امیررضا غیاثی
3 سال پیش
توسط امیررضا غیاثی
مطرح شد
خالی برگردوندن آبجکت
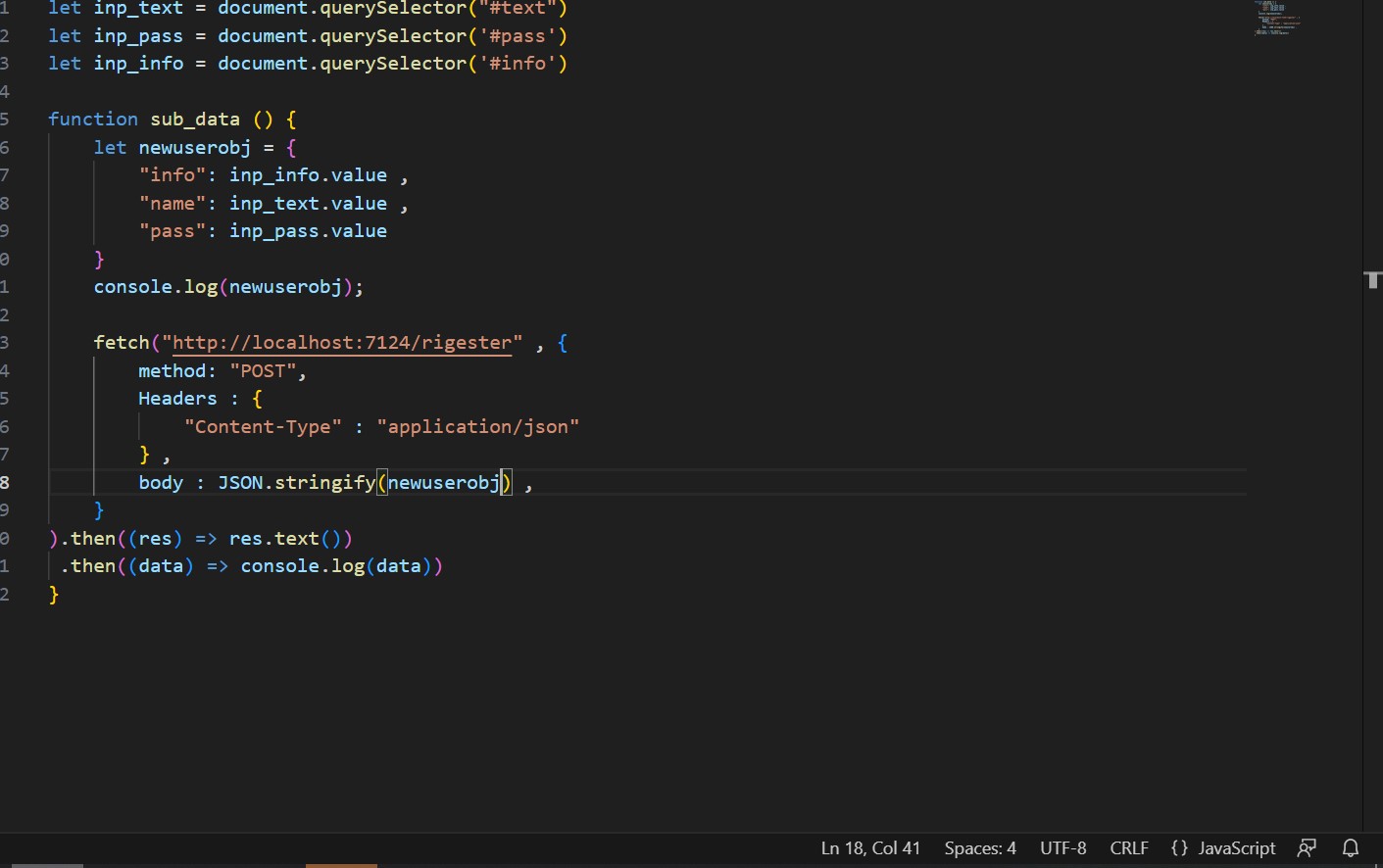
![![تصویر\]\[1\]](https://static.roocket.ir/images/editor/2023/7/19/mHojA7R3l3KyC5KKPR6uHTRgAMv8HxDV0cXmAEUD.jpg)

این کدای منه تنها مشکل اینه که وقتی از سمت فرانت اند اطلاعات رو میدم آبجکت ارسال میشه ولی آبجکت null برمیگردونه اما وقتی با postman امتحان کردم درست بود مشکل از چیه ؟
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
1
فکر کنم باید اچ اول هدر رو توی fetch کوچیک بذاری
headers: {}البته مطمئن نیستم چک کن ببین درست میشه
Banana Life
@shift.delete
3 سال پیش
آپدیت شد
گزارش تخلف
کپی کردن
0
سلام
دوست عزیر شما تکس استرینگ بر میگردونید نه ابجت که لاگ دیتا گرفتید
اینو امتحان کنید
const { info, name, pass } = req.body;
res.send({data: {info:info, name:name, pass:pass }})1
فکر کنم باید اچ اول هدر رو توی fetch کوچیک بذاری
headers: {}البته مطمئن نیستم چک کن ببین درست میشه
گزارش تخلف
کپی کردن
0
سلام احتمالا مشکل تو عکس دوم خط 6 هستش چون شما نمی تونید json رو تو فایل js بسازید
آبجکت newuserobj رو مثل آبجکت عادی تعریفش کنید
let newuseronj = {
info: ...
name:...
pass:...
}چون شما دوباره تو خط 8 json رو تبدیل به json کردید احتمال زیاد مشکل از اینه