دقیق نبودن مقدار widthو height
سلام من توی css وقتی به یک div که توی div دیگه س پراپرتی width =200px میدم دقیق 200 نمیشه و میشه 199.985 میخواستم بدونم علتش چیه؟
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
خدمت شما
html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>--</title>
<link rel="stylesheet" href="./css.css">
<!-- <link rel="stylesheet" href="BootStrap/node_modules/bootstrap/dist/css/bootstrap.min.css"> -->
</head>
<body>
<div class="box">
</div>
<!-- <script src="BootStrap/node_modules/bootstrap/dist/js/bootstrap.bundle.min.js"></script> -->
<script src="js.js"></script>
</body>
</html>css
*,
*::before,
*::after {
box-sizing: border-box;
}
@font-face {
font-family: Lalehzar;
src: url(Fonts/Vazir-Medium.ttf);
}
html,
body,
div,
span,
applet,
object,
iframe,
h1,
h2,
h3,
h4,
h5,
h6,
p,
blockquote,
pre,
a,
abbr,
acronym,
address,
big,
cite,
code,
del,
dfn,
em,
img,
ins,
kbd,
q,
s,
samp,
small,
strike,
strong,
sub,
sup,
tt,
var,
b,
u,
i,
center,
dl,
dt,
dd,
ol,
ul,
li,
fieldset,
form,
label,
legend,
table,
caption,
tbody,
tfoot,
thead,
tr,
th,
td,
article,
aside,
canvas,
details,
embed,
figure,
figcaption,
footer,
header,
hgroup,
menu,
nav,
output,
ruby,
section,
summary,
time,
mark,
audio,
video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
box-sizing: border-box !important;
}
/* HTML5 display-role reset for older browsers */
article,
aside,
details,
figcaption,
figure,
footer,
header,
hgroup,
menu,
nav,
section {
display: block;
}
body {
line-height: 1;
background-color: thistle;
}
ol,
ul {
list-style: none;
}
blockquote,
q {
quotes: none;
}
blockquote:before,
blockquote:after,
q:before,
q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
.box{
width: 200px;
height: 200px;
background-color: darkslategrey;
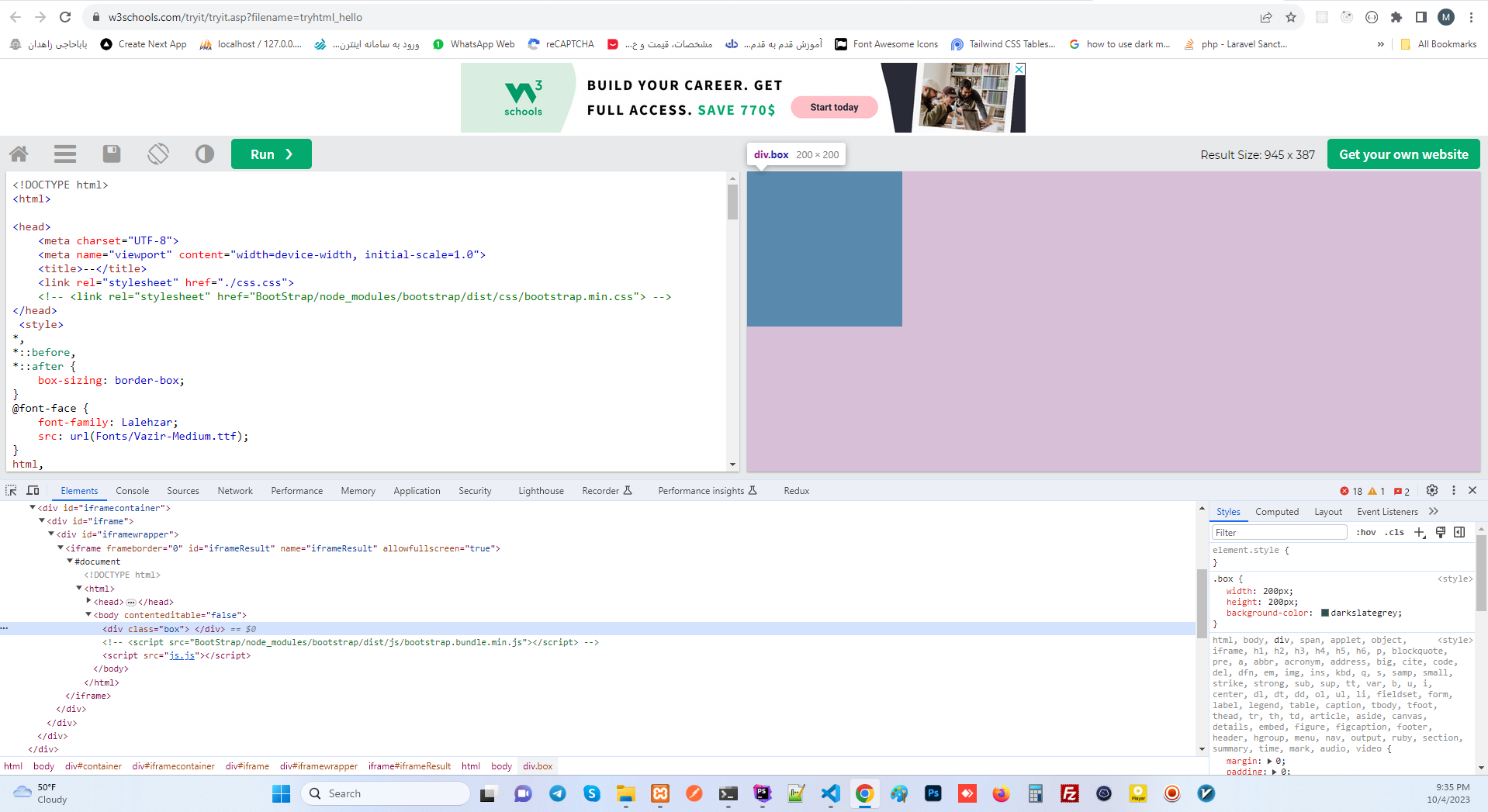
}دوست عزیز کد رو بارگذاری کردم و متوجه نکته ای شدم و اونم اینه که width و height در صورت کمتر از 1000px بودن دقیق نیست یعنی انگار 1000px ، 1000px اندازه درست میشه بعدش هم باز بهم میریزه
دوست عزیز کد شما رو کپی کردم و طول و عرض div دقیقا 200 پیکسل بود

شما سعی کن مجدد کدت رو ذخیره کنی
مرور گر از هارد ریلود به صورت ctrl +f5 استفاده کنی
اگر کد دیگری داری که در اختیار ما نزاشتی بحثش جداست اما کد زیر رو کپی کردم و کاملا درست کار میکنه هم با کروم و هم با فایر فاکس تست کردم
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>--</title>
<link rel="stylesheet" href="./css.css">
<!-- <link rel="stylesheet" href="BootStrap/node_modules/bootstrap/dist/css/bootstrap.min.css"> -->
</head>
<style>
*,
*::before,
*::after {
box-sizing: border-box;
}
@font-face {
font-family: Lalehzar;
src: url(Fonts/Vazir-Medium.ttf);
}
html,
body,
div,
span,
applet,
object,
iframe,
h1,
h2,
h3,
h4,
h5,
h6,
p,
blockquote,
pre,
a,
abbr,
acronym,
address,
big,
cite,
code,
del,
dfn,
em,
img,
ins,
kbd,
q,
s,
samp,
small,
strike,
strong,
sub,
sup,
tt,
var,
b,
u,
i,
center,
dl,
dt,
dd,
ol,
ul,
li,
fieldset,
form,
label,
legend,
table,
caption,
tbody,
tfoot,
thead,
tr,
th,
td,
article,
aside,
canvas,
details,
embed,
figure,
figcaption,
footer,
header,
hgroup,
menu,
nav,
output,
ruby,
section,
summary,
time,
mark,
audio,
video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
box-sizing: border-box !important;
}
/* HTML5 display-role reset for older browsers */
article,
aside,
details,
figcaption,
figure,
footer,
header,
hgroup,
menu,
nav,
section {
display: block;
}
body {
line-height: 1;
background-color: thistle;
}
ol,
ul {
list-style: none;
}
blockquote,
q {
quotes: none;
}
blockquote:before,
blockquote:after,
q:before,
q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
.box{
width: 200px;
height: 200px;
background-color: darkslategrey;
}
</style>
<body>
<div class="box">
</div>
<!-- <script src="BootStrap/node_modules/bootstrap/dist/js/bootstrap.bundle.min.js"></script> -->
<script src="js.js"></script>
</body>
</html>پس مشكل از سيستم خودمه
كد ديگرى ندارم همين بود
عجيبه 🤦🏻♂️
حالا ميتونه ايراد از كجا باشه؟
کدت رو توی این سایت کپی کن تست کن ببین بازم اندازه ها خرابه یا نه
کد من رو کامل کپی کن یه بار
یه بارم یه فایل جدید باز کن کد منو کپی کن ببین بازم همونه
دیگ ایده این ندارم واقعا بجز مرور گر ابدیت کردنو پاک کردن کش و این چیزا
کد سالمه و مشکلی نداره

سلام امیدوارم حالتون خوب باشه من بعد از مجاهدت های بسیار متوجه شدم که به صورت اتفاقی اسکیل درصد بندی فونت سایز سیستمم بهم خورده و به جای 100% روی 106% بود و باعث میشد کل اسکرین پیکسلاش بهم بریزه که در نوع خودش جالب بود و الان که رو 100% گذاشتم مشکل حل شد خداروشکر