مشکل dispatch alphine js
سلام من از livewire , alphine js توی پروژم استفاده کردم
createDispatch
<div
x-on:create-trader.window="createTrader"
>
</div>CallDispatch
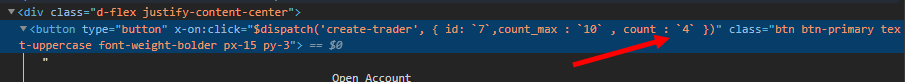
<button type="button" x-on:click="$dispatch('create-trader', { id: `{{ $plan['id'] }}`,count_max : `{{ $plan['permission']['plan_max_trader'] }}` , count : `{{ $plan['traders_count'] }}` })"
class="btn btn-{{$plan['color_class']}} text-uppercase font-weight-bolder px-15 py-3">
Open Account
</button>handleDispatch
createTrader( event ){
let plan_id = event.detail.id ;
let countAccounts = event.detail.count ;
let countMaxAccounts = event.detail.count_max ;
console.log( countAccounts )
let action = () => this.$wire.storeTrader( plan_id )
user_wire_method(
action ,
() => { } ,
true ,
"Confirmation" ,
`Currently you have ${countAccounts} accounts and you can have up to ${countMaxAccounts} accounts . `
)
} ,توی user_wire_method کار خاصی نکردم فقط با sweatalert از کاربر confirmation میگیرم
کل پروسه اینه کاربر برای هر plan تعداد مشخصی trader میتونه درست کنه و من این مقدار رو به دست میارم و به صفحه پاس میدم و توی صفحه confirmation باید بهش نمایش بدم که در حال حاظر برای این plan چند تا trader داره و تا چند تا میتونه داشته باشه
و با درست شدن trader جدید مقادیر رو با livewire update میکنم و حتی وقتی inspect میگیرم مقادیر تغییر کردن ولی وقتی توی فانکشن js createTrader رفتم console.log گذاشتم دیدم تغییری نمیکنه


همینطور که گفتم وقتی آپدیت میشه صفحه اینجا مقدار count تغییر میکنه ولی وقتی dispatch میشه مقدار قبلی میمونه
کسی دلیلش ررو میدونه ؟
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
به همدیگه کمک کنیم
به حسین کمک کنید تا مشکل خودش را حل کند؛ اینطور میتوانیم با هم پیشرفت کنیم.
