مهدی عبدلیان
3 سال پیش
توسط مهدی عبدلیان
مطرح شد
طراحی سایت
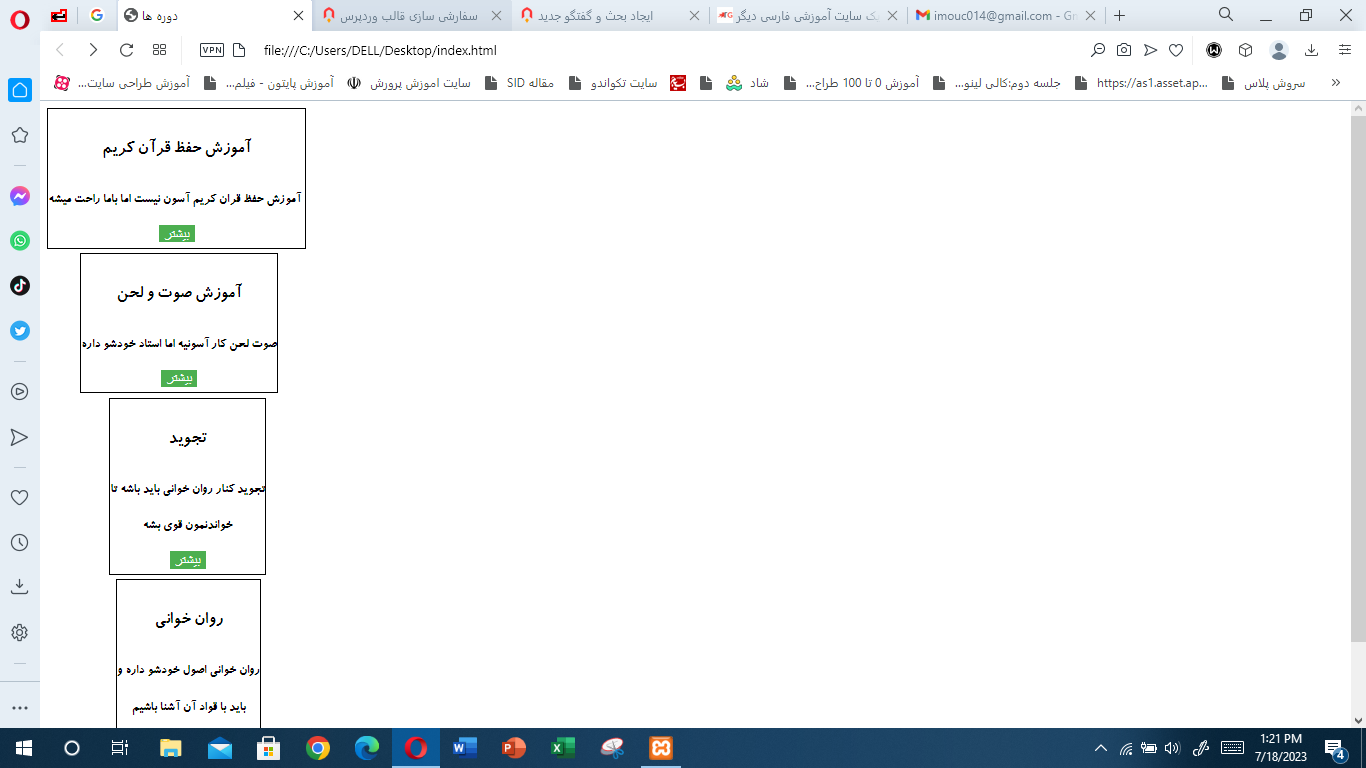
سلام من یه سوالی داشتم
نمیتونم اینهارو به وسط راست بیارم ممنون میشم کمکم کنید
htmlCss
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
مهدی عبدلیان
تخصص :
طراحی سایت - برنامه نویسی تحت...
@madmin
3 سال پیش
مطرح شد
طراحی سایت - برنامه نویسی تحت ویندوز- برنامه نویسی تحت اندروید-بازی ساز یونیتی
گزارش تخلف
کپی کردن
0
<!DOCTYPE html>
<html lang="fa">
<head>
<meta charset="UTF-8">
<title>دوره ها</title>
<style>
.form{
}
#form{
border: solid;
border-width:1px;
font-family: B koodak;
font-size: 15px;
text-align: center;
}
#form h4{
font-size: 20px;
text-align: center;
}
#form p{
margin-right: 5px;
}
.dropbtn {
background-color: #4CAF50;
color: white;
font-size: 16px;
border: none;
cursor: pointer;
text-align: center;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
right: 0;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.dropdown-content a:hover {background-color: #f1f1f1;}
.dropdown:hover .dropdown-content {
display: block;
}
.dropdown:hover .dropbtn {
background-color: #3e8e41;
}
#fform{
border: solid;
margin-left: 37px;
border-width: 1px;
font-family: B koodak;
font-size: 15px;
text-align: center;
margin-top: 5px;
}
#fform h4{
font-size: 20px;
text-align: center;
}
#fform p{
/**/
}
#rokhany{
border: solid;
margin-left: 77px;
border-width: 1px;
font-family: B koodak;
font-size: 15px;
text-align: center;
margin-top: 5px;
}
#rokhany h4{
font-size:20px;
}
#rokhany p{
font-size:15px;
}
#tajvid{
border: solid;
margin-left: 69px;
border-width: 1px;
font-family: B koodak;
font-size: 15px;
text-align: center;
margin-top: 5px;
}
#tajvid h4{
font-size:20px;
}
#tajvid p{
font-size:15px;
}
.footer{
text-align:center;
background-color:gray;
font-family:B koodak;
font-size:14px;
}
.classsp{
text-align:center;
padding-top:10px;
}
</style>
</head>
<body>
<div class="form">
<div id="form" class="dropdown">
<h4>آموزش حفظ قرآن کریم </h4>
<p>آموزش حفظ قران کریم آسون نیست اما باما راحت میشه </p>
<button class="dropbtn">بیشتر</button>
<div class="dropdown-content" style="left:0;">
<p style="color: rgb(255, 255, 255);background-color:blue;text-align:center;">انتخاب استاد</p>
<a href="#">استاد حاجی کریم</a>
<a href="#">---</a>
<a href="#">---</a>
</div>
</div>
<div></div>
<div id="fform" class="dropdown">
<h4> آموزش صوت و لحن</h4>
<p>صوت لحن کار آسونیه اما استاد خودشو داره</p>
<button class="dropbtn">بیشتر</button>
<div class="dropdown-content" style="left:0;">
<p style="color: rgb(255, 255, 255);background-color:blue;text-align:center;">انتخاب استاد</p>
<a href="#">استاد جعفری</a>
<a href="#" style="background-color: gold;color:white;">استاد پور عاشوری</a>
<a href="#">---</a>
</div>
</div>
<div>
<div id="tajvid" class="dropdown">
<h4>تجوید</h4>
<P>تجوید کنار روان خوانی باید باشه تا</P>
<p>خواندنمون قوی بشه</p>
<button class="dropbtn">بیشتر</button>
<div class="dropdown-content" style="left:0;">
<p style="color: rgb(255, 255, 255);background-color:blue;text-align:center;">انتخاب استاد</p>
<a href="#">استاد علیجانی</a>
<a href="#">استاد کریمی</a>
<a href="#">---</a>
</div>
</div>
<div>
<div id="rokhany" class="dropdown">
<h4>روان خوانی </h4>
<P>روان خوانی اصول خودشو داره و</P>
<p>باید با قواد آن آشنا باشیم</p>
<button class="dropbtn">بیشتر</button>
<div class="dropdown-content" style="left:0;">
<p style="color: rgb(255, 255, 255);background-color:blue;text-align:center;">انتخاب استاد</p>
<a href="#">استاد علیجانی</a>
<a href="#">استاد کریمی</a>
<a href="#">---</a>
</div>
</div>
<div class="classsp">
<h4> </h4>
</div>
<footer class="footer">این صفحه اطلاعات کلاس های آقایان هست</footer>
</body>
</html>
```اینم از کد هاش
گزارش تخلف
کپی کردن
0
میتونی از flex استفاده کنی
همه را در یک div قرار دهید با یه کلاس دلخواه برای مثال .a-random-div
بعد تو css
.a-random-div{
display: flex;
flex-direction: column;
align-content: center;
}
مهدی عبدلیان
تخصص :
طراحی سایت - برنامه نویسی تحت...
@madmin
3 سال پیش
آپدیت شد
طراحی سایت - برنامه نویسی تحت ویندوز- برنامه نویسی تحت اندروید-بازی ساز یونیتی
گزارش تخلف
کپی کردن
0
دانا امین زاده
@dana87
3 سال پیش
آپدیت شد
گزارش تخلف
کپی کردن
0
فقط کافی همشونو داخل یک دیو قرار بدی
<!DOCTYPE html>
<html lang="fa">
<head>
<meta charset="UTF-8">
<title>دوره ها</title>
<style>
.center {
text-align: center;
}
.form{
}
#form{
border: solid;
border-width:1px;
font-family: B koodak;
font-size: 15px;
text-align: center;
}
#form h4{
font-size: 20px;
text-align: center;
}
#form p{
margin-right: 5px;
}
.dropbtn {
background-color: #4CAF50;
color: white;
font-size: 16px;
border: none;
cursor: pointer;
text-align: center;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
right: 0;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.dropdown-content a:hover {background-color: #f1f1f1;}
.dropdown:hover .dropdown-content {
display: block;
}
.dropdown:hover .dropbtn {
background-color: #3e8e41;
}
#fform{
border: solid;
margin-left: 37px;
border-width: 1px;
font-family: B koodak;
font-size: 15px;
text-align: center;
margin-top: 5px;
}
# fform h4{
font-size: 20px;
text-align: center;
}
#fform p{
/**/
}
# rokhany{
border: solid;
margin-left: 77px;
border-width: 1px;
font-family: B koodak;
font-size: 15px;
text-align: center;
margin-top: 5px;
}
# rokhany h4{
font-size:20px;
}
#rokhany p{
font-size:15px;
}
#tajvid{
border: solid;
margin-left: 69px;
border-width: 1px;
font-family: B koodak;
font-size: 15px;
text-align: center;
margin-top: 5px;
}
#tajvid h4{
font-size:20px;
}
#tajvid p{
font-size:15px;
}
.footer{
text-align:center;
background-color:gray;
font-family:B koodak;
font-size:14px;
}
.classsp{
text-align:center;
padding-top:10px;
}
</style>
</head>
<body>
<div class="center">
<div class="form">
<div id="form" class="dropdown">
<h4>آموزش حفظ قرآن کریم </h4>
<p>آموزش حفظ قران کریم آسون نیست اما باما راحت میشه </p>
<button class="dropbtn">بیشتر</button>
<div class="dropdown-content" style="left:0;">
<p style="color: rgb(255, 255, 255);background-color:blue;text-align:center;">انتخاب استاد</p>
<a href="#">استاد حاجی کریم</a>
<a href="#">---</a>
<a href="#">---</a>
</div>
</div>
<div></div>
<div id="fform" class="dropdown">
<h4> آموزش صوت و لحن</h4>
<p>صوت لحن کار آسونیه اما استاد خودشو داره</p>
<button class="dropbtn">بیشتر</button>
<div class="dropdown-content" style="left:0;">
<p style="color: rgb(255, 255, 255);background-color:blue;text-align:center;">انتخاب استاد</p>
<a href="#">استاد جعفری</a>
<a href="#" style="background-color: gold;color:white;">استاد پور عاشوری</a>
<a href="#">---</a>
</div>
</div>
<div>
<div id="tajvid" class="dropdown">
<h4>تجوید</h4>
<P>تجوید کنار روان خوانی باید باشه تا</P>
<p>خواندنمون قوی بشه</p>
<button class="dropbtn">بیشتر</button>
<div class="dropdown-content" style="left:0;">
<p style="color: rgb(255, 255, 255);background-color:blue;text-align:center;">انتخاب استاد</p>
<a href="#">استاد علیجانی</a>
<a href="#">استاد کریمی</a>
<a href="#">---</a>
</div>
</div>
<div>
<div id="rokhany" class="dropdown">
<h4>روان خوانی </h4>
<P>روان خوانی اصول خودشو داره و</P>
<p>باید با قواد آن آشنا باشیم</p>
<button class="dropbtn">بیشتر</button>
<div class="dropdown-content" style="left:0;">
<p style="color: rgb(255, 255, 255);background-color:blue;text-align:center;">انتخاب استاد</p>
<a href="#">استاد علیجانی</a>
<a href="#">استاد کریمی</a>
<a href="#">---</a>
</div>
</div>
</div>
<div class="classsp">
<h4> </h4>
</div>
<footer class="footer">این صفحه اطلاعات کلاس های آقایان هست</footer>
</body>
</html> اینم از کد هاش
مهدی عبدلیان
تخصص :
طراحی سایت - برنامه نویسی تحت...
@madmin
3 سال پیش
مطرح شد
طراحی سایت - برنامه نویسی تحت ویندوز- برنامه نویسی تحت اندروید-بازی ساز یونیتی
گزارش تخلف
کپی کردن
0
