گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
اون پیامه داخل پوشه اگه اشتباه نکنم
template > notice ووکامرس باشه
اگه میخای استایل های ووکامرس رو غیرفعال کنی باید به قلاب :
add_filter( 'woocommerce_enqueue_styles', '__return_empty_array' ); متصل بشی
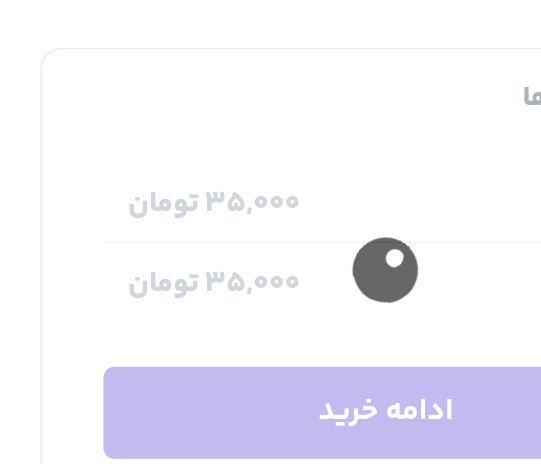
اون لودینگه نه تنها داخل صفحه سبد خرید هستش داخل خیلی از قسمت های دیگه ووکامرس هم استفاده میشه
این کد تست کن شاید کار کنه 🤔
add_action('wp_head', 'custom_ajax_spinner', 1000 );
function custom_ajax_spinner() {
?>
<style>
.woocommerce .blockUI.blockOverlay:before,
.woocommerce .loader:before {
height: 16px;
width: 16px;
position: absolute;
top: 50%;
left: 50%;
margin-left: -.5em;
margin-top: -.5em;
display: block;
content: "";
-webkit-animation: none;
-moz-animation: none;
animation: none;
background-image:url('<?php echo get_stylesheet_directory_uri() . "/img/loader.gif"; ?>') !important;
background-position: center center;
background-size: cover;
line-height: 1;
text-align: center;
font-size: 2em;
}
</style>
<?php
}@ossvahid ممنون وحید جان
اون کد که دادی کلا اون لودر برداشت حالا میخوام یه متن نشون بدم بجاش مثلا در حال بارگذاری باید چیکار کنم ؟
جکویری ی event داره بنام
Ajaxstart هر وقت درخواست آجاکسی استارت بخوره این ایونت هندل میشه
$( document ).on( "ajaxStart", function() {
$( ".log" ).text( "Triggered ajaxStart handler." );
} );ی ایونت داره بنام Ajaxcomplete
وقتی درخواست آجاکس تموم میشه چه خطا برگردونه چه بر درست باشه
$( document ).on( "ajaxComplete", function() {
$( ".log" ).text( "Triggered ajaxComplete handler." );
} );فک کنم دیگه متوجه شدی باید چیکار کنی فقط اون آلمانی که میخای وقتی آجاکس شروع میشه رو بنده به اینا
ممنون @ossvahid عزیز من کد زیر نوشتم متن که میخوام به درستی نشون داده میشه اما اسپینر هم نشون داده میشه
add_action('wp_head', 'custom_ajax_spinner_text', 1000);
function custom_ajax_spinner_text()
{
wp_dequeue_style('woocommerce-spinner');
wp_dequeue_script('wc-cart-fragments');
?>
<style>
.woocommerce .blockUI.blockOverlay {
font-family: inherit;
text-align: center;
}
</style>
<script>
jQuery(document).ajaxStart(function () {
jQuery('.woocommerce .blockUI.blockOverlay').text('درحال بارگزاری...');
});
</script>
<?php
}گاهی اوقات استفاده نکردن از پلاگین ها بهتره! چون شما یک کار کوچیک میخواید انجام بدید و کلا 10 خط کد به سایت اضافه می خواید بکنید ولی با پلاگین 1000 خط کد اضافه میشه! هم توی لود تاثیر داره و هم بهتره عادت کنیم کمی خلاقیت به خرج بدیم و برای هر مشکلی از پلاگین ها استفاده نکنیم
اما اگر مشکل ایشون حل نشد راهکار شما میتونه درست باشه