گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام، همانطور که @endworld گفتند، می توانید از تگ SVG هم برای این کار استفاده کنید. مثلا شاید کد زیر مناسب باشد:
<svg xmlns="http://www.w3.org/2000/svg" width="100%" height="auto" viewBox="0 0 381 81.099998">
<path fill="#0099ff" d="M -2.4583331e-7,2.0237061e-5 V 81.099978 H 190.5 381 V 2.0237061e-5 A 594.31427,594.31427 0 0 1 190.5,31.358828 594.31427,594.31427 0 0 1 -2.4583331e-7,2.0237061e-5 Z" />
</svg>سلام
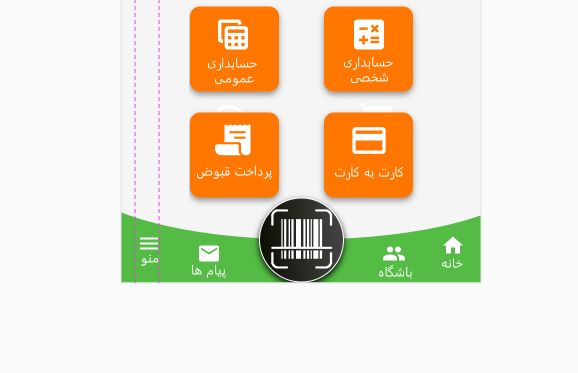
یه دایره خیلی بزرگ ایجاد کن
overflow بخش پایین رو hide کن
ارتفاعی مثلا 200px اینطورا داره بخش منو
دایره رو background هم رنگ با container یا همون بخش خاکستری بالا بده بهش
دایره هم ایجاد کردنش یه div با border-radius:50% هست که بهش ارتفاع و عرض میدی احتمالا 1000 یا 1500 px نیازت بشه
چیزی که به ذهن من میرسه اینه حالا دوستان دیگه روش های بهتری خواهد داشت مطمینن
@salar.mohammad2013 خیلی ممنون روش خوبی بود 😍😍😍👌👌👌
ولی مشکل اینجاس که footer خودش یه کامپوننت جداس بنابراین برای هر صفحه باید این کارو انجام بدم ؟!
سلام، همانطور که @endworld گفتند، می توانید از تگ SVG هم برای این کار استفاده کنید. مثلا شاید کد زیر مناسب باشد:
<svg xmlns="http://www.w3.org/2000/svg" width="100%" height="auto" viewBox="0 0 381 81.099998">
<path fill="#0099ff" d="M -2.4583331e-7,2.0237061e-5 V 81.099978 H 190.5 381 V 2.0237061e-5 A 594.31427,594.31427 0 0 1 190.5,31.358828 594.31427,594.31427 0 0 1 -2.4583331e-7,2.0237061e-5 Z" />
</svg>