عدم کارکرد استایل css
عرض ادب و احترام
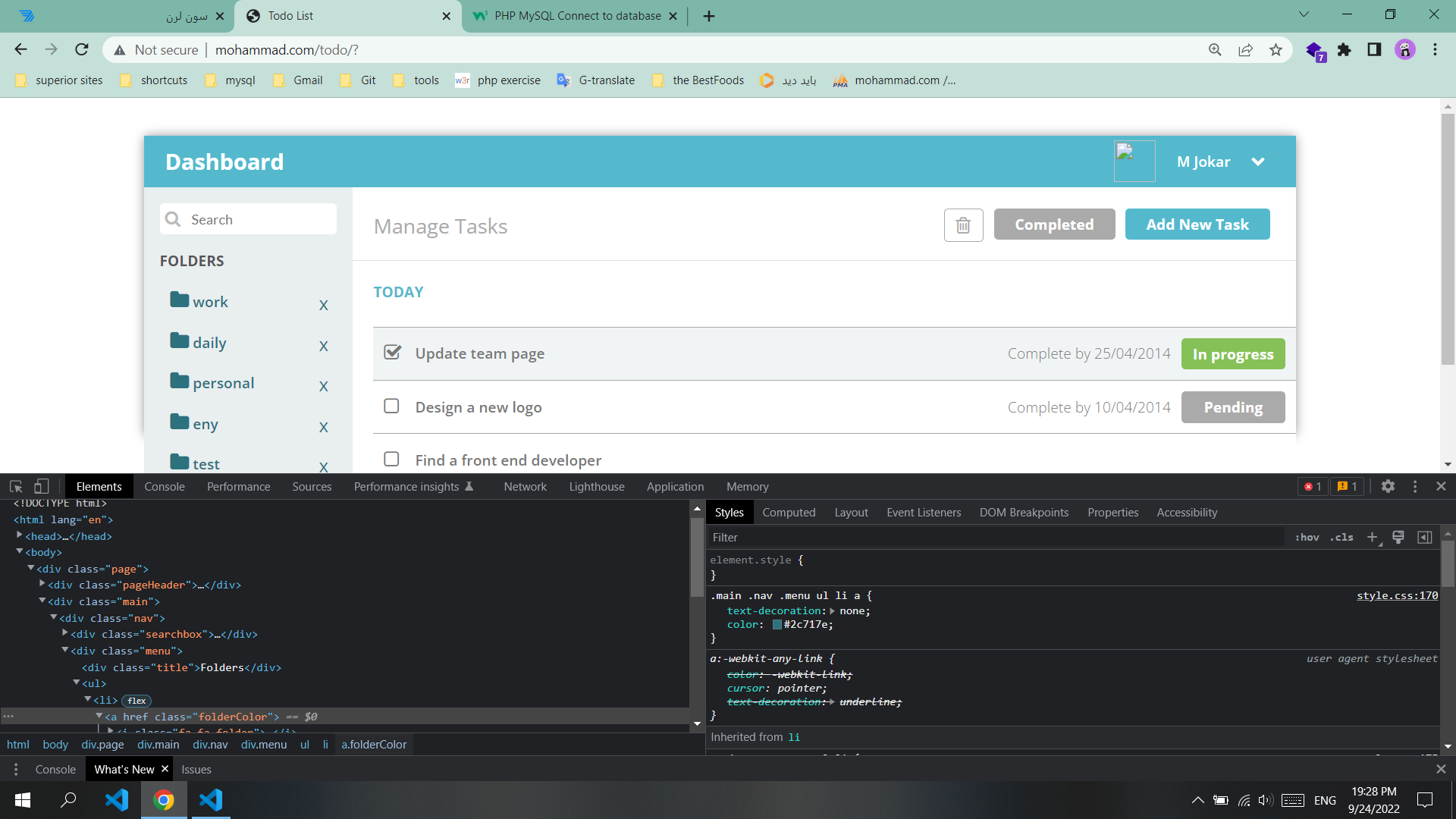
دوستان وقتی inspect میگیرم و استایل میدم، اعمال میشه به صورت آنلاین. ولی وقتی ثبتش میکنم در همون class، بالا نمیاره
درکش نمیکنم من ...
ببینید اینجا، برای لیست فولدر ها در سمت چپ، رنگ گذاشتم

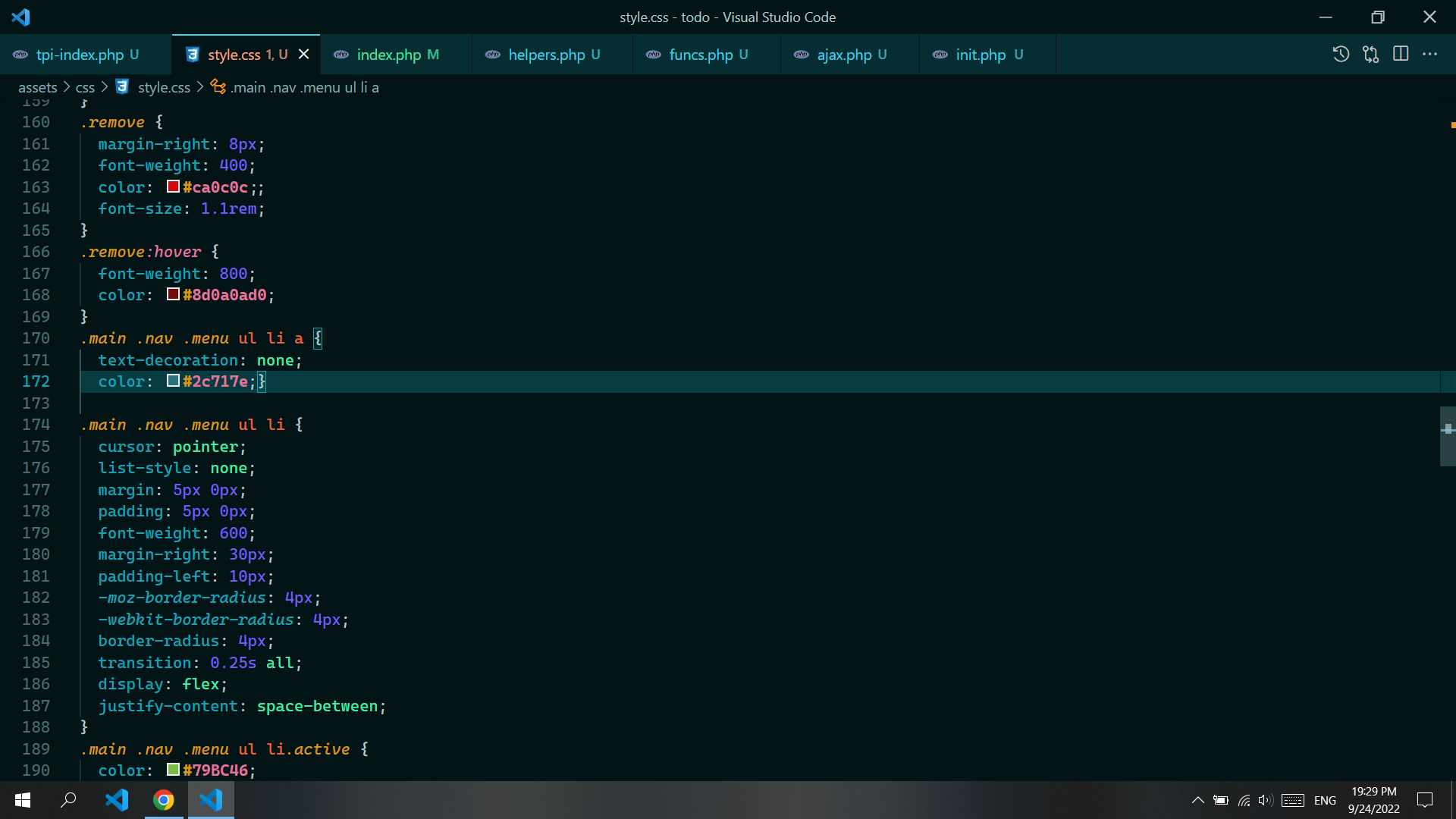
و اینجا ثبتش کردم، در همون نقطه

منتهی بعد از رفرش دوباره میشه مثل حالت اولش

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام روزتون بخیر 👋
در مرحله اول کش رو بررسی کنید که مشکل کش وجود نداشته باشه.
من حدس میزنم که استایلی که شما به المان دادید در یک قسمت دیگه از کدهاتون داره جایگزین میشه.
اگه مطمئن هستید که المان رو برای رنگ دادن درست انتخاب کردید از !important استفاده کنید.
موفق باشید 🌹
سلام ,فایل css پروژه رو بفرست نگاه کنم
حدس میزنم در خطوط بعد شما دوباره اومدید اون قسمت رو در css استایل دادید به همین خاطر طبق اخرین خط استایل دهی انجام شده
1 - ابتدا مطمئن شوید که فایل استایل شما کش نشده باشد. ( برای حذف کش در مرورگر ، از کلید ترکیبی CRTL + SHIFT + R برای هارد رفرش استفاده کنید - بقیه کش ها را هم بررسی کنید)
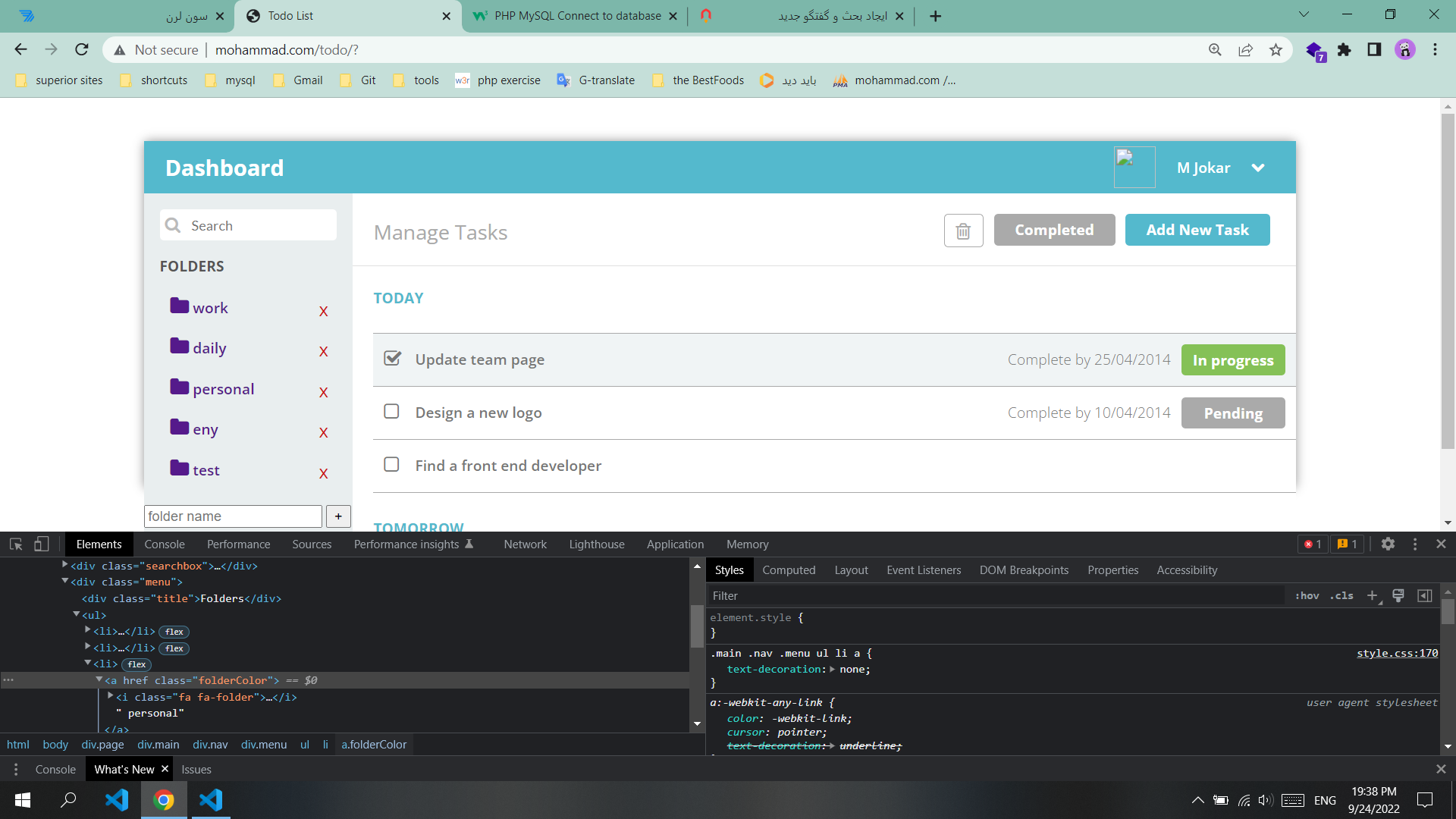
2 - در صورتی که کش نشده بود ، احتمالا با دادن رنگ به تگ <i> داخل تگ <a> مشکل حل شود
سلام روزتون بخیر 👋
در مرحله اول کش رو بررسی کنید که مشکل کش وجود نداشته باشه.
من حدس میزنم که استایلی که شما به المان دادید در یک قسمت دیگه از کدهاتون داره جایگزین میشه.
اگه مطمئن هستید که المان رو برای رنگ دادن درست انتخاب کردید از !important استفاده کنید.
موفق باشید 🌹
@arminamirinasab
کش کردم مرورگر رو ولی فکر نمیکنم با اون درست شده باشه
منتهی بعد از کش، چک نکردم و مستقیم از important! استفاده کردم
بیشتر فکر میکنم به خاطر مورد دوم بود
