ساخت فاکتور فروش
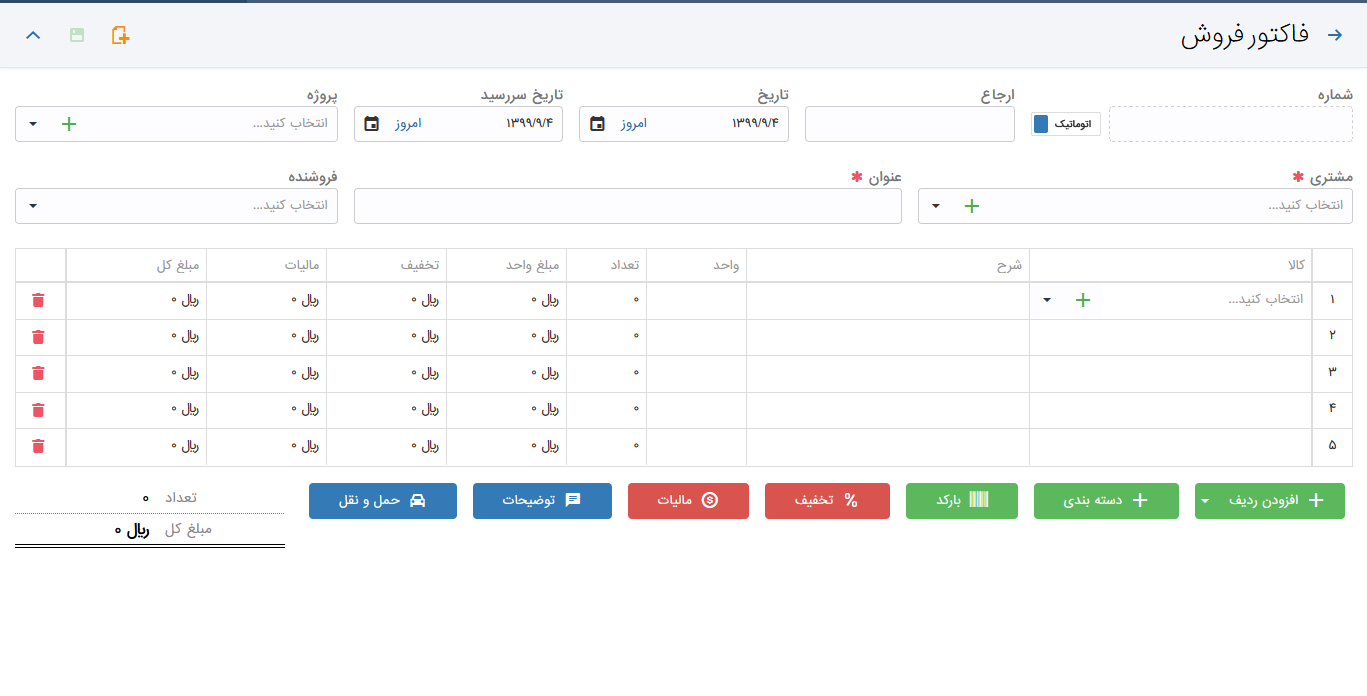
دوستان سلام من ی فرم میخوام درست کنم که با کلیک کردن مثلا رو دگمه + ی سطر به اون فرم اضافه شه!!چجوری میتونم اینکارو کنم!برانمونه هم ی شات از ی سایت میزارم.دقیقا ی همچین فرمی میخوام!!و اینکه اون قسمت نوشته افزودن ردیف ک میزنی یه سطر بهش اضافه میشه!!ممنون میشم ی راهنمایی کنید

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
اینکار رو باید با یکی از کتابخانه ها و یا فریمورک های vue, react, angular انجام بدی ، یک کامپونت برای ردیف میسازی و بعدش با اون دگمه به صفحه اضاف میکنی و همه اطلاعات رو بصورت آرایه تویی یک آبجک ذخیره میکنی و پس از تایید فرم اون آبجکت رو سمت route مورد نظرت میفرستی و اونجا ذخیره میکنی. یکم پیچیده اس این بحث و نیاز به یادگیری یکی از کتابخانه یا فریمورک ها داری و بعد از یادگیریشون متوجه خواهید شد. نوشتن با jquery یا جاوا اسکریپت خالی کارتون رو پیچده میکنه.
سلام دقیقا من همین کارو توی یک پروژه شخصی انجام دادم - کدهاش رو میزارم دقت کنی سر در میاری ازش.
@section('script')
<script>
let idFormMultiWord=0;
function addInputsForm(){
idFormMultiWord++;
let formMultiWord=`
<div class="form-group my-2" id="formGroup_`+idFormMultiWord+`">
<span class="badge badge-pill badge-secondary ml-2">`+idFormMultiWord+`</span>
<input type="text" class="form-control mx-1" name="`+idFormMultiWord+`[sentence]" id="sentence" placeholder="sentence" >
<input type="text" class="form-control mx-1" id="persian" name="`+idFormMultiWord+`[persian]" placeholder="persian sentences..." required>
<input type="text" class="form-control mx-1" id="tag" name="`+idFormMultiWord+`[tag]" placeholder="tags..." >
</div>`;
$('#formMultiWord').append(formMultiWord);
}
$(document).ready(function(){
//just once
addInputsForm();
//just once
$('#plusInput').click(function(){
addInputsForm();
});
$('#insertAll').click(function(){
$('#formMultiWord').submit();
});
});
</script>
{{--<!-- Latest compiled and minified JavaScript -->
<script src="{{ url('js/bootstrap-select.min.js') }}"></script>
<!-- (Optional) Latest compiled and minified JavaScript translation files -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap-select@1.13.18/dist/js/i18n/defaults-*.min.js"></script>--}}
@endsectionاگه این تیبل از نوع دیتا تیبل هستش با جاوا اسکریپت یا اینکه از فریم ورک های جاوا اسکریپتی اینو درست کنی خیلی ساده است با فریم ورک بخوای هندل کنی
اگه بخوای با جاوا اسکریپت خالی درستش کنی میتونی با شی گرایی یه کلاس درست کنی که ازطریق اون کلاس بتونی از طریق یه متد create بیایی و این ایجاد ردیف، حذف از ردیف و یا ویرایش ردیف رو درست کنی.
اگه کدهای ریوزبلی نوشتی میتونی بیایی و از طریق ویو جی اس اینو درست کنی که خیلی ساده است و کاربردی
