>$30.00</div>
<div>$0.00</div>
<div>$30.00</div>
</div>
</div>
گزارش تخلف
کپی کردن
0
0
parisa
@parisa.kiani
2 سال پیش
مطرح شد
گزارش تخلف
کپی کردن
1
بهتره هم price وهمpayy رو داخل یک divدیگه قرار بدهید و اون رو بهش border بدهید
و topها وmarginها و positionرو هم بردارید و displayرو هم flex کنید درست میشه
0
0
