ساخت جدول ضرب توسط جاوااسکریپت
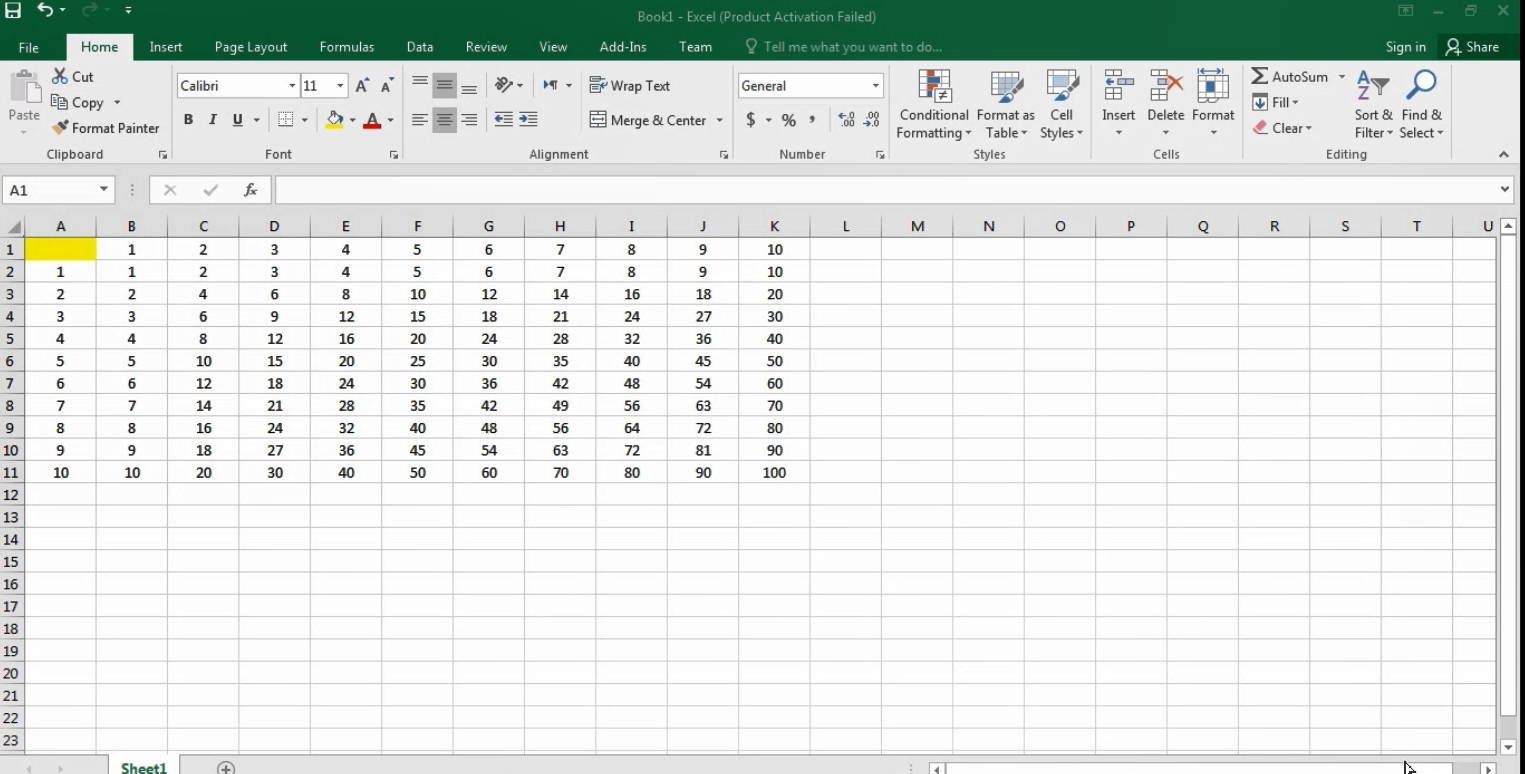
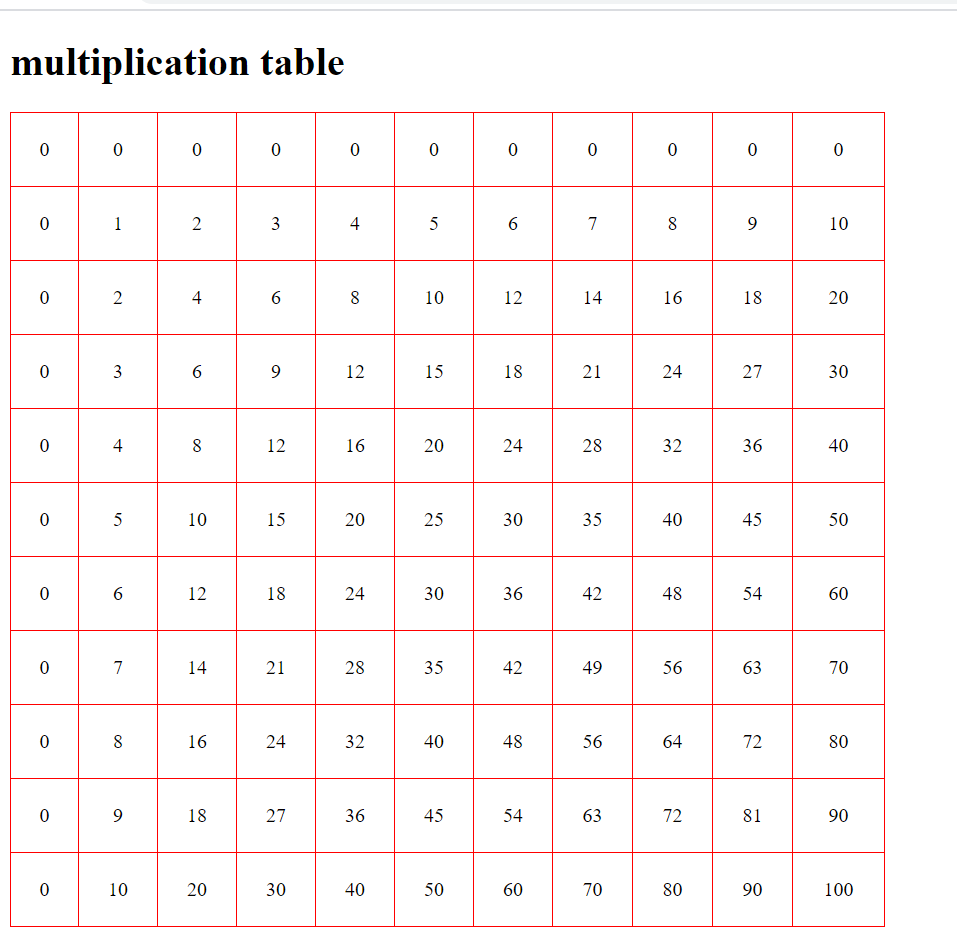
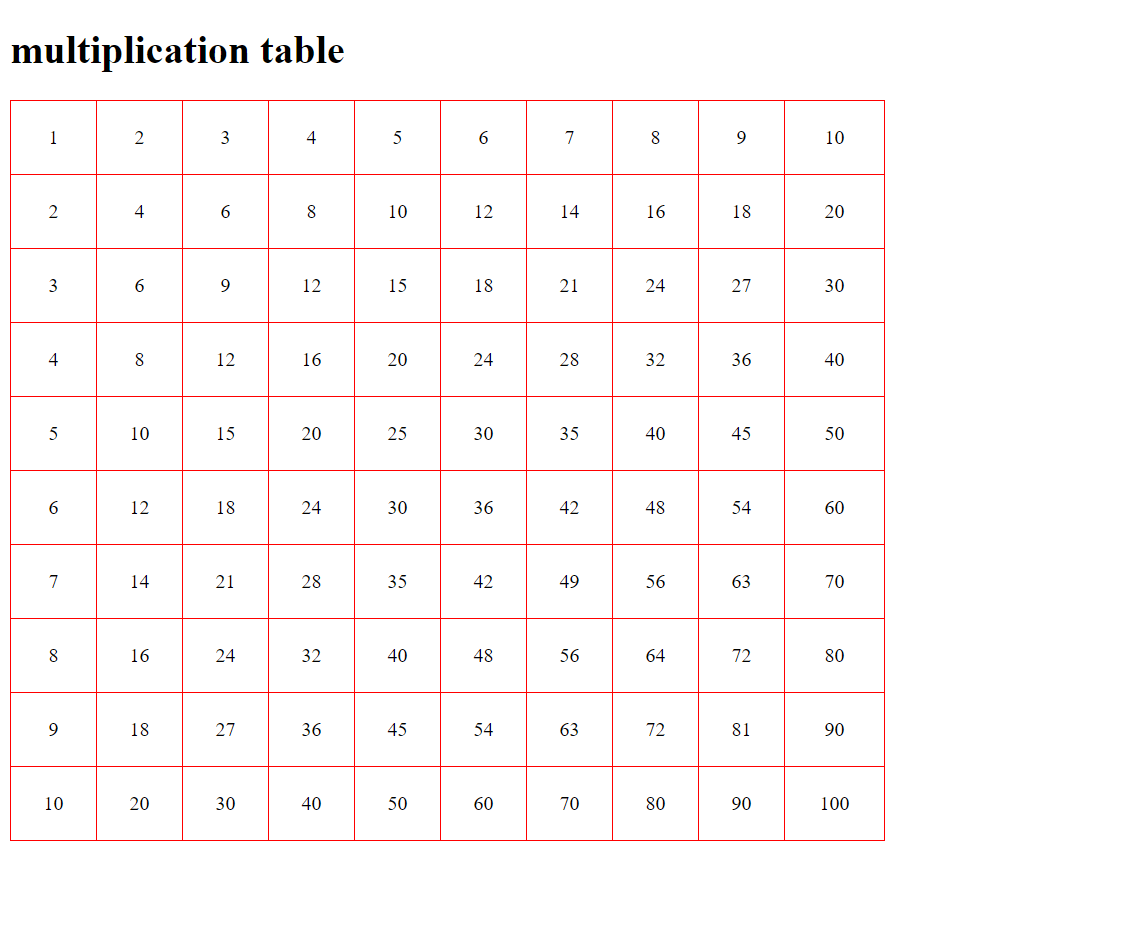
سلام دوستان امیدوارم حالتون خوب باشه. من میخوام یه جدول ضرب شبیه تصویر اول که در زیر اومده، بسازم. کدهاشو نوشتم و خروجی رو مطابق تصویر دوم درآوردم. ولی ردیف اول و ستون اول رو نمیدونم چطوری باید شبیه شکل اول در بیارم. در ضمن اولین سلول جدول
(بالا-چپ) هم میخوام محو بشه. ممنون میشم هر میزانی که میتونید راهنمایی کنید.
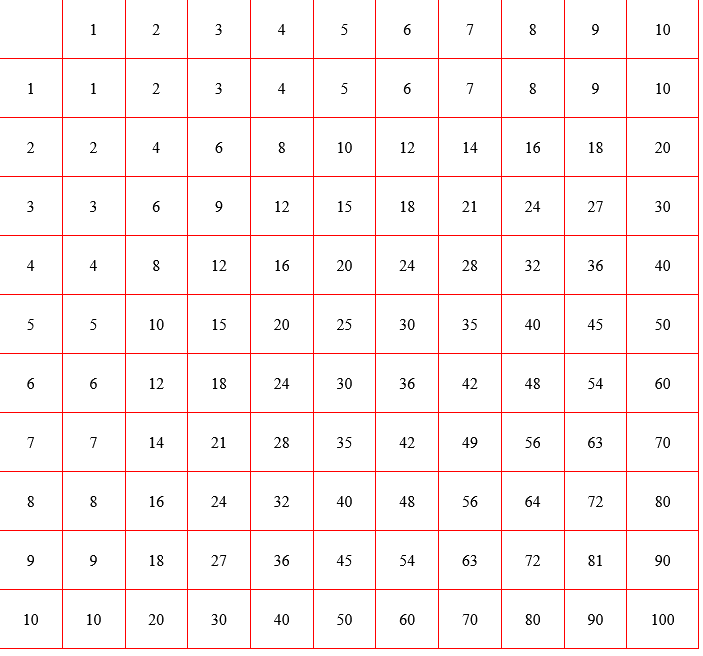
تصویر اول:

تصویر دوم:

کدهایی که نوشتم و خروجی رو مطابق تصویر دوم به دست آوردم:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
table {
width: 700px;
border-collapse: collapse;
}
td {
border: 1px solid red;
padding: 20px;
text-align: center;
}
</style>
</head>
<body>
<h1>multiplication table</h1>
<div id="box"></div>
<script>
var result = '<table>';
for (i = 0; i <= 10; i++) {
result += '<tr>';
for (j = 0; j <= 10; j++) {
result += '<td>' + (i) * (j) + '</td>';
}
result += '</tr>';
}
result += '</table>';
document.getElementById('box').innerHTML = result;
</script>
</body>
</html></body></html>
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام
من فقط تونستم اینکار رو برات انجام بدم

<script>
var result = '<table><tr><td></td><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td><td>6</td><td>7</td><td>8</td><td>9</td><td>10</td></tr>';
for (i = 1; i <= 10; i++) {
result += `<tr><td>${i}</td>`;
for (j = 1; j <= 10; j++) {
result += `<td>` + (i) * (j) + '</td>';
}
result += '</tr>';
}
result += '</table>';
document.getElementById('box').innerHTML = result;
</script>سلام
خب الان مشکل کجاست؟
حلقه ها رو از 1 شروع کن فکر کنم درست بشه.
for (i = 1; i <= 10; i++) {
result += '<tr>';
for (j = 1; j <= 10; j++) {
result += '<td>' + (i) * (j) + '</td>';
}
result += '</tr>';
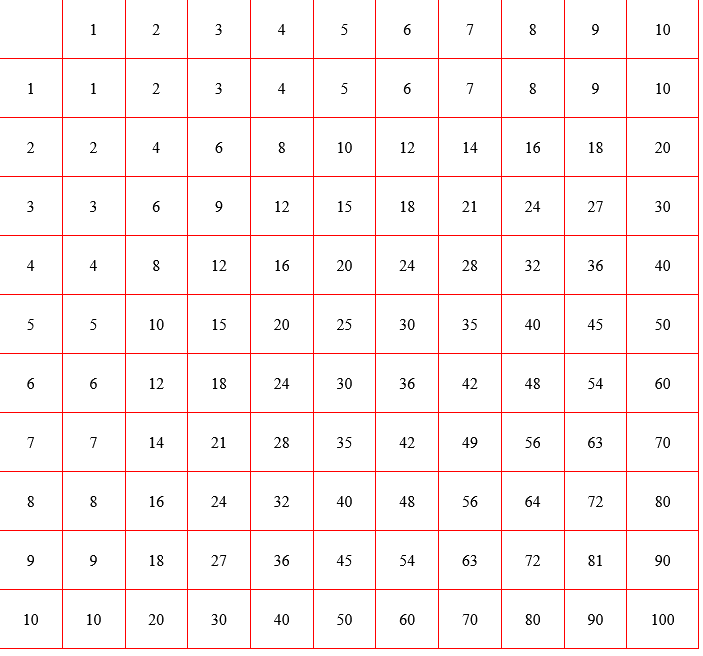
}@Rp76 ممنون که پاسخ دادین. مشکل اینه که خروجی باید دقیقا مثل تصویر اول بشه، 2ردیف و 2ستون اول توی جدول 1 تا 10 باشه. چیزی که شما گفتین خروجی رو به صورت زیر میده:

سلام
من فقط تونستم اینکار رو برات انجام بدم

<script>
var result = '<table><tr><td></td><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td><td>6</td><td>7</td><td>8</td><td>9</td><td>10</td></tr>';
for (i = 1; i <= 10; i++) {
result += `<tr><td>${i}</td>`;
for (j = 1; j <= 10; j++) {
result += `<td>` + (i) * (j) + '</td>';
}
result += '</tr>';
}
result += '</table>';
document.getElementById('box').innerHTML = result;
</script>