قالب عکس در صفحه
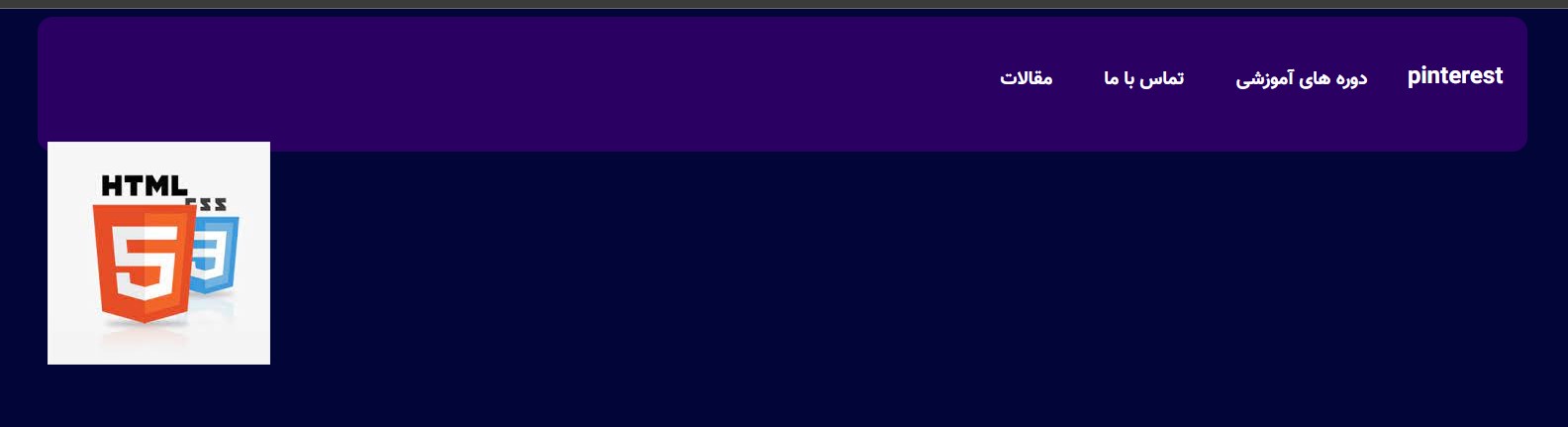
سلام خسته نباشید من توی ساختن قسمت هدر سایت خواستم از سمت چپ سایت یک عکس گرد و کوچک ر و قرار بدم اما عکس رو که قرار دادم و فلوت لفت بش دادم قالب عکس از اون مقداری که من تنظیم کردم خارج میشه ؟ مشکلش چیه

این عکس کد اچ تی ام ال هست

بعد از اون اخرین استایل رو که میدم از کادر خارج میشه عکس

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام :)
خب از چنیدن جهت کدت مشکل داره .
اولی باید تمام آیتم ها ( گزینه های هدر یا همون navbar ) توی یه div یا nav باشن .
دومی باید از flexbox استفاده کنید تا کار راحت بشه ، و مقدار display:flex رو به div که آیتم ها توشن بدید
سومی پوزیشن عکس رو absolute بذارید.
چهارمی از همه راحت تر اینه که از بوت استرپ استفاده کنید، که خودش یه سورس کد اماده ای برای navbar داره که کپیش میکنید و بعد آیتم و عکس هاتون رو به جاش میذارید.
سوالی داشتید مطرح کنید :))
سلام خسته نباشید
یعنی اینکه توی هدر یک nav بار و یک div جدا درست کنم width جدا گونه بدم به هرکدوم ؟
و اینکه من یک یبار اومدم به کد دو بخش درست کردم و قسمت راست رو 80% گذاشتم و چپ رو 20% بعد توی مقدار دادن 20% از مارجین استفاده کردم
که این بود
width:calc(20% - 1rem)
این 1 رم رو که دادم همون مقدار مارجینش بود اما باز هم کنار هم قرار نگرفت
بهترین راه بوت استرپه
کد های این بخش رو استفاده کنید :
https://getbootstrap.com/docs/4.0/components/navs/