راهنمایی در استفاده از SSE
سلام
طی گفتگویی که ایجاد کرده بودم در رابطه با ارسال پیام از سمت سرور به کاربر دوستان پیشنهاد استفاده از SSE رو دادند که نیاز به VPS هم نداره مثل websocket
من اومدم تست بگیرم و کار کنم باهاش متاسفانه برای من اینطور نیست که هروقت داده ای من بخوام ارسال کنم پیغامی دریافت بشه در سمت سرور و مثل یه حلقه همش هی پیغام رو میگیره پشت سر هم
من میخوام هر وقت خودم تشخیص دادم بر اساس حالا هر تغییری بتونم تابعی رو در سمت سرور با فراخوانیش اجرا کنم تا پیغام ارسال و سمت کاربر توی front دریافت بشه ن اینکه همش پیغام ارسال شه
کد هام رو قرار میدم لطفا اگر تجربه ای دارید در این رابطه راهنمایی کنید چطور پیاده سازی کنم این موضوع رو
این متدی هست که توی کنترلر خودم تعریف کردم ک کد کامنت شده به زبان php خام هست و اون هم همین رفتار رو داره
public function sse()
{
// header('Content-Type: text/event-stream');
// header('Cache-Control: no-cache');
// $time = date('r');
// echo "data: The server time is: {$time}\n\n";
// flush();
$response = new StreamedResponse(function() {
$data =null;
echo 'data:' . $data . "\n\n";
ob_flush();
flush();
});
$response->headers->set('Content-Type', 'text/event-stream');
$response->headers->set('X-Accel-Buffering', 'no');
$response->headers->set('Cach-Control', 'no-cache');
return $response;
}مد نظرم بود ک در متدی دیگه بعد عملی ک نیاز ب ارسال پیام به سمت سرور هست به شکل زیر عمل بکنم
$this->sse();( البته این در صورتی که داخل همون کنترلر باشه ولی global تعریفش میکنم توی helper )
کدی هم ک توی front قرار دادم
var source=new EventSource("/orders/sse");
source.onmessage=function(event)
{
alert('hi')
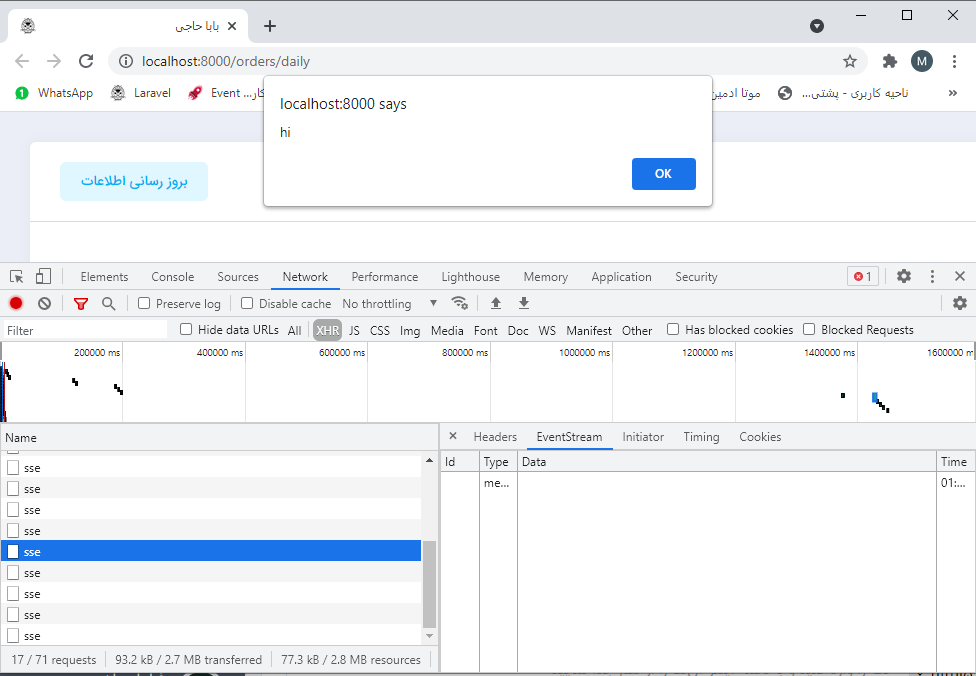
};همینطور که در تصویر زیر میبینید پشت سر هم در حال ارسال پیام و نمایش alert هست

@mohaligateway
@Rp76
@muhammad
@mrn
@samanzdev
@juza66
@websaz
@hosseinshirinegad98
@rezajahangir
@ali.bayat
@hesammousavi
@mhyeganeh
@Alimotreb
@AliValinejad
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام و درود
برای اینکار من خودم توی پروژه ها از livewire استفاده کردم. توی بعضی از قسمت ها یک دکمه refresh گذاشتم که اطلاعات بروز شده رو برمیگردونه و توی بعضی از قسمت ها از wire:poll استفاده کردم و یه تایم بهش دادم. منظورتون همین هستش ؟
@salar.mohammad2013
@mohaligateway
لایو وایر فقط برای یک صفحه و در یک کامپوننت این امکان رو بهت میده (کامپوننت اصلی و فرزنداش ک در نهایت یک صفحه رو تولید میکنه)
چیزی ک من میخوام مثل websocket هست
در هر صفحه ای بتونی ب هر صفحه ای پیغامی ارسال کنی
SSE هم کارش همینه
به یک ادرس دلخواه گوش میده اگر پیغامی داشت نمایش میده
poll که شما قرار دادی هم میاد به صورت دوره ای فک کنم پیشفرض یک ثانیه هی درخواست سمت سرور ارسال میکنه ک خوب نیست
به جاش از emit در سمت سرور میشه اسفاده کرد و پیامی رو ارسال کرد به front
poll مشابهش میشه درخواست ajax به صورت دوره ای با setInterval