مشکل 0.0.0.0
سلام
ما به تازگی اپ next.js روی سرور بارگزاری کردیم ولی در درخواست های axios من به مشکلی خوردم که حقیقتا اصلا سر در نمیارم :/
خیلی سرچ کردم ولی ب نتیجه ای نرسیدم

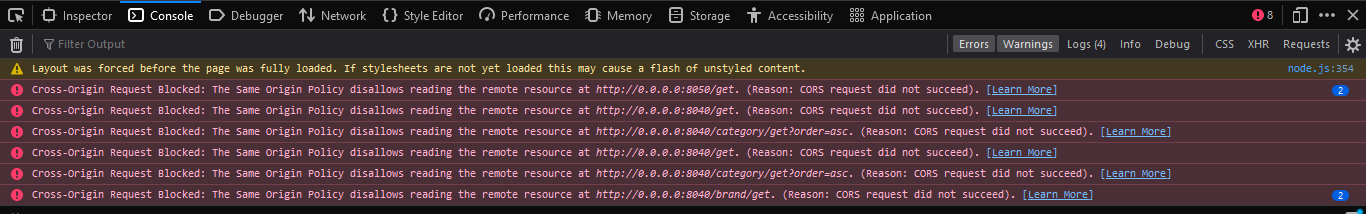
همون طور ک میبینید ارور cors وجود داره با آدرس http://0.0.0.0! بنده همچین آدرسی وارد پروژم نکردم و مسئله دیگر اینکه وقتی روی لوکال تست میکنم مشکلی وجود ندارد و این مورد فقط در سرور اتفاق میافتد!
ممنون میشم راهنمایی کنید💚
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
از اسمون که نیوفتاده این دامنهای پروژهای که ازش api میگیرید جدای از پروژه خودتون هست اگر هست باید cros رو فعال کنید تو api خودتون
احتمالا آدرسی که میدید عنوان localhost نیست ؟
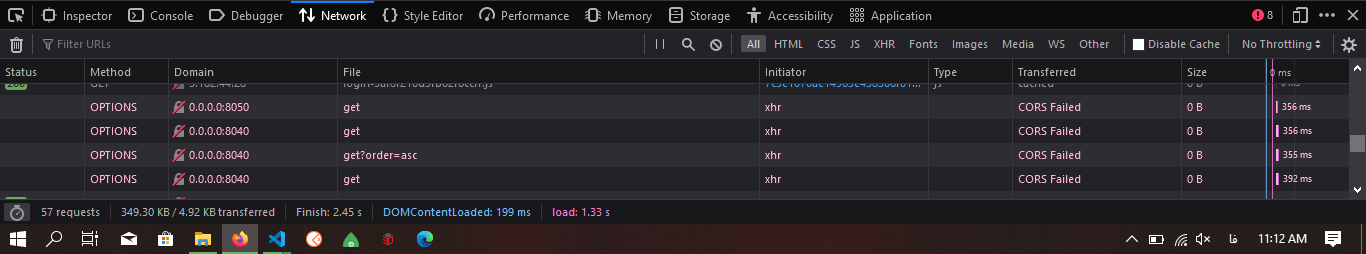
در قسمت netowork چک کنید ببینید آدرس url های که درخواست میشه چیه
ممنون حسام جان بابت پیگیریتون 🌹
@hesammousavi
ن متاسفانه اونجا هم آدرس ها رو 0.0.0.0 میزنه

از اسمون که نیوفتاده این دامنهای پروژهای که ازش api میگیرید جدای از پروژه خودتون هست اگر هست باید cros رو فعال کنید تو api خودتون
دوستان من معذرت میخوام دوستی ک پروژه رو بهش داده بودم که داخل سرور بزاره build نکرده بوده و فقط نسخه قبلی ک خودش با 0.0.0.0 ذخیره کرده بوده کانفیگ هارو استارت میکرده و توقع داشته که نکست به همین صورت ران بشه بدون بیلد :)
حیف وقتی که برای سرچ گذاشتم 😀
ممنون بابت کمکتون 💚
@hesammousavi @mhyeganeh