Amir Farahani
5 سال پیش
توسط Amir Farahani
مطرح شد
فرم لاگین با ایکون دلخواه
با سلام
من یک فرم لاگین میخوام درست کنم ولی با آیکون طراحی شده توسط طراح . دو تا مشکل هست یکی اینکه فاصله hint text و از خط پایینی textfield زیاده و من میخوام کم کنم که این کار رو انجام دادم با اضافه کردن دو مقدار به decoration
contentPadding: EdgeInsets.only(bottom: 0,left: 0,right:0,top:0), // <- you can it to 0.0 for no space
isDense: true,مشکل بعدی اینجاست که وقتی یک ایکون به صورت prefix ادد میکنیم اصلا قابلیت کاستوم شدن نداره و همه چیو بهم میریزه
عکس هارو ضمیمه میکنم
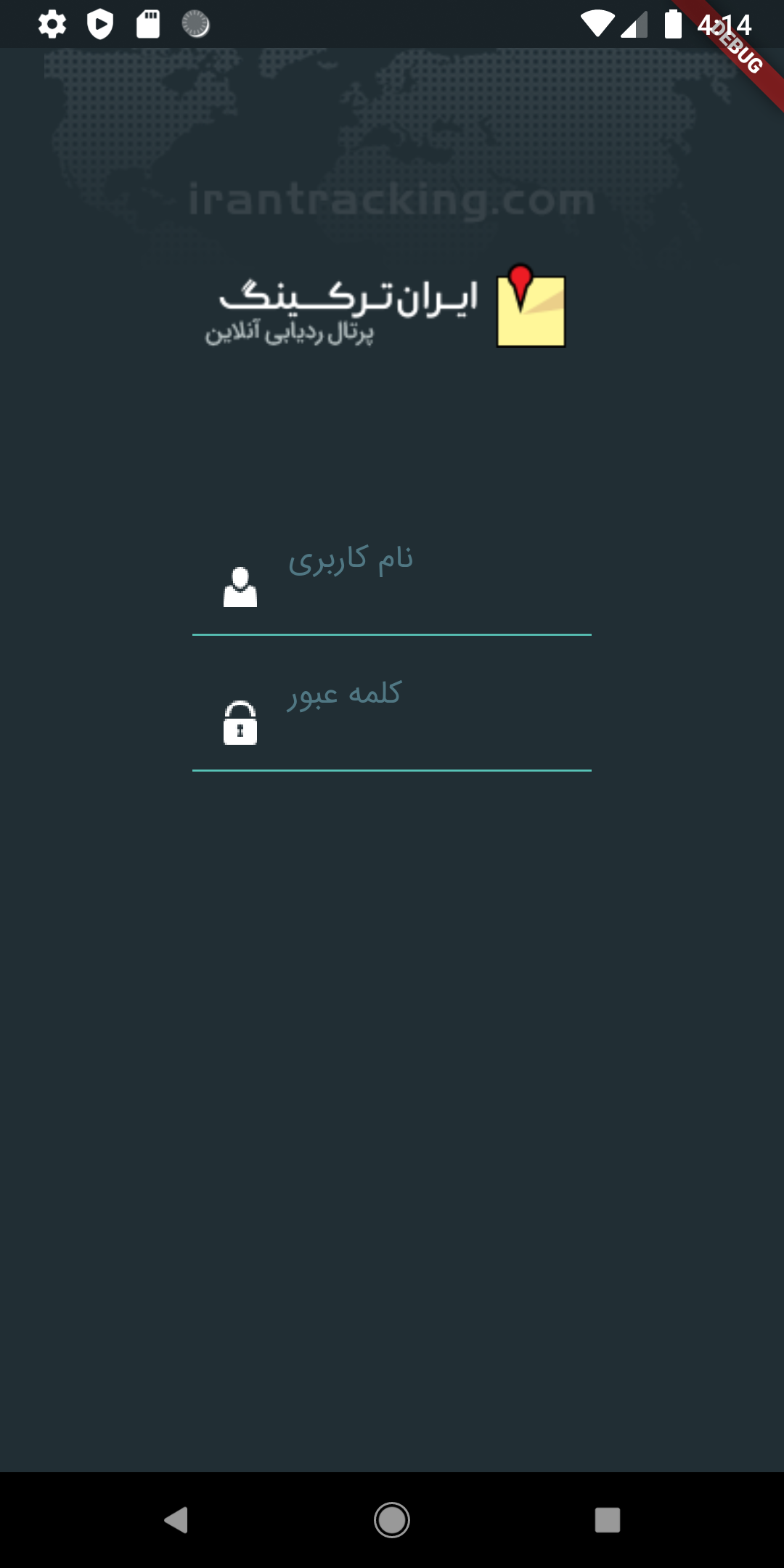
این عکس با اضافه کردن ایکون هست :

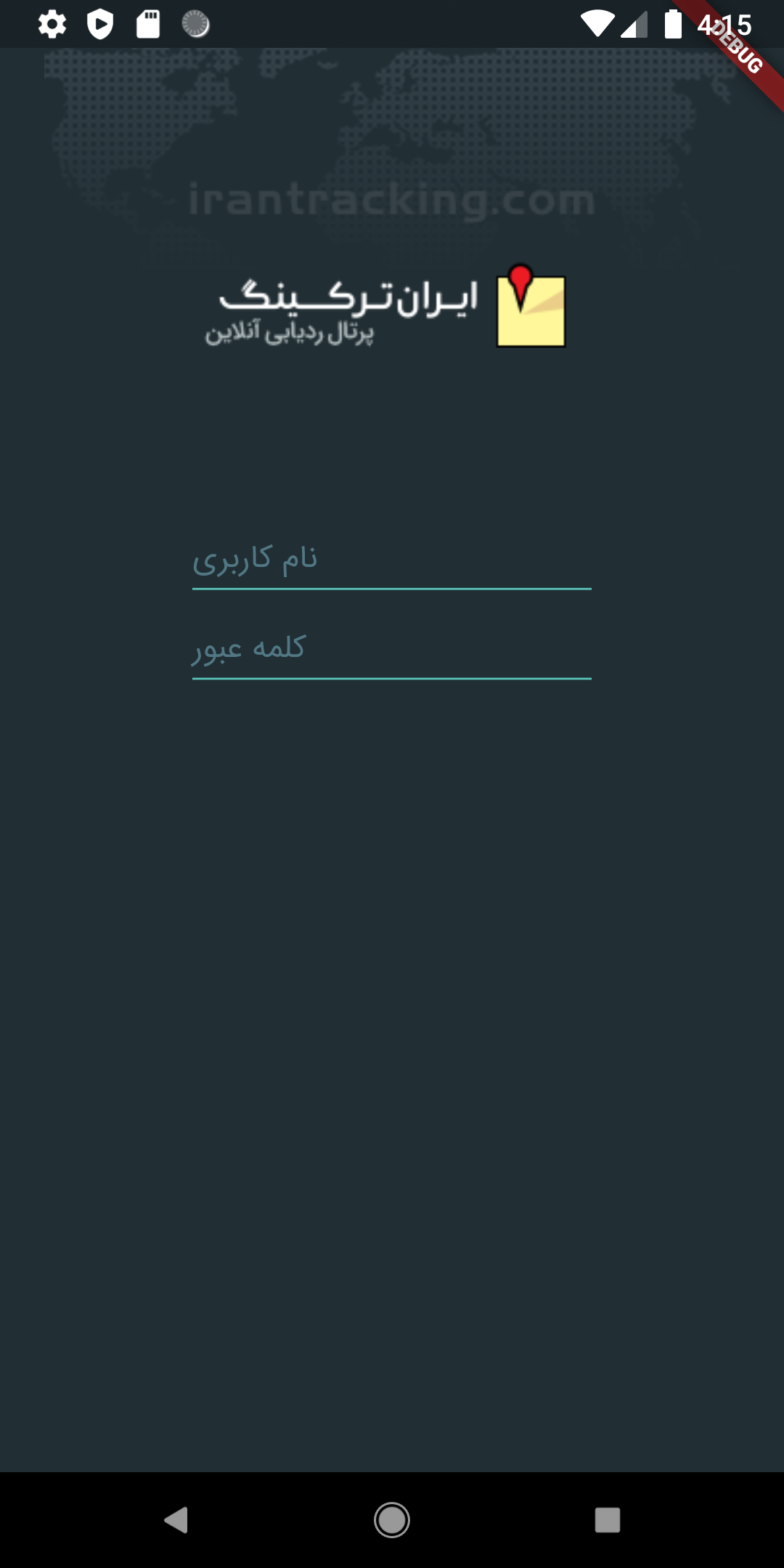
این عکس بدون داشتن آیکون هست :

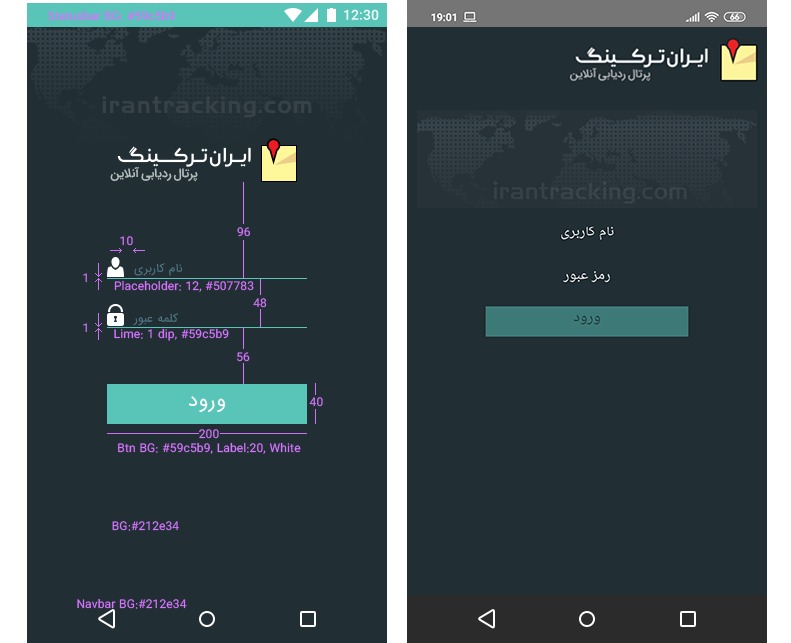
و این تصویر هم چیزی هست که طراح میخواد (نکته : عکس سمت چپ معیار است. ) :

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
گزارش تخلف
کپی کردن
0
اصلاحیه : فراموش کردم کدم رو بذارم
اینم کدم :
return Container(
child: TextField(
cursorHeight: 20,
minLines: 1,
maxLines: 1,
obscureText: obscure,
style: TextStyle(color: Colors.white,),
decoration: InputDecoration(
contentPadding: EdgeInsets.only(bottom: 0,left: 0,right:0,top:0), // <- you can it to 0.0 for no space
isDense: true,
hintText: hint,
enabledBorder: UnderlineInputBorder(
borderSide: BorderSide(color: Color(0xff59c5b9)),
),
focusedBorder: UnderlineInputBorder(
borderSide: BorderSide(color: Color(0xff59c5b9)),
),
border: UnderlineInputBorder(
borderSide: BorderSide(color: Color(0xff59c5b9)),
),
hintStyle: TextStyle(
color: Theme.of(context).hintColor,
),
prefixIcon: SizedBox(
height: 22,
width: 14,
child: Image.asset(
iconUrlAssets,),
),
),
),
);