حل مشکل پوزیشن sticky
سلام وقت بخیر
من یه سایت وردپرسی دارم. می خوام از طریق قسمت css اضافه کدی رو به سایتم اضافه کنم که هدر سایت چسبان بشه.
این کد رو الان وارد کردم ولی مشکل اینجاست که قسمت بالایی صفحه میره زیر هدر و نمایش داده نمیشه
header {
justify-content: space-between;
padding: 0rem 0rem;
position: fixed;
top: 0px;
width: 100%;
z-index: 9999;
}
ممنون میشم راهنماییم کنید.
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سسلام این مشکل معموللا بخاطر z-index هست .داخل کدتون ازش استفاده کردید و نباید این مشکل رو داشته باشید. اعدادش رو یه خورده بالا پایین کنید باید حل بشه . کدتون رو هم یه خورده میشه تغییر داد .از سمت راست هم صفرش کنید بهتره . به z-index هم یه !important بدید شاید حل بشه .
header {
justify-content: space-between;
padding: 0;
position: fixed;
top: 0;
right:0;
width: 100%;
z-index: 9999 !important;
}سلام مجدد. کاری که گفتین انجام دادم ولی مشکل حل نشد متاسفانه. میخوام قسمت بدنه سایت بیاد دقیقا از زیر هدر شروع بشه ولی الان متاسفانه بدنه و هدر سایت از یه قسمت شروع میشن که قسمتی از بدنه میره زیر هدر
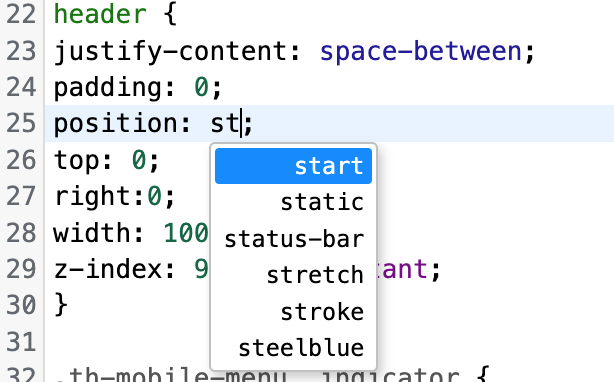
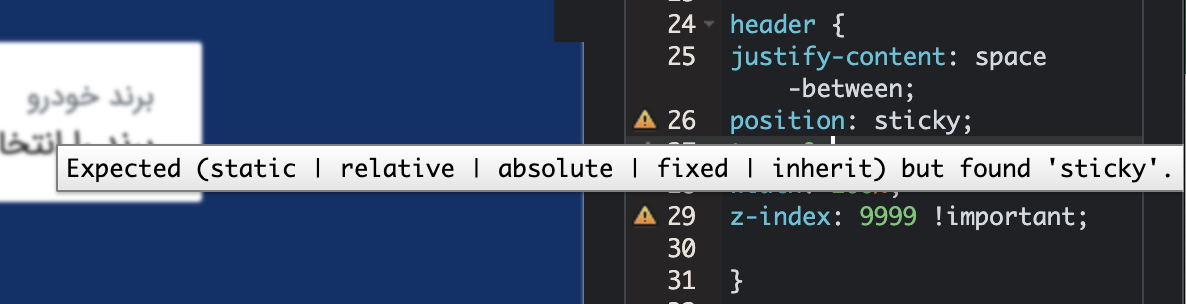
خوب این فرق کرد. این مورد بخاطر اینه که position: fixed; دادید. باید position: sticky; بدید .
بینید اون بخش هدر که بخواید زیر بخش های داخلی main نره باید زیر کد های mainقرارش بدید من این طور کردم درست شد
سلام محمد جان
دوتا جواب برا سوالت دارم.
یکی اینکه اگه با المنتور طراحی میکنی، از قسمت پیشرفته و تب موشن افکت میتونی سکشن رو چسبان کنی بالا. اصلا نیاز به کد زنی نداری.
جواب دوم هم برا وقتی که بخوای سی اس اس بزنی و درباره کدی که پرسیدی.
ببین خود المنتور وقتی میخواد یه سکشن رو فیکس کنه بالا، دقیقا از همون سکشن یه کپی دیگه میگیره و تکثیر میکنه و visibility شو hidden میکنه. اینطوری مشکلت حل میشه.
برای توضیح بیشتر، کدت اصلا مشکلی نداره. فقط از هدرت یه داپلیکیت بگیر و زیر هدرت بنداز. این هدری که تکثیر کردی رو این کدو براش بزن:
selector{visibility: hidden;}
فقط حواست باشه این کدو به خود سکشنی که تکثیر کردی بدی.
اینطوری مشکلت حل میشه دادا
نکتش اینه که این سکشنی که کپی سکشن بالا یعنی هدرته مخفی میشه ولی از بین نمیره. یعنی فضاش اشغال نمیشه. و محتوای بعدی همون پایین میمونن.
hidden شدن این خصوصیت رو داره برخلاف display:none که فضاش هم اشغال میشه.