ساخت اینپوت با استفاده از جاوا اسکریپت
سلام دوستان من توی یه پروژه فروشگاهی با لاراول میخام ویژگی های محصول رو بنویسم نیاز دارم که با زدن روی دکمه add attribute
سه تا اینپوت دقیقا با ساختار زیر برام ایجاد بشه

یعنی هربار کلیک میکنم به همین شکل ااینپوت برام بسازه کد html این سه اینپوت به این شکل هست با این ساختار میخام درست شه
<div class="row" >
<div class="form-group col-12 col-lg-4">
<label for="inputEmail4">Attribut</label>
<input type="text" class="form-control" value="{{old('attribute')}}" id="attribute" name="attribute" placeholder="attribute ...">
</div>
<div class="form-group col-12 col-lg-4">
<label for="inputEmail4">Value</label>
<input type="text" class="form-control" value="{{old('value')}}" id="value" name="value" placeholder="value ...">
</div>
<div class="form-group col-12 col-lg-4">
<label for="inputEmail4">Unit</label>
<input type="text" class="form-control" value="{{old('unit')}}" id="unit" name="unit" placeholder="unit ...">
</div>
<div class="form-group col-12 col-lg-4" id="input">
</div>
</div>کد زیر رو مینویسم فقط یدونه اینپوت برام میسازه اونم نه با ساختار بالا
<script>
function createInput(){
let inputs = document.createElement('INPUT');
inputs.setAttribute('type' , 'text');
inputs.setAttribute('class' , 'form-control');
inputs.setAttribute('name' , 'attribute');
inputs.setAttribute('placeholder' , 'attribute ...');
document.querySelector('#input').appendChild(inputs)
}
</script>من متاسفانه جاوا اسکریپت ضعیفم دوستان اگر کسی راه حل خوبی داره ممنون میشم لطف کنه ارائه بده
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
یه متغیر با عدد 3 درست کن
بعد این کدت رو بنداز توی حلقه که 3بار اجراش کنه
const number = 3
function createInput(number){
for (let i = 0; i < number; i++) {
let inputs = document.createElement('INPUT');
inputs.setAttribute('type' , 'text');
inputs.setAttribute('class' , 'form-control');
inputs.setAttribute('name' , 'attribute');
inputs.setAttribute('placeholder' , 'attribute ...');
document.querySelector('#input').appendChild(inputs)
}
}
createInput(number)@kazemi
سلام خانوم مهندس والا راه حلی ک گفتی رو انجام دادم ولی اتفاقی نمیفته با زدن رو دکمه حتی به اون لاگ هم نمیرسه ولی لاگ رو قبل حلقه میندازم اونو نشون میده
<script>
const number = 3
function createInput(number){
for (let i = 0; i < number; i++) {
console.log('hi');
let inputs = document.createElement('INPUT');
inputs.setAttribute('type' , 'text');
inputs.setAttribute('class' , 'form-control');
inputs.setAttribute('name' , 'attribute');
inputs.setAttribute('placeholder' , 'attribute ...');
document.querySelector('#input').appendChild(inputs)
}
}
createInput(number)
</script> <button class="btn btn-success" type="button" onclick="createInput()">Add Attribute</button>
وقتی قراره روی دکمه بزنی اجرا بشه دیگه createInput(number) اینو از ادامه کدها بردار
بعد اونجایی که صداش زدید
<button class="btn btn-success" type="button" onclick="createInput(3)">Add Attribute</button>
عدد 3 رو بهش بفرستید
@kazemi
متاسفانه حل نشد ارور داد
create:794 Uncaught TypeError: Cannot read properties of null (reading 'appendChild')
at createInput (create:794)
at HTMLButtonElement.onclick (create:633)و اینکه حس میکنم این راه منطقی نیست چرا چون سه تا اینپوت من سه نام مختلف باید داشته باشن به نام
attribute
value
unit
و این فقط یه اینپوت با نام اتربیوت رو قراره سه دور بچرخونه و بسازه درسته ؟
@kazemi
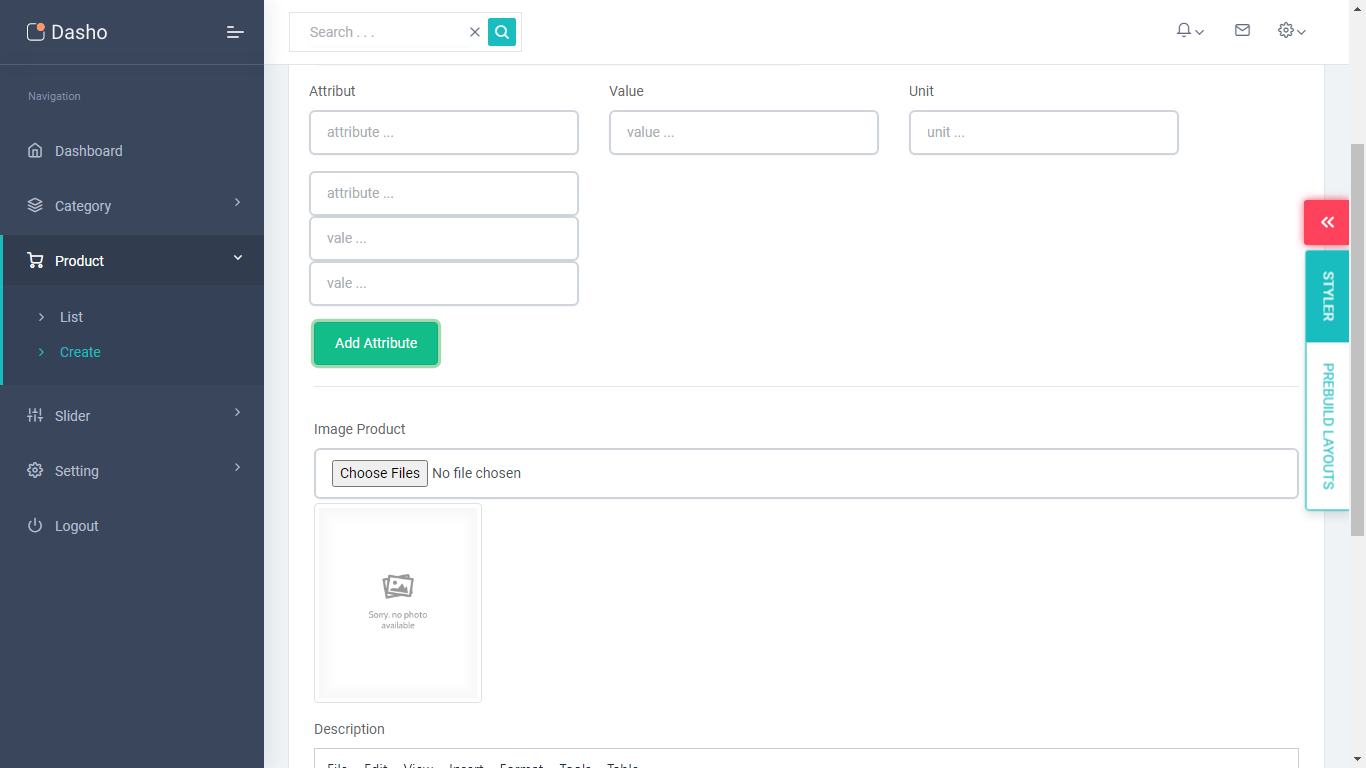
خانوم کاظمی الان این کدی ک نوشتم با اینکه بهینه نیست اما سه تا اینپوت رو میسازه ولی مشکلی هست اینه که ساختار html شبیه به اون سه تا اینپوت بالاترش نداره که مثلا بصورت ردیفی باشه و label های خودشو داشته باشه راه حلی براش دارید ؟

function createInput(){
let inputs = document.createElement('INPUT');
inputs.setAttribute('type' , 'text');
inputs.setAttribute('class' , 'form-control');
inputs.setAttribute('name' , 'attributes[]');
inputs.setAttribute('placeholder' , 'attribute ...');
document.querySelector('#input').appendChild(inputs)
let inputs2 = document.createElement('INPUT');
inputs2.setAttribute('type' , 'text');
inputs2.setAttribute('class' , 'form-control');
inputs2.setAttribute('name' , 'values[]');
inputs2.setAttribute('placeholder' , 'vale ...');
document.querySelector('#input').appendChild(inputs2)
let inputs3 = document.createElement('INPUT');
inputs3.setAttribute('type' , 'text');
inputs3.setAttribute('class' , 'form-control');
inputs3.setAttribute('name' , 'units[]');
inputs3.setAttribute('placeholder' , 'vale ...');
document.querySelector('#input').appendChild(inputs3)
}
</script>خیلی کدی که نوشتین زیاده!
باید خلاصه بشه
همون ساختار که من نوشتم براش مناسبه و میشه باهاش اتریبیوت داد
@kazemi
اره میدونم بهینه نیست ولی فعلا تنها راهی که کارمو باهاش میبرم جلو همینه ذهنم یاری نمیکنه 😂
چون بک اند کارم و از فرانت سر در نمیارم اون کاری که شما میگین یه اینپوت رو سه بار تکرار میکنه ولی name , value فقط همونه تکرار شده من میخام جوری باشه که سه اینپوت باسه نام
attributes
values
units ایجاد شه
@ilya2019.r
والا فعلا سه تا اینپوت برام ساخته میشه ولی ظاهرش همون نیست ک میخام مثلا lable نداره اینپوت ها و اینکه ردیی و مرتب نیستن حالا این از دیزاین در مورد جاوا اسکریپت هم دوستمون میگه کد میتونه خلاصه تر بشه اما نمیدونم واقعا چجوری
