ارور ۴۰۳ در بخش store
توی لاراول یک فرم دارم ومی خوام اطلاعات این فرم رو توی دیتابیس ذخیره کنم همه مراحل رو به درستی رفتم ولی وقتی ارسال رو میزنم توی بخش store ارور 403 میده
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام.به نظر میرسه داری از FormRequest استفاده میکنی.داخل متد authorize مقدار true رو برگردون باید اکی شه
این کود های روت هام هست
//روت های دروس
Route::get('/dars', 'App\Http\Controllers\darsController@index')->name("dars");
Route::get('/dars.new', 'App\Http\Controllers\darsController@create')->name("dars-new");
//Route::get('/order', 'App\Http\Controllers\orderController@index');
//Route::get('/student', 'App\Http\Controllers\studentController@index')->name("student");
Route::post('/dars/store', 'App\Http\Controllers\DarsController@store')->name("store-5");اینم کد های ویو ی فرمم هست
<form class="form-horizontal" action="{{route('store-5')}}" method="POST">
@csrf
<div class="box-body">
<div class="form-group">
<label for="name" class="col-sm-2 control-label">نام</label>
<div class="col-sm-10">
<input type="test" class="form-control" name="name" id="name" placeholder="نام درس">
</div>
</div>
<div class="form-group">
<label for="page" class="col-sm-2 control-label">تعداد صفحات</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="page" id="page" placeholder="نعداد صفحات">
</div>
</div>
<div class="form-group msf">
<label>معمولی</label>
<select class="form-control select2 select2-hidden-accessible" name="marbot_dars" style="width: 100%;" tabindex="-1" aria-hidden="true">
@foreach ($dars as $dars)
<option>{{$dars->name}}</option>
@endforeach
</select>
</div>
</div>
<!-- /.box-body -->
<div class="form-group msf">
<label for="title"></label>
<button type="submit" class="btn btn-success">ثبت</button>
</div>
<!-- /.box-footer -->
</form>اینم کد های کنترولرم هست
<?php
namespace App\Http\Controllers;
use App\Http\Requests\Request;
use App\Models\dars;
use App\Http\Requests\StoredarsRequest;
use App\Http\Requests\UpdatedarsRequest;
class DarsController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
$pagetitle = 'لیست دروس';
$dars = dars::get();
return view('pages/dars', compact('pagetitle', 'dars'));
}
/**
* Show the form for creating a new resource.
*
* @return \Illuminate\Http\Response
*/
public function create()
{
$pagetitle = 'افزودن دانش آموز';
$dars = dars::get();
return view('/pages/darsnew', compact('pagetitle', 'dars'));
}
/**
* Store a newly created resource in storage.
*
* @param \App\Http\Requests\Request $request
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
$dars = new dars([
'name'=>$request->get('name'),
'page'=>$request->get('page'),
'marbot_dars'=>$request->get('marbot_dars')
]);
$dars->save();
}
/**
* Display the specified resource.
*
* @param \App\Models\dars $dars
* @return \Illuminate\Http\Response
*/
public function show(dars $dars)
{
//
}
/**
* Show the form for editing the specified resource.
*
* @param \App\Models\dars $dars
* @return \Illuminate\Http\Response
*/
public function edit(dars $dars)
{
//
}
/**
* Update the specified resource in storage.
*
* @param \App\Http\Requests\UpdatedarsRequest $request
* @param \App\Models\dars $dars
* @return \Illuminate\Http\Response
*/
public function update(UpdatedarsRequest $request, dars $dars)
{
//
}
/**
* Remove the specified resource from storage.
*
* @param \App\Models\dars $dars
* @return \Illuminate\Http\Response
*/
public function destroy(dars $dars)
{
//
}
}
اینم کد های model
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class dars extends Model
{
public $timestamps = false;
protected $table = ('dars');
protected $fillable = ['name', 'page', 'marbot_dars'];
}سلام دوست عزیز
چند کار انجام بده که بهتر بتونیم راهنمایی کنیم یک اینکه در مسیر زیر برو و لاگ لاراول رو پاک کن تا بعد از انجام خطا فقط لاگ اون بمونه و ببینیم
مجدد ایجاد میشه خود فایل با خطای جدید
/storage/logs/laravel.logحالا برو توی کنترلر خودت و توی Store خط اول کد زیر رو قرار بده تا چک کنیم ببینیم اصلا دسترسی به این بخش داریم و خطا از مسیر هست یا درخواست ذخیره سازی
public function store(Request $request)
{
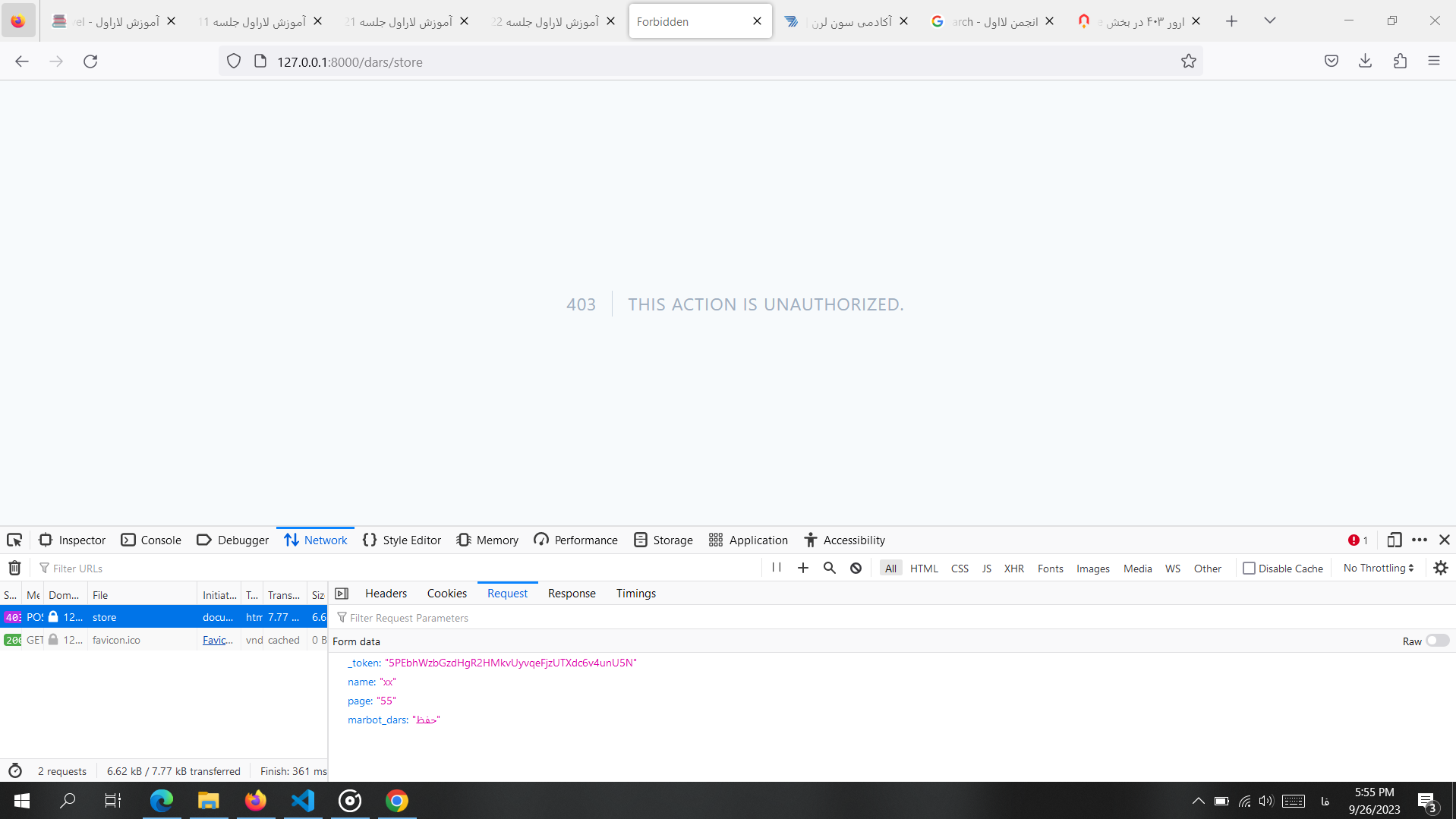
return $request->all();مرحله ی بعد شما قبل از ثبت فرم بیا و توی مرورگر راست کلیک کن و گزینه inspect بزن و برو توی تب network
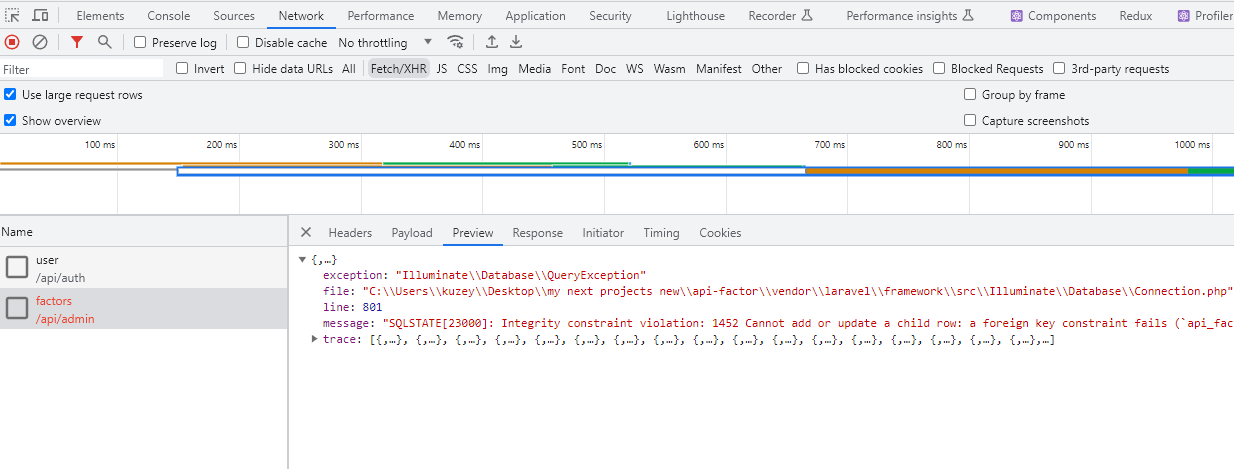
بعد از submit فرم روی خطایی که میده بزن و متن خطا رو از توی review بهمون اسکرین بده مثل من

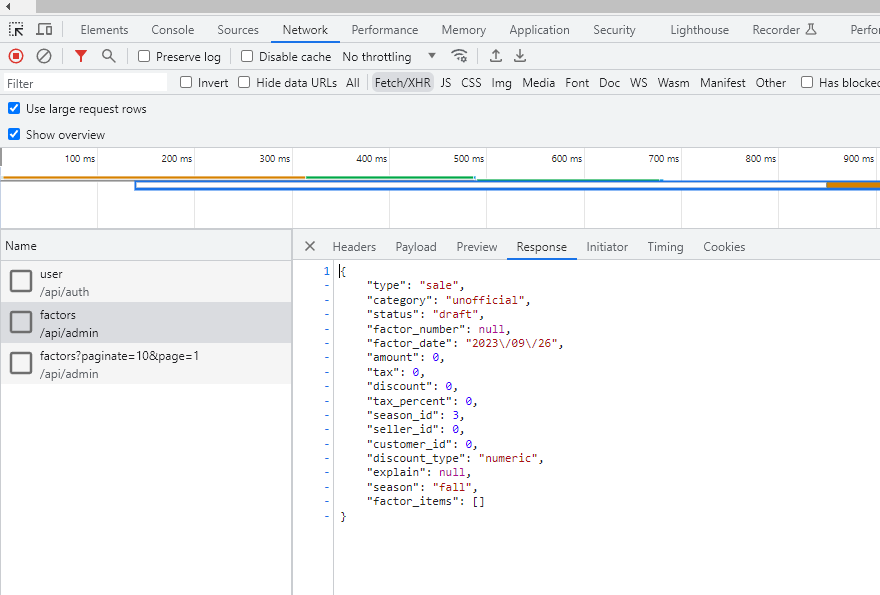
اگر خطا نداشت توی response باید داده هایی که فرستادی و بهت نشون بده مثل عکس زیر

و در پایا ن اون فایل log رو هم برامون متنشو بزار بعد ثبت درخواست با این اسکرین شات هایی که گفتم