ریسپانسیو کردن یک Section
سلام...
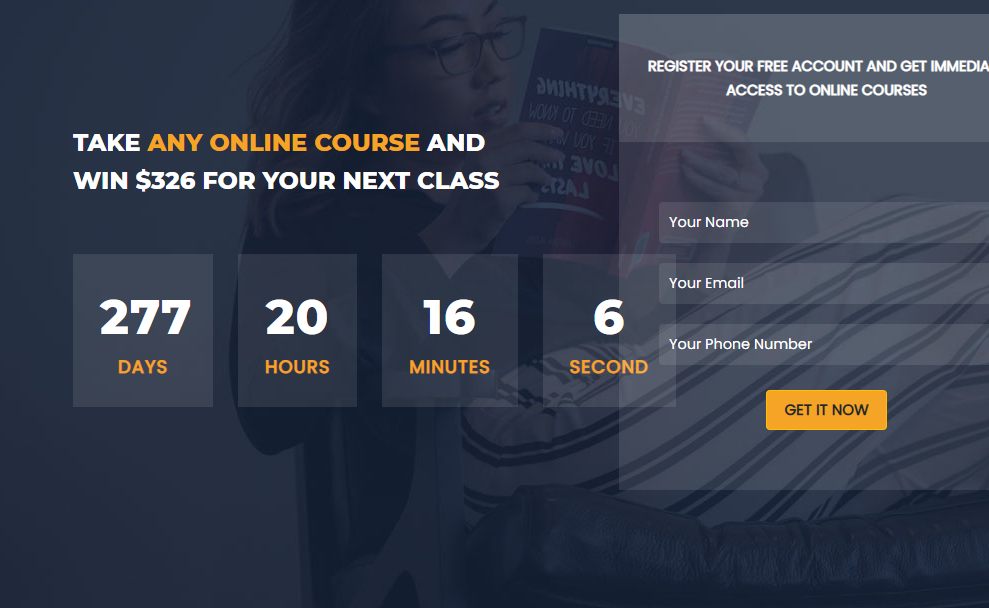
من توی ریسپانسیو کردن یه Section از قالبی که دارم طراحی میکنم به مشکل خوردم...
واقعا ممنون میشم اگه کسی وقت داره کمکم کنه....
کد های html
<div class="section3">
<div class="left">
<div>
<h4 class="p">Take <span style="color: #f5a425;">any online course</span> and win $326 for your next class</h4>
</div>
<div class="Calendar">
<div class="day cl">
<div class="Number">277</div>
<div class="caption">Days</div>
</div>
<div class="hour cl">
<div class="Number">20</div>
<div class="caption">Hours</div>
</div>
<div class="Minutes cl">
<div class="Number">16</div>
<div class="caption">Minutes</div>
</div>
<div class="Second cl">
<div class="Number">6</div>
<div class="caption">Second</div>
</div>
</div>
</div>
<div class="right">
<div class="top-form">
<h6>Register your free account and get immediate access to online courses</h6>
</div>
<form class="form">
<div>
<input type="text" class="form-control form-style" placeholder="Your Name">
</div>
<div>
<input type="email" class="form-control form-style" placeholder="Your Email">
</div>
<div>
<input type="text" class="form-control form-style" placeholder="Your Phone Number">
</div>
<div>
<a href="#" class="btn btn-style btn-warning ">GET IT NOW</a>
</div>
</form>
</div>
</div>کد های css
.section3{
background: url(../images/coming-soon-bg.jpg);
height: 100%;
display: flex;
}
.top-form h6{
color: #fff;
background: rgba(250,250,250,0.2);
padding: 40px 1px;
font-size: .9rem;
font-weight: 600;
width: 415px;
text-align: center;
line-height: 1.7;
}
.form{
width: 415px;
background: rgba(250,250,250,0.1);
padding: 60px 40px;
text-align: center;
position: relative;
bottom: 8px;
}
.form-style{
margin-bottom: 20px;
background: rgba(250,250,250,0.1);
border: none;
font-size: .9rem;
padding: 10px;
}
.form-style::placeholder{
color: #fff;
}
.btn-style{
padding: 8px !important;
width: 121px !important;
background: #f5a425;
margin-top: 25px !important;
font-size: 15px;
}
.cl{
color: #fff;
background: rgba(250,250,250,0.1);
width: 140px;
margin-right: 25px;
text-align: center;
padding: 27px;
}
.Calendar{
display: flex;
}
.Number{
font-family: 'Montserrat';
font-size: 48px;
font-weight: 800;
letter-spacing: 1px;
}
.caption{
font-size: 18px;
text-transform: uppercase;
color: #f5a425;
font-weight: 600;
letter-spacing: 1px;
margin-top: 0px;
display: block;
}
.p{
color: #fff;
font-family: 'Montserrat';
font-weight: 800;
display: block;
max-width: 100%;
margin-bottom: 274px;
position: relative;
top: 220px;
line-height: 38px;
}
.left{
width: 44%;
margin-left: 131px;
}
.right{
margin: 110px;
}
@media(max-width: 1250px){
.left{
margin-left: 75px;
}
}
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام دوست عزیز
الان کدام قسمت مشکل داره html و css رو تا موقعی که خروجی ندید نمیشه گفت مشکل از کجاست. برای چه عرضی مشکل دارید.
@ali.saadat.1386.aa
چند تا کار کردم تا این دو المنت به صورت ستونی قرار بگیرند بعد از یه break point ای که همین 1000px ئه ولی هیچکدوم نتیجه نداد.
مثلا به المنت اول که پدر همه المنت هاست دادم : flex-wrap : wrap ولی کلا همه چی خراب شد.
حدسم اینه که اشتباهم توی margin و یا width ها بوده ولی امتحان کردم دیدم که به تنهایی مشکلی ایجاد نمیکنن... همچنین اومدم از bootstrap کمک بگیرم که باز هم همه المنت ها بهم ریختند.
توی اندازه ای که بهم میریزه این رو بنویسید. مثلا در عرض 1200 پیکسلی.
@media screen and (max-width: 1200px) {
.section3 {
flex-direction: column;
align-items: center;
}
}سلام اگر بخواهید از بوت استرپ استفاده کنید کد ها رو بازنویسی کردم امیدوارم که مشکلتون حل شده باشه
<div class="container">
<div class="row">
<div class="col-md-6 col-12">
<div>
<h4 class="p">Take <span style="color: #f5a425;">any online course</span> and win $326 for your next class</h4>
</div>
<div class="Calendar">
<div class="day cl">
<div class="Number">277</div>
<div class="caption">Days</div>
</div>
<div class="hour cl">
<div class="Number">20</div>
<div class="caption">Hours</div>
</div>
<div class="Minutes cl">
<div class="Number">16</div>
<div class="caption">Minutes</div>
</div>
<div class="Second cl">
<div class="Number">6</div>
<div class="caption">Second</div>
</div>
</div>
</div>
<div class="col-md-6 col-12">
<div class="top-form">
<h6>Register your free account and get immediate access to online courses</h6>
</div>
<form class="form">
<div>
<input type="text" class="form-control form-style" placeholder="Your Name">
</div>
<div>
<input type="email" class="form-control form-style" placeholder="Your Email">
</div>
<div>
<input type="text" class="form-control form-style" placeholder="Your Phone Number">
</div>
<div>
<a href="#" class="btn btn-style btn-warning ">GET IT NOW</a>
</div>
</form>
</div>
</div>
</div>