حذف border المنت Select در HTML
می خواهم border یک المنت selectرا در html حذف کنم، برای ظاهر اولیه نه، برای پنجره ای که بعد از کلیک باز می شود.
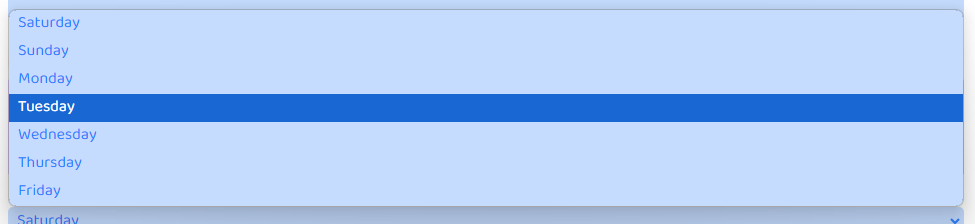
در عکس می توانید منظورم را ببینید.
استفاده از border: none برای select و option کار نمی کند.
همچنین می خواهم هنگامی که هر option، hover می شود را کنترل کنم.

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
0
از appearance: none باید استفاده کنی فکر کنم
اگه نشد باید برای هر آپشنی یه لیبل بزاری با اتریبیوت for برای آیدی اون آپشن دیگه اونو راحت میتونی استایل بدی
گزارش تخلف
کپی کردن
0