مشكل در كد css
ميخام بالاي صفحه منو بندازم با چندتا عكس كوچيك بينش ك جزو منو هست ولي نوشته پايينتر ميوفته
كد html:
<div class="menubar">
<ul class="menu">
<li>CORONAVIRUS</li> <img class="img1" src="pics/jjgytfu4678.jpg">
<li>LONDON/</li> <img class="img2" src="pics/slabaksjb564.jpg">
<li>AFRICA </li>
<li>ASIA </li>
<li>AUSTRALASIA </li>
<li>EUROPE </li>
<li>LATIN AMERICA </li>
<li>MIDDLE EAST </li>
<li>NORTH AMERICA </li>
<li>LIFE </li>
<li>SPORT </li>
<li>ESPORTS </li>
<li>BUSINESS </li>
<li>VIDEO </li>
</ul>
</div>كد css:
.menubar{
direction:ltr;
text-align:left;
border:0% solid #f4f4f2;
background-color:#f4f4f2;
}
.menu li{
display:inline-block;
list-style:none;
margin-top:0px;
height:38px;
width:auto;
}
.menu{
font-size:14px;
border:opx solid white;
padding:0px;
margin-top:10px;
height:38px;
}
.img1 , .img2{
display:inline-block;
height:38px;
width:auto;
}
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
محمدحسن یگانه
تخصص :
Full-Stack Web Developer Freel...
@mhyeganeh
3 سال پیش
مطرح شد
Full-Stack Web Developer Freelancer
گزارش تخلف
کپی کردن
1
دو تا راهکار اولیه و ساده:
1- برای هر یک از المان ها display:inline-block قرار بدید و همچنین vertical-align:middle
2- برای المان والدشون display:flex و align-items:center قرار بدید.
گزارش تخلف
کپی کردن
0
سلام
.menu{
font-size:14px;
border:opx solid white;
padding:0px;
margin-top:0;
height:38px;
}اینو اجرا کن اگه مشکلت این نبود یه عکس هم از منوت بفرست
0
درست نشد
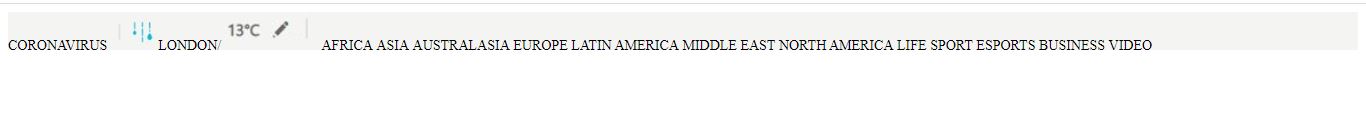
اينجوري اجرا ميشه:

ميخام كه متن با عكس و پس زمينه در يه رديف باشه و پايينتر نيوفته
محمدحسن یگانه
تخصص :
Full-Stack Web Developer Freel...
@mhyeganeh
3 سال پیش
مطرح شد
Full-Stack Web Developer Freelancer
گزارش تخلف
کپی کردن
1
دو تا راهکار اولیه و ساده:
1- برای هر یک از المان ها display:inline-block قرار بدید و همچنین vertical-align:middle
2- برای المان والدشون display:flex و align-items:center قرار بدید.
