راه آسان برای فارسی کردن تمام اعداد سایت
سلام دوستان گرامی سوالی داشتم یه پروژه لاراولی دارم که در بعضی از قسمتاش از vue استفاده شده چطور میتونم کاری کنم که هم در قسمتایی که اعداد با ویو نمایش داده میشه هم در قسمت هایی که با لاراول نمایش داده میشه اعداد فارسیب بشن؟
@ali.bayat @milad @hesammousavi
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
نمایش اعداد به فارسی، مربوط به نوع خط میشه.
از یک خط فارسی نظیر وزیر استفاده کنید و آن را در css وارد کنید.
https://github.com/rastikerdar/vazir-font
پیشنهاد استفاده از فونت هایی که تمامی اعداد رو بصورت فارسی تبدیل کردند، به نظرم خیلی مناسب نیست. چون دراین صورت شما هیچ جوره نمیتونید از کاراکتر اعداد انگلیسی در بعضی مواقع خاص استفاده کنید و این خوب نیست. مثلا اعدادی که در آدرس ایمیل وجود دارند یا....
ضمن اینکه با اینکار صرفا نمایش کاراکتر تغییر میکنه ولی اگر inspect بگیرید میبینید که همچنان عدد بصورت انگلیسی هست. یعنی Unicode اون کاراکتر هنوز عدد انگلیسی هست و شما دارید چیزی خلاف واقع رو به کاربر نمایش میدید.
یکی از راهکارهای اصولیش به نظرم این هست که بعد از لود شدن کامل صفحه با یک اسکریپت JS تمامی اعداد غیرفارسی رو با نظیرشون در فارسی replace کنید. البته راهکار بهتر به نظرم این هست که یک class مخصوص داشته باشید مثلا fa-num که در هر جایی میخواهید اعداد فارسی نمایش داده بشن به element اضافه کنید و بعد از لود کامل صفحه با js به سراغ المنت هایی که این کلاس رو دارند برید و ادامه ماجرا...
با درود بر شما @mhyeganeh
مثلا اعدادی که در آدرس ایمیل وجود دارند یا....
با این پیشفرض که سایت فارسی زبان رو بناست ایجاد کرد، اتفاقا در این موارد استثنایی می تونند خط رو برای عنصرشون لاتین انتخاب کنند.
ضمن اینکه با اینکار صرفا نمایش کاراکتر تغییر میکنه ولی اگر inspect بگیرید میبینید که همچنان عدد بصورت انگلیسی هست. یعنی Unicode اون کاراکتر هنوز عدد انگلیسی هست و شما دارید چیزی خلاف واقع رو به کاربر نمایش میدید.
این موضوع چه اهمیتی داره؟
خیلی ممنون دوستان قبلا از وزیر استفاده میکردم ولی نمیدونستم باید از نسخه FD استفاده کنم خیلی ممنون
@milad
سلام و ادب
نظر شخصی من اینه که هر چیزی باید به شکل اصولی و صحیح و از راه تمیز انجام بشه. اینکه مجبور باشیم برای نوشته های خاصی که می خواهیم اعدادش انگلیسی باشند از یک فونت دیگه استفاده کنیم چند تا عیب داره که اولیش دانلود حداقل یک فونت اضافه هست. دومیش سربار کدهای CSS اضافه هست , کثیف شدن استایلهامون. و اینکه باز در نهایت در بعضی مواقع باز هم مشکلمون به این شکل یعنی تغییر فونت هم حل نمیشه.
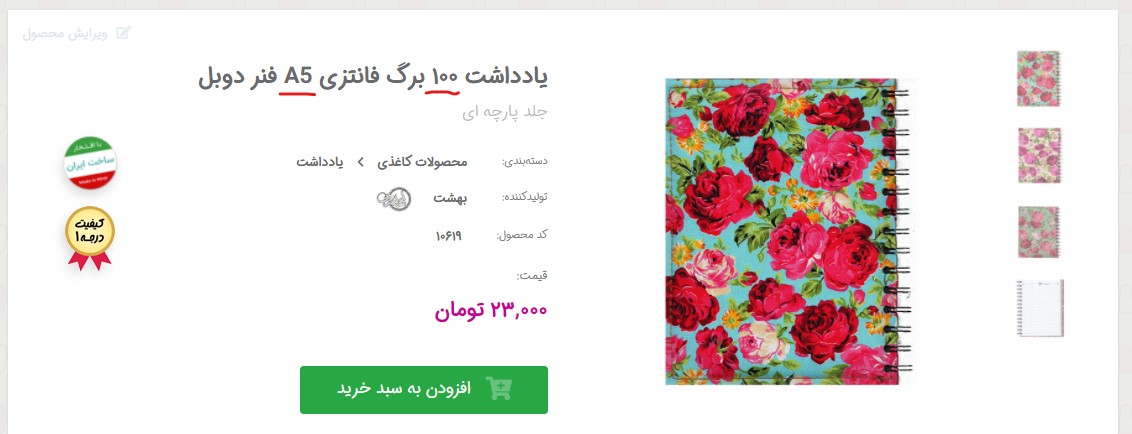
مثلا یک پروژه فروشگاه اینترنتی لوازم التحریر داشتم که عنوان اصلی محصول که در یک تگ h1 قرار میگرفت بعضا به این شکل بود:

یعنی در یک المنت هم عدد فارسی دارید و هم انگلیسی و برای ما مهم بود که نمایشش به همین صورت باشه که تعداد برگ با عدد فارسی باشه ولی A5 انگلیسی باقی بمونه. شما اگر از فونت های FD استفاده کنید دیگه این امکان وجود نداره.
اینکه چه اهمیتی در تفاوت یونیکد کاراکتر ها وجود داره هم مثلا یک مثالش میشه اینکه شما هر چقدر اون عبارت رو با یونیکد متفاوت در صفحه سرچ کنید پیدا نمیشه. با اینکه ظاهرهاشون مثل همه.
در صفحه کلید استاندارد فارسی یعنی FAS هم شما باید بتونید براحتی هر دو عدد فارسی و انگلیسی رو کنار هم تایپ کنید و در هر جایی متناسب با نیازتون از کاراکتر صحیح استفاده کنید. در نهایت باز هم تاکید میکنم اجباری نیست و ممکنه شخص دیگری اهمیت به این قضیه نده و به همون شکل کارش رو جلو ببره. ولی به نظرم اگر به این نحو انجام بشه هم اصولی تره. هم بهینه تر و هم حرفه ای تر.
پ ن: متاسفانه قسمت پیام های انجمن راکت بگونه ای هست که بصورت اتومات اعداد انگلیسی شما رو بعد از ثبت به فارسی تبدیل می کنه. به همین خاطر من هر چقدر h1 یا A5 رو بصورت انگلیسی تایپ میکنم وقتی نظر رو ثبت میکنم بصورت اتومات به اعداد فارسی تبدیل میشن و راهی هم پیدا نکردم که جلوی این قضیه رو بگیره. نمیدونم علتش چی هست ولی برای من اذیت کننده هست. @hesammousavi