🔥یلدا با راکت با (( ۷۰ درصد )) تخفیف! یلدا طولانی است، اما این تخفیف نه.
مشاهده دورههارفع ایراد جدول کشیدن
در اینجا ی سوال دارم کدها و خروجی ها رو میزارم فقط ی تفاوتی که دارد در تگ استایل داخل html عمل میکند ولی همان کد ها رو کپی پیست میکنم در style.css هیچ استایلی بهش نمیده ولی در تگی که داخل html هست خروجی را به درستی نشان میدهد
میخواستم بدونم دقیقا کجای کد من اشتباه دارد
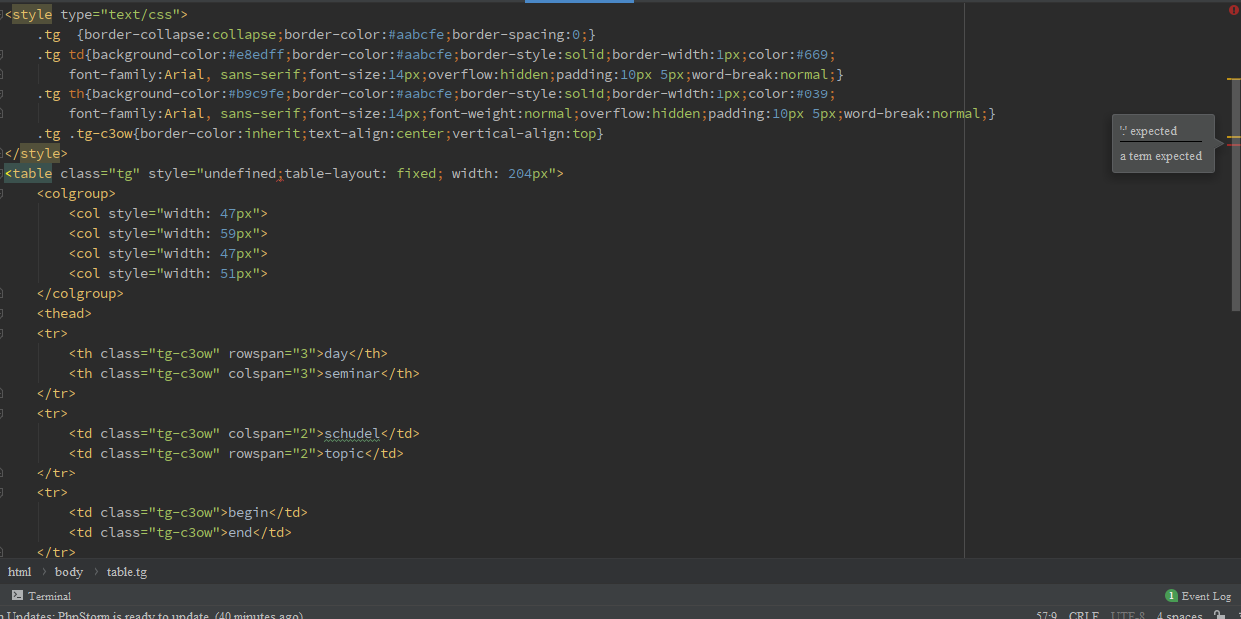
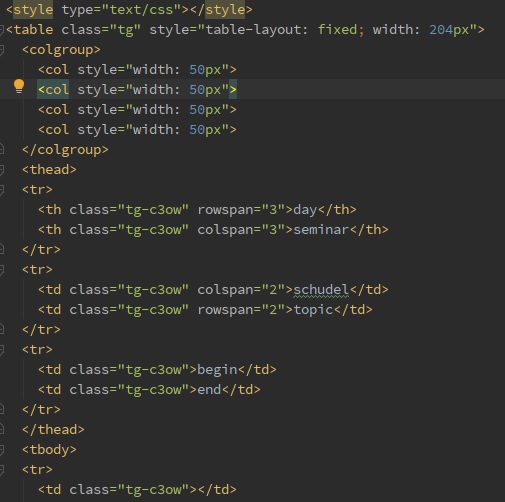
این کد اصلی با تگ استایل داخل html:

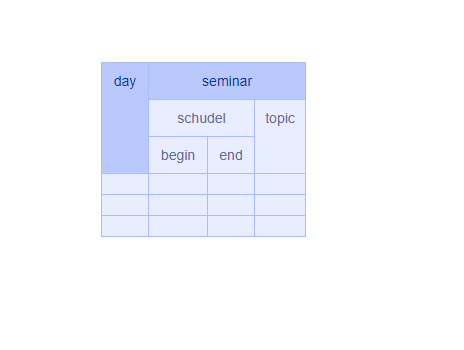
این خروجی تگ استایل داخل html:

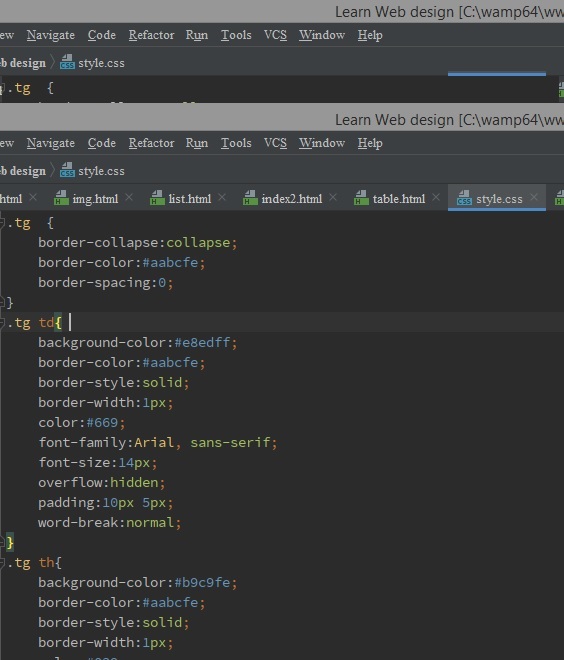
این هم کدی که من در style.css همون کد استایل html رو وارد کردم :

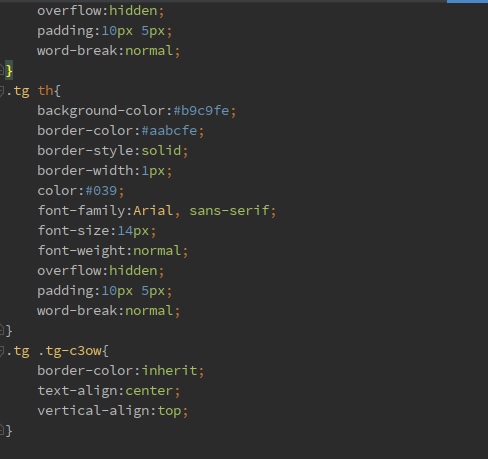
ادامش:

این هم html کد css بالا:

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
فایل css رو به فایل html پیوند دهید:
https://www.w3schools.com/css/css_howto.asp
مثال:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="mystyle.css">
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>شما کل کدهای html خودتون رو ایجاد قرار دهید.
پوشه بندی فایل هاتون رو هم نشون بدین.
مشکل احتمال قوی همینی هستش که من نوشتم.
@milad دیگ داک تایپ و اینا رو وارد کردم اونا میدونم مشکلی نداره هرچی هست همین داخل نوشتنشه
بله مشکل همونطور که گفتم برای پیونددهی تون هستش.
همین رو بخونید تا نحوه صحیح پیوند css به html رو در هر سه حالت ببینید:
https://www.w3schools.com/css/css_howto.asp