مدیریت کش
سلام به همه وقت بخیر
چجوری میشه کش ها رو کنترل کرد مثلا اینکه اگه یه فایل css رو بروز کنیم واسه کسانی که قبلا سایت رو مشاهده کردن در اولین بازدید بروز بشه؟
@hesammousavi
@ali.bayat
@mhyeganeh
@endworld
@milad
@khanzadimahdi
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
یه راه اینه که میتونی نام فایل رو تغییر بدید ، مطمعنا دیگه کش نمیشه ولی راه خیلی استانداردی نیست
فک کنم بهترین راه استفاده کردن از webpack باشه برای مدیریت فایل های css ,js چون یه حالتی داره ، با تغییر فایل انتهای فایل آیدی فایل رو تغییر میده
مثلا
Style.css?Id=1123137
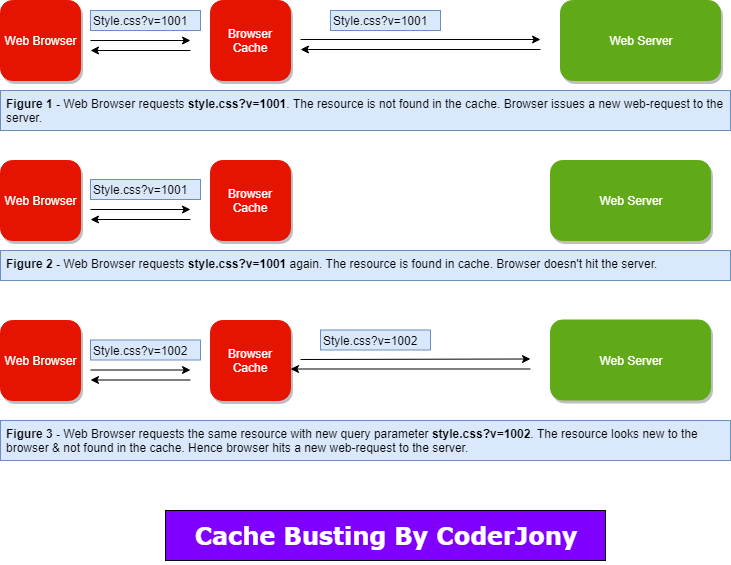
کلید واژه Cache Busting رو سرچ کنید. اولا با مفهوم و روش کارش آشنا بشید:
Cache busting solves the browser caching issue by using a unique file version identifier to tell the browser that a new version of the file is available.

بعدش متناسب با پروژتون و زبان و فریم ورک انتخابیتون ابزار مناسبش رو انتخاب و راه اندازی کنید. من خودم معمولا از Laravel Mix استفاده میکنم که بر خلاف اسمش محدود به پروژه های لاراولی نمیشه و خیلی راحت با استفاده از دستور ()version. میتونید Cache Busting رو فعال کنید:
https://laravel-mix.com/docs/main/versioning
https://laravel.com/docs/8.x/mix#versioning-and-cache-busting
ببینید اگه حوصله ی وب پک ندارید; این دستور رو اخر فایل استایل بزارید. اینجوری:
<link href=“/path/to/file/app.css?id=<?=rand()?>”@arash.taghavi69
بله اینجوری هم کار میکنه. اما در یک پروژه واقعی روش خیلی وحشتناک و نامناسبی محسوب میشه. چون عملا با این کار کل سیستم Cache فایل ها کنار زده میشه و به ازای هر درخواست (دقت کنید هر درخواست!) برای هر کاربری سرور بنده خدا باید کل این فایل ها رو مجدد serve کنه.
مصرف منابع سرور و پهنای باند سرور و ترافیک مصرفی کاربران و کلی موارد دیگه باعث میشه حتی فکرش هم خوب نباشه! مگر صرفا در یک پروژه سرپایی تستی و در مواقعی که به قول شما حوصله نداریم. 😉
