گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
رایموند این کد رو تست کردم ، کلا اسکرول بار حذف میشه
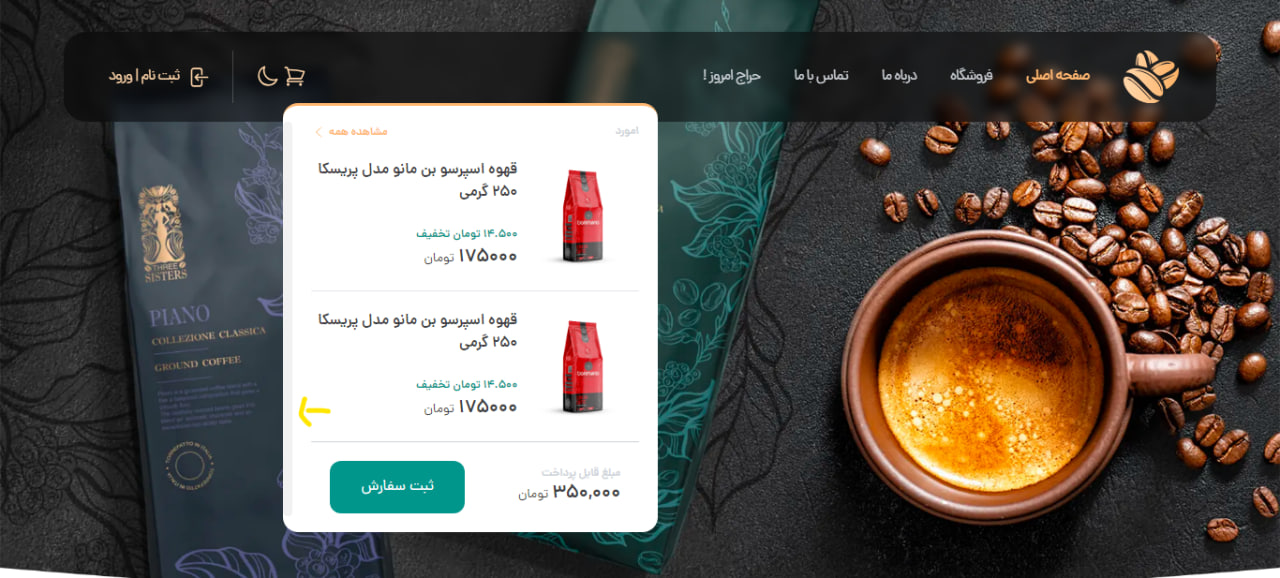
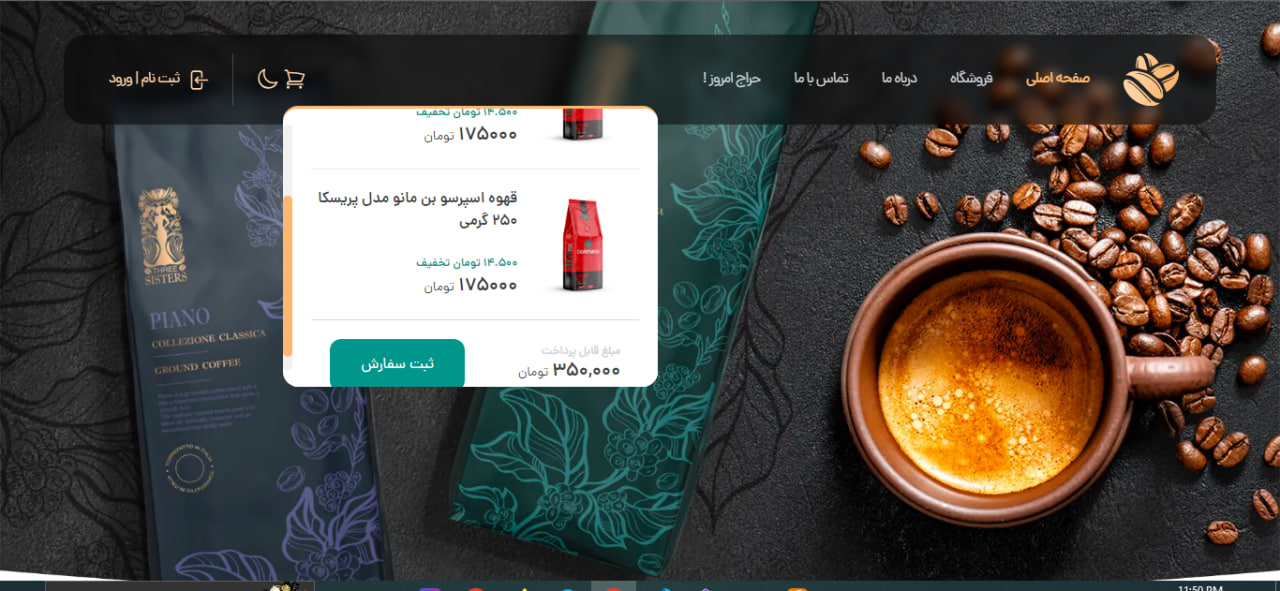
من میخوام وقتی نیاز به اسکرول هست ، اسکرول بار نمایش داده بشه یعنی در تصویر دوم نمایش داده بشه
یه کلاس بذار مثلا همین تست که رایموند گذاشته بعد با js چک کن هر وقت نیاز به اسکرول نداره کلاس تست رو به المنت بده هر وقت نیاز داره حذفش کن مثلا:
if (el.scrollHeight >= 500) el.classList.remove('test')
else el.classList.add('test')خصوصیت overflow (سَرریز) به همین موضوع مربوط میشه. مقدار auto (خودکار) رو بهش بدین تا scrollbar (نوار پیمایشگر) رو خودش تشخیص بده که بذاره یا نذاره:
selector {
overflow: auto; // Add scrollbar automatically
}در صورت لزوم، میتونید وضعیت سرریز رو در محورهای افقی و عمودی به شکل مجزا مشخص کنید:
selector {
overflow-x: hidden; /* Hide horizontal scrollbar */
overflow-y: auto; /* Add vertical scrollbar automatically */
}اول میایی overflow رو به صورت پیش فرض مخفی میکنی و بعدش میایی میگی فقط وقتی هاور شد نشونش بده
div {
overflow-y: hidden;
}
div:hover {
overflow-y: auto;
}Hide Scrollbars But Keep Functionality
To hide the scrollbars, but still be able to keep scrolling, you can use the following code:
/* Hide scrollbar for Chrome, Safari and Opera */
.example::-webkit-scrollbar {
display: none;
}
/* Hide scrollbar for IE, Edge and Firefox */
.example {
-ms-overflow-style: none; /* IE and Edge */
scrollbar-width: none; /* Firefox */
}