مشکل pending در لود شدن تصاویر
سلام خدمت دوستان
من بعضی عکس ها رو به صورت private در storage ذخیره میکنم و مواقعی که لازمه اون رو به کاربر با روش زیر نشون میدم.
در route :
Route::get('/serveFile/{address?}', [FileController::class, 'serveFile'])->where('address', '.*')->name('serveFile');در controller :
public function serveFile($address = null)
{
return response()->file(storage_path($address));
}
در نهایت src عکس یا فایل یا ... بصورت زیر در html قرار میگیره:
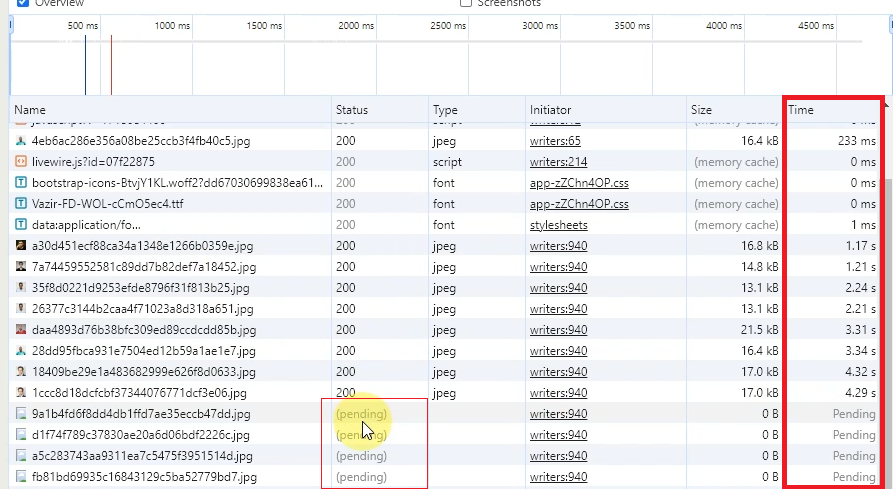
https://domain/serveFile/app/DIRECTORYNAME/2024/06/15/95b208b36c03b22d163ffd7d9fed3b91/782d4117a60f510ece0630ccad151286.jpgهمه چی خوبه و مشکلی در لود شدن و منطق کار وجود نداره . فقط وقتی میخوام تعداد زیادی تصویر نشون بدم ، مرورگر اون ها رو در صف قرار میده و pending میکنه و عکس ها رو دو تا دو تا لود میکنه.
در تصویر زیر مشخصه:

تصاویر هم با لود lazy و بدون اون ، هر دو حالت مشکل دارند.
مشکل چیه؟
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام دوست عزیز
مشکل اصلی که شما با آن مواجهین احتمالاً مربوط به استفاده از response()->file() در Laravel هست. این روش برای ارسال فایلها مناسبه ، اما ارسال تصاویر و درخواستهای زیاد (به عنوان lazy load در مرورگرها) باعث میشه که هر تصویر به صورت جداگانه در مرورگر لود بشه و این میتونه منجر به ایجاد ترافیک بالا و بیش از حد روی سرور بشه.
برای رفع این مشکل، بهتر ه از روشی استفاده کنی که تصاویر به صورت گروهی یا به صورت chunk برای مرورگر ارسال بشن. یکی از روشهایی که معمولاً برای این کار استفاده میشه، استفاده از یک endpoint هستش که لیست تصاویر را به صورت JSON یا اطلاعات دیگری ارسال کنه و بعد مرورگر از این اطلاعات استفاده کنه و تصاویر را بر اساس نیاز لود کنه.
این روش میتونه به صورت زیر باشه:
Endpoint جداگانه برای لیست تصاویر: شما میتونی یک endpoint جداگانه برای ارسال لیست تصاویر (مانند آدرس و نام تصاویر) ایجاد کنی. این endpoint میتونه یک JSON باشه که اطلاعاتی از تمام تصاویر (مثلاً URL هر تصویر) را ارسال کنه.
Lazy Loading با Javascript: سپس با استفاده از Javascript، میتونی این لیست تصاویر را دریافت کنی و به صورت lazy load برای کاربر ارسال کنی. به این ترتیب، تصاویر فقط زمانی لود میشن که کاربر به اونها نیاز داره و مرورگر از ارسال درخواستهای متعدد به سرور جلوگیری میکنه.
برای اجرای این روش، میتونی از کتابخانههایی مثل jQuery یا Vanilla Javascript استفاده کنی تا تصاویر رو بر اساس نیاز کاربر درخواست کنی و به صورت async و یا با استفاده از intersection observer لود کنی.
این روش علاوه بر بهینهسازی لود تصاویر، به کاهش ترافیک و استفاده بهینه از منابع سرور کمک میکنه.