فرم ورود موبایل
درود دوستان...
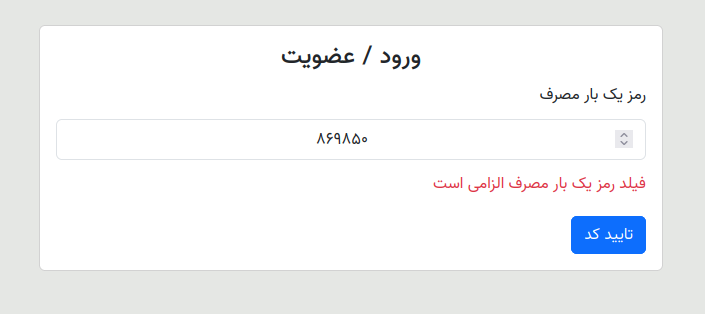
من فرم ورود موبایل با ایجکس نوشتم و شماره موبایل وارد می کنم کد otp ساخته میشه و این کد وارد می کنم عمل نمی کنه یعنی پیام فیلد رمز یک بار مصرف الزامی است را نشان میدهد و ثبت نمی کند.
از پیامک قاصدک استفاده می کنم.
کدهای زیر:
login.blade.php :
<x-app-layout>
@section('script')
<script>
let loginToken;
$('#checkOTPForm').hide();
$('#resendOTPButton').hide();
$('#LoginForm').submit(function (event) {
console.log($('#mobile').val());
event.preventDefault();
$.post("{{ url('/login') }}",
{
'_token' : "{{ csrf_token() }}",
'mobile' : $('#mobile').val()
},function(response, status){
console.log(response, status);
loginToken = response.login_token;
toastr.success(
'رمز یکبار مصرف برای شما ارسال شد',
{
timeOut: 5000
}
);
$('#LoginForm').fadeOut();
$('#checkOTPForm').fadeIn();
}).fail(function(response){
//console.log(response.responseJSON.errors.mobile[0]);
$('#mobileError').addClass('mt-2');
$('#mobileError').fadeIn();
$('#mobileErrorText').html(response.responseJSON.errors.mobile[0]);
})
});
$('#checkOTPForm').submit(function (event) {
event.preventDefault();
$.post("{{ url('/check-otp') }}",
{
'_token' : "{{ csrf_token() }}",
'otp' : $('#checkOTP').val(),
'login_token': loginToken
},function(response, status){
console.log(response, status);
$(location).attr('href' , "{{ route('home.index') }}");
}).fail(function(response){
console.log(response.responseJSON);
$('#checkOTPError').addClass('mt-2');
$('#checkOTPError').fadeIn();
$('#checkOTPErrorText').html(response.responseJSON.errors.otp[0]);
})
});
$('#resendOTPButton').click(function(event){
event.preventDefault();
$.post("{{ url('/resend-otp') }}",
{
'_token' : "{{ csrf_token() }}",
'login_token' : loginToken
} , function(response , status){
console.log(response , status);
loginToken = response.login_token;
toastr.success(
'رمز یکبار مصرف برای شما ارسال شد',
{
timeOut: 5000
}
);
$('#resendOTPButton').fadeOut();
timer();
$('#resendOTPTime').fadeIn();
}).fail(function(response){
console.log(response.responseJSON);
toastr.danger(
'مشکل در ارسال دوباره رمز یکبار مصرف، مجددا تلاش کنید',
{
timeOut: 5000
}
);
})
});
function timer() {
let time = "1:01";
let interval = setInterval(function() {
let countdown = time.split(':');
let minutes = parseInt(countdown[0], 10);
let seconds = parseInt(countdown[1], 10);
--seconds;
minutes = (seconds < 0) ? --minutes : minutes;
if (minutes < 0) {
clearInterval(interval);
$('#resendOTPTime').hide();
$('#resendOTPButton').fadeIn();
};
seconds = (seconds < 0) ? 59 : seconds;
seconds = (seconds < 10) ? '0' + seconds : seconds;
//minutes = (minutes < 10) ? minutes : minutes;
$('#resendOTPTime').html(minutes + ':' + seconds);
time = minutes + ':' + seconds;
}, 1000);
}
</script>
@endsection
<div class="row">
<div class="col-md-4 offset-md-4 mt-5">
<div class="card">
<div class="card-body">
<h1 class="fs-4 text-center fw-bold">ورود / عضویت</h1>
<form id="LoginForm">
<div class="mb-3">
<label for="exampleInput1" class="form-label">شماره همراه</label>
<input type="text" id="mobile" class="form-control text-center" id="exampleInput1">
<div id="mobileError">
<strong id="mobileErrorText" class="text-danger"></strong>
</div>
</div>
<button type="submit" class="btn btn-primary">ورود</button>
</form>
<form id="checkOTPForm">
<div class="mb-3">
<label for="exampleInput1" class="form-label">رمز یک بار مصرف</label>
<input type="number" id="ckeckOTP" class="form-control text-center" id="exampleInput1">
<div id="checkOTPError">
<strong id="checkOTPErrorText" class="text-danger"></strong>
</div>
</div>
<button type="submit" class="btn btn-primary">تایید کد</button>
<div>
<button id="resendOTPButton" type="submit">ارسال مجدد</button>
<span id="resendOTPTime"></span>
</div>
</form>
</div>
</div>
</div>
</div>
</x-app-layout>
AutnController.php
<?php
namespace App\Http\Controllers\Auth;
use App\Models\User;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
use Illuminate\Support\Facades\Hash;
use Exception;
use App\Notifications\OTPSms;
class AuthController extends Controller
{
public function login(Request $request)
{
if ($request->method() == 'GET') {
return view('auth.login');
}
$request->validate([
'mobile' => 'required'
]);
try {
$user = User::where('mobile', $request->mobile)->first();
$OTPCode = mt_rand(100000, 999999);
$loginToken = Hash::make('DCDCojncd@cdjn%!!ghnjrgtn&&');
if ($user) {
$user->update([
'otp' => $OTPCode,
'login_token' => $loginToken
]);
} else {
$user = User::Create([
'mobile' => $request->mobile,
'otp' => $OTPCode,
'login_token' => $loginToken
]);
}
$user->notify(new OTPSms($OTPCode));
return response(['login_token' => $loginToken], 200);
} catch (Exception $ex) {
return response(['errors' => $ex->getMessage()], 422);
}
}
public function checkOtp(Request $request)
{
$request->validate([
'otp' => 'required|digits:6',
'login_token' => 'required'
]);
try {
$user = User::where('login_token', $request->login_token)->firstOrFail();
if ($user->otp == $request->otp) {
auth()->login($user, $remember = true);
return response(['ورود با موفقیت انجام شد'], 200);
} else {
return response(['errors' => ['otp' => ['کد تاییدیه نادرست است']]], 422);
}
} catch (Exception $ex) {
return response(['errors' => $ex->getMessage()], 422);
}
}
public function resendOtp(Request $request)
{
$request->validate([
'login_token' => 'required'
]);
try {
$user = User::where('login_token', $request->login_token)->firstOrFail();
$OTPCode = mt_rand(100000, 999999);
$loginToken = Hash::make('DCDCojncd@cdjn%!!ghnjrgtn&&');
$user->update([
'otp' => $OTPCode,
'login_token' => $loginToken
]);
$user->notify(new OTPSms($OTPCode));
return response(['login_token' => $loginToken], 200);
} catch (Exception $ex) {
return response(['errors' => $ex->getMessage()], 422);
}
}
}
web.php :
Route::any('/login', [AuthController::class, 'login'])->name('login');
Route::post('/check-otp', [AuthController::class, 'checkOtp']);
Route::post('/resend-otp', [AuthController::class, 'resendOtp']);عکس زیر:

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
اسم ایدی اینپوت کد تغییر بده و تست کن
برای قاصدک هم از داکیومنتش استفاده کن توکن میخواد و اسم template
سلام این اررور از ولیدیشن کنترلر هست چون otp ارسال نمیشه یا مقدار نداره
$('#checkOTP').val()
لاگ بگیرید ببینید مقدار داره موقع ارسال و بعد توی کنترلر dd بگیرید قبل ولیدیشن ببینید ارسال میشه یا نه
@miladghorbani006
بله مشکل از اعتبار سنجی checkOtp هست
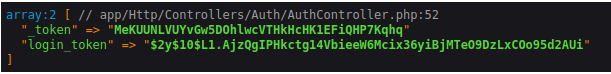
dd توی کنترلر checkOtp به این شکل گرفتم:
dd($request->all());نتیجه :

@miladghorbani006
حق با شماست
آی دی های اضافه حذف کردم...
وقت آزاد دارید دسترسی آنی دسک بدم؟
اسم ایدی اینپوت کد تغییر بده و تست کن
برای قاصدک هم از داکیومنتش استفاده کن توکن میخواد و اسم template