محدود کردن زیر منو در وردپرس
سلام دوستان من یه قالبی خودم صفر تا صد برای وردپرس طراحی و کدنویسی کردم امکانش هست کاری کنیم قالب بیشتر یک بخش زیر منو رو ساپورت نکنه محدود کنیم زیر منو هارو یعنی زیر منو ها خودشون دوباره زیر منو نداشته باشن...


گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام.
کد زیر برای PHP است که باید قرار بدید.
قسمت Set your menu location and max depth here را باید نسبت به سایت و محل منو مورد نظر تغییر دهید.
function limit_admin_menu_depth($hook)
{
if ($hook != 'nav-menus.php') return;
wp_register_script('limit-admin-menu-depth', get_stylesheet_directory_uri() . '/js/admin/limit-menu-depth.js', array(), '1.0.0', true);
wp_localize_script(
'limit-admin-menu-depth',
'myMenuDepths',
array(
'primary' => 1, // <-- Set your menu location and max depth here
'footer' => 0 // <-- Add as many as you like
)
);
wp_enqueue_script('limit-admin-menu-depth');
}
add_action( 'admin_enqueue_scripts', 'limit_admin_menu_depth' );کد زیر رو هم داخل JS سایت قرار دهید:
(function ($) {
// Get initial maximum menu depth, so that we may restore to it later.
var initialMaxDepth = wpNavMenu.options.globalMaxDepth;
function setMaxDepth() {
// Loop through each of the menu locations
$.each(myMenuDepths, function (location, maxDepth) {
if (
$('#locations-' + location).prop('checked') &&
maxDepth < wpNavMenu.options.globalMaxDepth
) {
// If this menu location is checked
// and if the max depth for this location is less than the current globalMaxDepth
// Then set globalMaxDepth to the max depth for this location
wpNavMenu.options.globalMaxDepth = maxDepth;
}
});
}
// Run the function once on document ready
setMaxDepth();
// Re-run the function if the menu location checkboxes are changed
$('.menu-theme-locations input').on('change', function () {
wpNavMenu.options.globalMaxDepth = initialMaxDepth;
setMaxDepth();
});
})(jQuery);کد فوق به صورت jQuery است و باید در پروژه خود jQuery فعال باشد.
نشد . . . حالا نمیدونم من اشتباه کردم یا کلا نشد
nav-menus.php این فایل برای قالبم وجود نداشت ساختمش و تابع فراخونی منو وردپرس و گذاشتم داخلش بازم جواب نداد
@hadikhanian
نه ربطی به nav-menus.php نداره.
این فایل nav-menus.php برای هسته است.
مسیر: wp-admin/nav-menus.php
تو این قسمت داره میگه اگر Hook این نبود اصلا کاری انجام نشه و Return کنه
if ($hook != 'nav-menus.php') return;شما باید این کد رو مثلا توی functions.php قالب فعال تون اضافه کنید که hook به سایت تون اضافه بشه.
بعد باید کد JS ای که دادم رو توی hook مربوط به JS های ادمین قرار بدید.
اگر با hook ها نحوه تعریف شون توی وردپرس آشنایی ندارد باید در این رابطه مطالعه کنید.
دو مدل هوک داریم که add_action و add_filter
add_action میاد ی کدی php رو به اون قسمت تزریق میکنه. مثل همین کد بالا که فرستادم.
add_filter ی مقداری میاد رو فیلتر میکنه مثلا ی تابعی یا کلاسی قرار عدد 2 رو به عنوان مثال return کنه اون فیلتر میاد با کد php کاری میکنه مقدار نهایی مثلا ضرب در 10 میشه و جواب به جای 2 بشه 20
@hadikhanian
درست ممنون
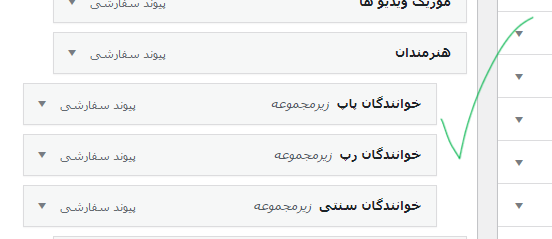
الان اجازه نمیده بیشتر از یک زیر منو اضافه کنم دنبال همین بودم
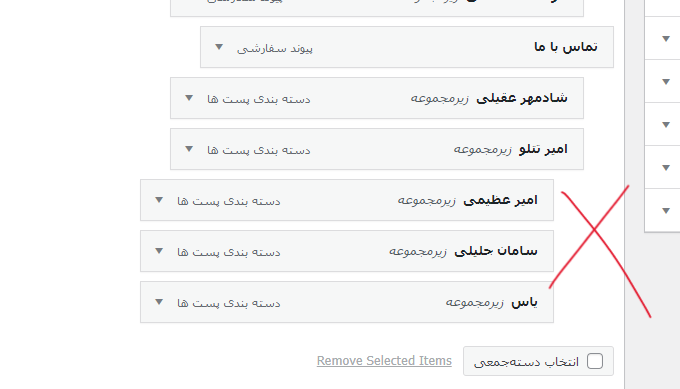
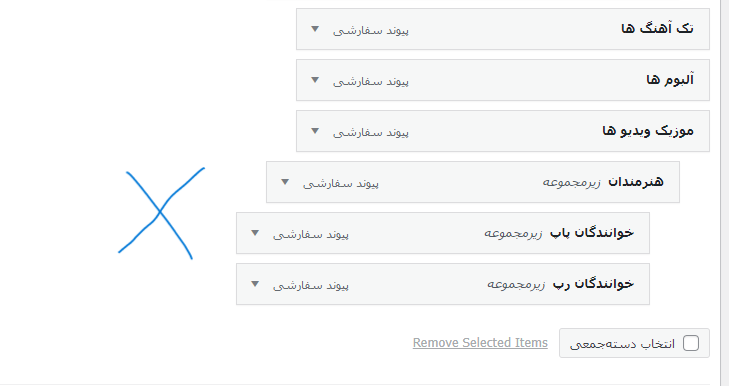
ولی اگه یه منویی که یه زیر منو خودش داره میتونه زیر منو یه منوی دیگه بشه که کار خراب میشه مثل این تصویر
این خودش یه باگ محسوب میشه

میشه کاری کرد منویی که خودش زیر منو داره نتونه زیر منوی یک منوی دیگه بشه؟