عکس در بک گراند با css
سلام.
من طبق ویدئوی https://roocket.ir/series/learn-css/episode/25 سعی کردم توی بک گراندم عکس بگذارم و دقیقا طبق ویدیو هم پیش رفتم ولی عکس رو نشون نمیده.


گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام
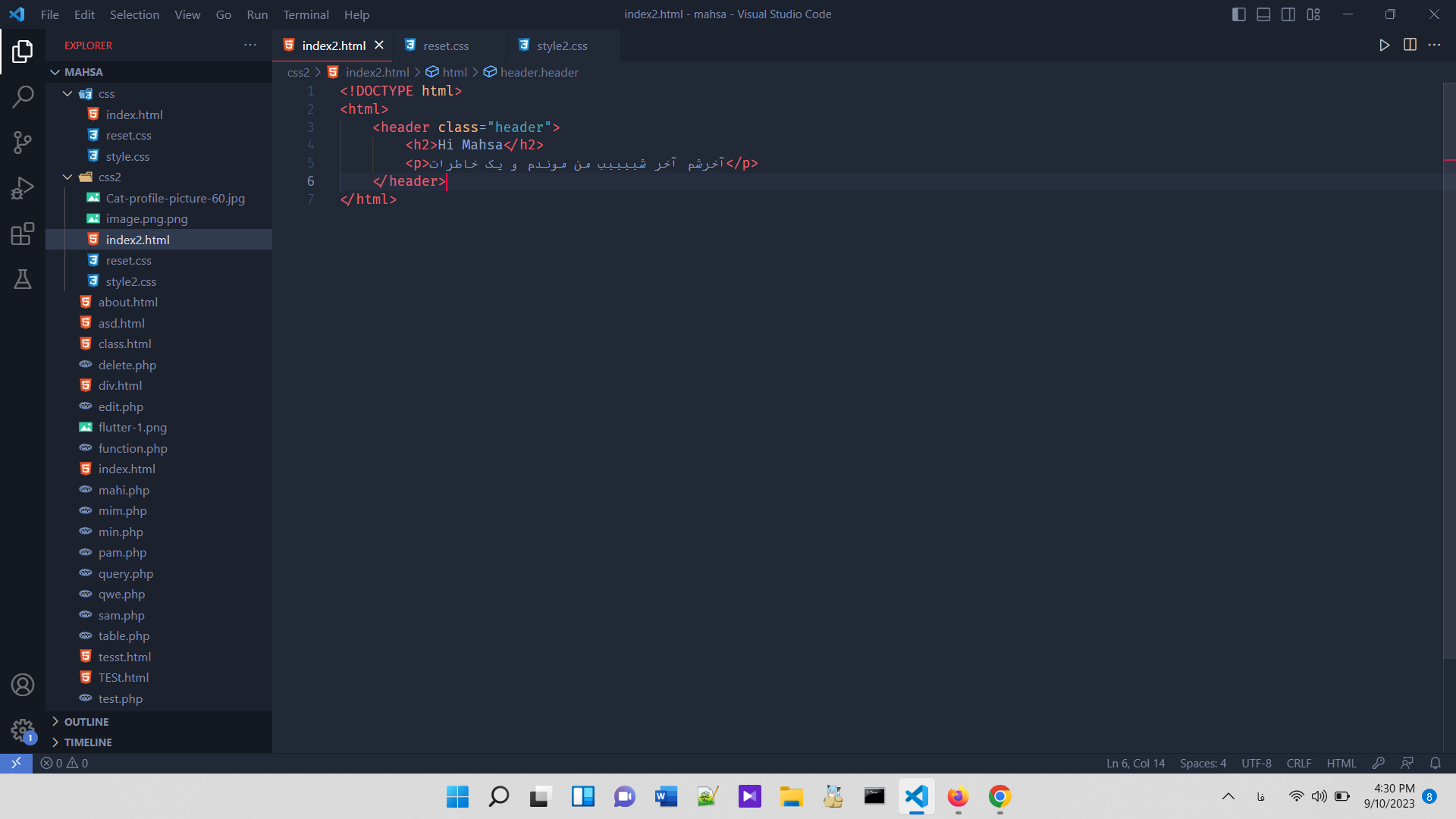
همونطور که دوستان گفتند شما اصلا استایل ها رو به صفحه html لینک نکردید
استایل های شما در فایلی با نام style2.css هست پس نیاز هست در فایل index2.html خودتون کد زیر رو قرار بدید.
<link rel="stylesheet" href="./style2.css">کد کلی به شکل زیر خواهد بود.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="./style2.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>my project</title>
</head>
<body>
<header>
<h2>hi mahsa</h2>
<p>.................</p>
</header>
</body>
</html>ممکنه چندتا دلیل داشته باشه ، به جای کلس از آیدی استفاده کرده باشید ، css رو به html لینک نکرده باشید و ...
لطفاً کد های فایل html رو هم قرار بدید
سلام
همونطور که دوست عزیزمون گفتند دلایل زیادی ممکنه داشته باشه که نیاز هست شما کدتون رو کامل قرار بدید
اما همیشه وقتی استایلی که میخایی رو نمیبینی سریع یه چیزی رو چک کن
اونم اینه که اصلا مرورگر دریافت میکنه اون فایل رو و چیزی که نوشتی رو یا نه بعد برو سراغ موارد دیگه که مثلا یکیش تداخل استایلی هست که چند استایل دیگه جلوگیری در تغییر چیزی که نوشتی بکنه
حالا برای چک کردن این موضوع شما روی صفحه وب خودت اونجا که نوشته شده آرهههههههههههه راست کلیک میکنی و گزینه ی view page source رو میزنی
کد هایی هست که خودت نوشتی و اجرا شده رو بهت نشون میده
لینک های فایل css و بقیه موارد به رنگ ابی دیده میشن
خیلی راحت روشون کلیک کن وببین باز میشه اون فایل و مشکلی که نداره؟
گاهی فایل Css رو یا html رو ذخیره نمیکنی
یا مرور گر کش میکنه و نیاز هارد رفرش داره که با کنترل و f5 مثلا صفحه رو باید رفرش کنی
سلام
لطفا به دوره با دقت فراوان نگاه کنید.
بعد با دقت انجام بدید.
اگر نتیجه نگرفتید.
بعد بیاید توی قسمت پرسشو پاسخ
و اینکه مشکل از لینک فایل هست احتمالا
چک کنید توی فایلتون
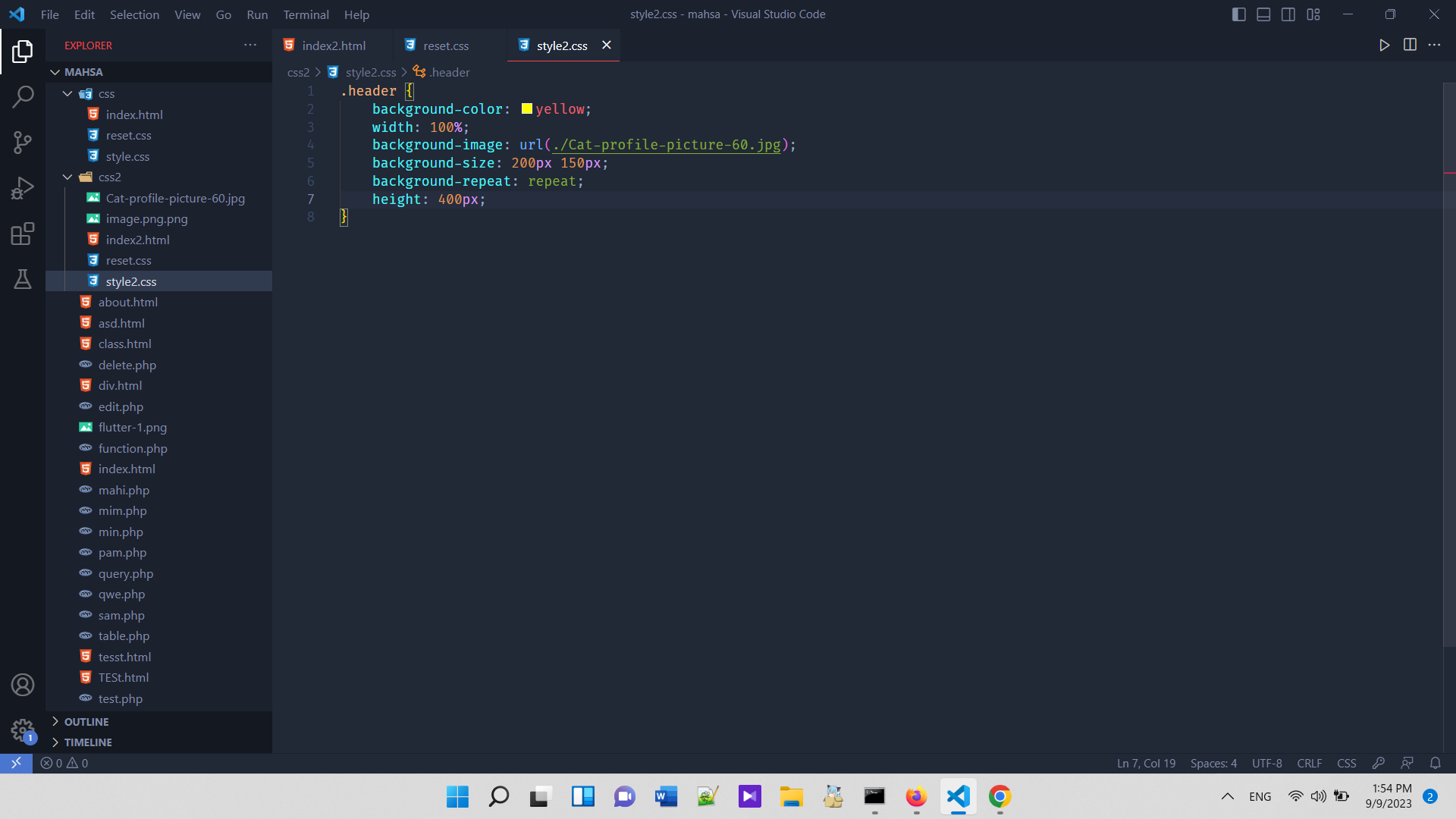
چون اگر مشکل از عکس بود بکگراند باید طبق
background-color: yellow ;کار کنه مگرنه من فکر میکنم مشکل از فایل لینک شدس
و میتونه مشکل از آیدی و کلاس هم باشه
من دقیقا طبق کدهای جلسه ای که گذاشتم پیش رفتم. توی ویدیو تغییرات رو نشون میده ولی من اون تغییرات رو نمی بینم.
سلام
همونطور که دوستان گفتند شما اصلا استایل ها رو به صفحه html لینک نکردید
استایل های شما در فایلی با نام style2.css هست پس نیاز هست در فایل index2.html خودتون کد زیر رو قرار بدید.
<link rel="stylesheet" href="./style2.css">کد کلی به شکل زیر خواهد بود.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="./style2.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>my project</title>
</head>
<body>
<header>
<h2>hi mahsa</h2>
<p>.................</p>
</header>
</body>
</html>