حذف عکس در حالت دارک مود
سلام من میخام وقتی روی دکمه دارک مود کلیک کردم یک سری تصویر حذف بشه
این کدها نوشتم
function imgChang() {
document.getElementById('pic1').style.display = 'none' ;
document.getElementById('pic2').style.display = 'none' ;
document.getElementById('pic3').style.display = 'none' ;
document.getElementById('pic4').style.display = 'none' ;
document.getElementById('pic5').style.display = 'none' ;
document.getElementById('pic6').style.display = 'none' ;
document.getElementById('pic7').style.display = 'none' ;
}وقتی روی دکمه کلیک میکنم فقط یک لحظه عکس ها حذف میشه و با اسکرول صفحه عکس هل نمایش میدن
چیکار کنم برای این مشکل ؟
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
@wxyz
سلام این کد هارو امتحان کنید ببینید حل میشه ؟
document.getElementById('pic1').style.visibility='visible';یا به این شکل :
document.getElementById('pic1').className = "opacityofimage";
بعد یه css به این شکل تعریف کنید:
.opacityofimage {
opacity:0;
display:none;
}یه نگاهی هم به این لینک بندازید بد نیست :
اینجا
اگه اوکی نشد احتمالا یه کانفیلیکت با بقیه کدهاتون وجود داره....
سلام
یه نگاهی به این لینک بیندازید.
https://www.w3schools.com/jsref/met_document_queryselector.asp
@wxyz
@samanzdev
ممنون به جواب نرسیدم فرق با حالت قبل نداره
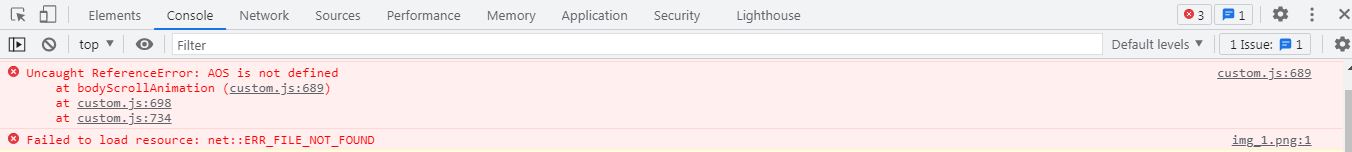
تو کنسول این ارور هست

از این بخش از کد ارور میگیره
function bodyScrollAnimation() {
AOS.init({
// disable: function() {
// var maxWidth = 769;
// return window.innerWidth < maxWidth;
// }
once: true,
duration: 800,
});
}
bodyScrollAnimation();@wxyz
سلام این کد هارو امتحان کنید ببینید حل میشه ؟
document.getElementById('pic1').style.visibility='visible';یا به این شکل :
document.getElementById('pic1').className = "opacityofimage";
بعد یه css به این شکل تعریف کنید:
.opacityofimage {
opacity:0;
display:none;
}یه نگاهی هم به این لینک بندازید بد نیست :
اینجا
اگه اوکی نشد احتمالا یه کانفیلیکت با بقیه کدهاتون وجود داره....
