عمل نکردن ایجکس در شبکه ی داخلی
با سلام به دوستان
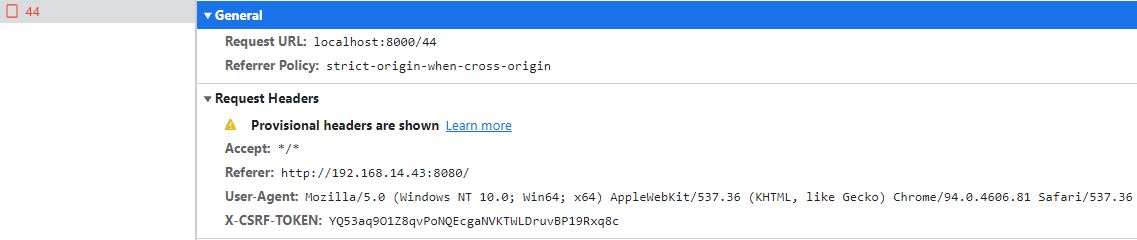
درخواستهای ایجکس رو موقعی که بصورت http://localhost:8000/ فراخوانی میکنم جواب میده
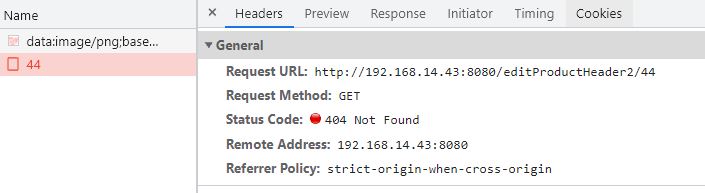
ولی بصورت http://192.168.14.43:8080/ در شبکه ی لوکال فراخوانی میکنم ارور 404 میده.
چطور میتونم مشکلش رو حل کنم ؟

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
مشکل رو اینطوری حل کردم :
<script>
$(document).ready(function () {
$(document).on('click', '.editbtn', function () {
var productHeaderId = $(this).val();
var url = '{{route('productheader2.edit',":id")}}';
url = url.replace(':id',productHeaderId);
$.ajax({
type: 'GET',
url: url,
data:{
_token: '{{csrf_token()}}'
},
success: function (response) {
$('#productDateEdit').val(response.jalaliDate);
var entekhab = response.productEditItem.mashin_id;
entekhab = entekhab.toString();
$("#mashin_id_edit").select2("val", entekhab);
$('#id').val(productHeaderId)
}
})
});
});
</script><script>
$(document).ready(function () {
$(document).on('click', '.editbtn', function () {
var productHeaderId = $(this).val();
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
});
$.ajax({
type: 'GET',
url: '/editProductHeader2/' + productHeaderId,
success: function (response) {
$('#productDateEdit').val(response.jalaliDate);
var entekhab = response.productEditItem.mashin_id;
entekhab = entekhab.toString();
$("#mashin_id_edit").select2("val", entekhab);
$('#id').val(productHeaderId)
}
})
});
});
</script>اینم روت
Route::get('/editProductHeader2/{id}',[ProductHeaderController2::class,'edit'])->name('productheader2.edit');سلام مجدد
اول به جای / در url: '/editProductHeader2/' + productHeaderId قرار بدید localhost:8000 خوب قطعا درست میشه . اما اینکه چرا http://192.168.14.43:8080/ رو قرار میده رو واقعا نفهمیدم .
به نظرم یک دور هم با جاوااسکریپت و بدون جی کوئری امتحان کنید ببینید درست میشه یا نه .

نه متاسفانه جواب نداد .
اینکه http://۱۹۲.۱۶۸.۱۴.۴۳:۸۰۸۰/ رو میاره بخاطر اینکه من دارم توی شبکه محلی آدرس پوشه public رو فراخوانی میکنم
اینطوری:
http://192.168.14.43:8080/Tolid/public/productHeader2
.(البته نظر منه)
@gomnam
مشکل رو اینطوری حل کردم :
<script>
$(document).ready(function () {
$(document).on('click', '.editbtn', function () {
var productHeaderId = $(this).val();
var url = '{{route('productheader2.edit',":id")}}';
url = url.replace(':id',productHeaderId);
$.ajax({
type: 'GET',
url: url,
data:{
_token: '{{csrf_token()}}'
},
success: function (response) {
$('#productDateEdit').val(response.jalaliDate);
var entekhab = response.productEditItem.mashin_id;
entekhab = entekhab.toString();
$("#mashin_id_edit").select2("val", entekhab);
$('#id').val(productHeaderId)
}
})
});
});
</script>